Found a total of 10000 related content

Applying HTML5 Principles to Responsive Web Design
Article Introduction:HTML5 improves responsive design through semantic tags, viewport control, responsive pictures and form optimization. 1. Use semantic tags such as, etc. to improve structural clarity, making it easier to flexibly arrange content blocks according to different devices; 2. By controlling mobile display, ensure that the page is correctly scaled and improve the mobile experience; 3. Use responsive image loading with tags, load adaptive resources according to screen size, and improve performance; 4. Use HTML5 form types such as email and tel to optimize mobile input, trigger the corresponding keyboard to improve user experience.
2025-07-15
comment 0
191


What are the best practices for HTML5 development?
Article Introduction:The article outlines best practices for HTML5 development, focusing on semantic HTML, responsive design, accessibility, and performance optimization. It also lists productivity tools and resources for staying updated with HTML5 standards.
2025-03-17
comment 0
1011

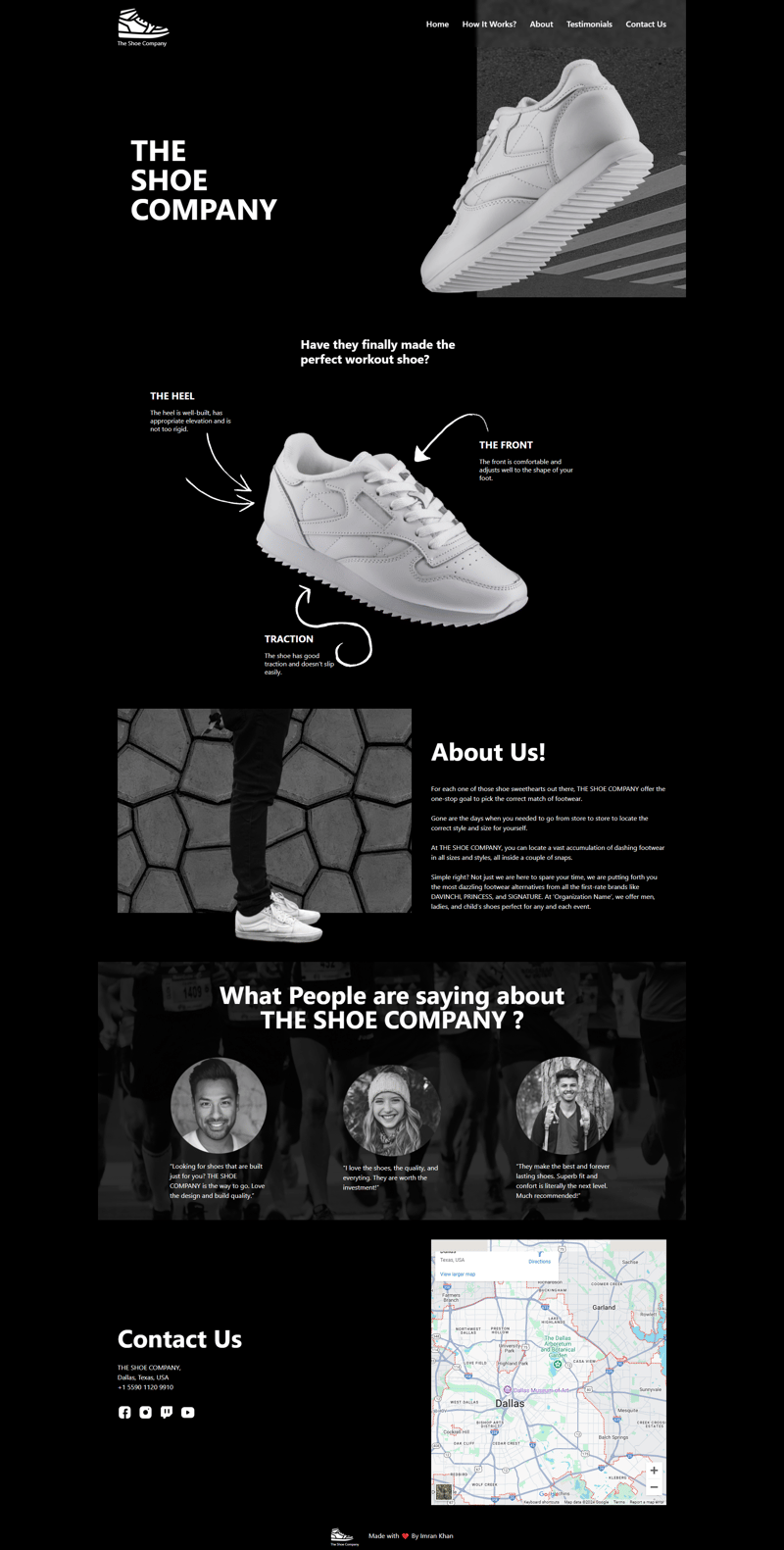
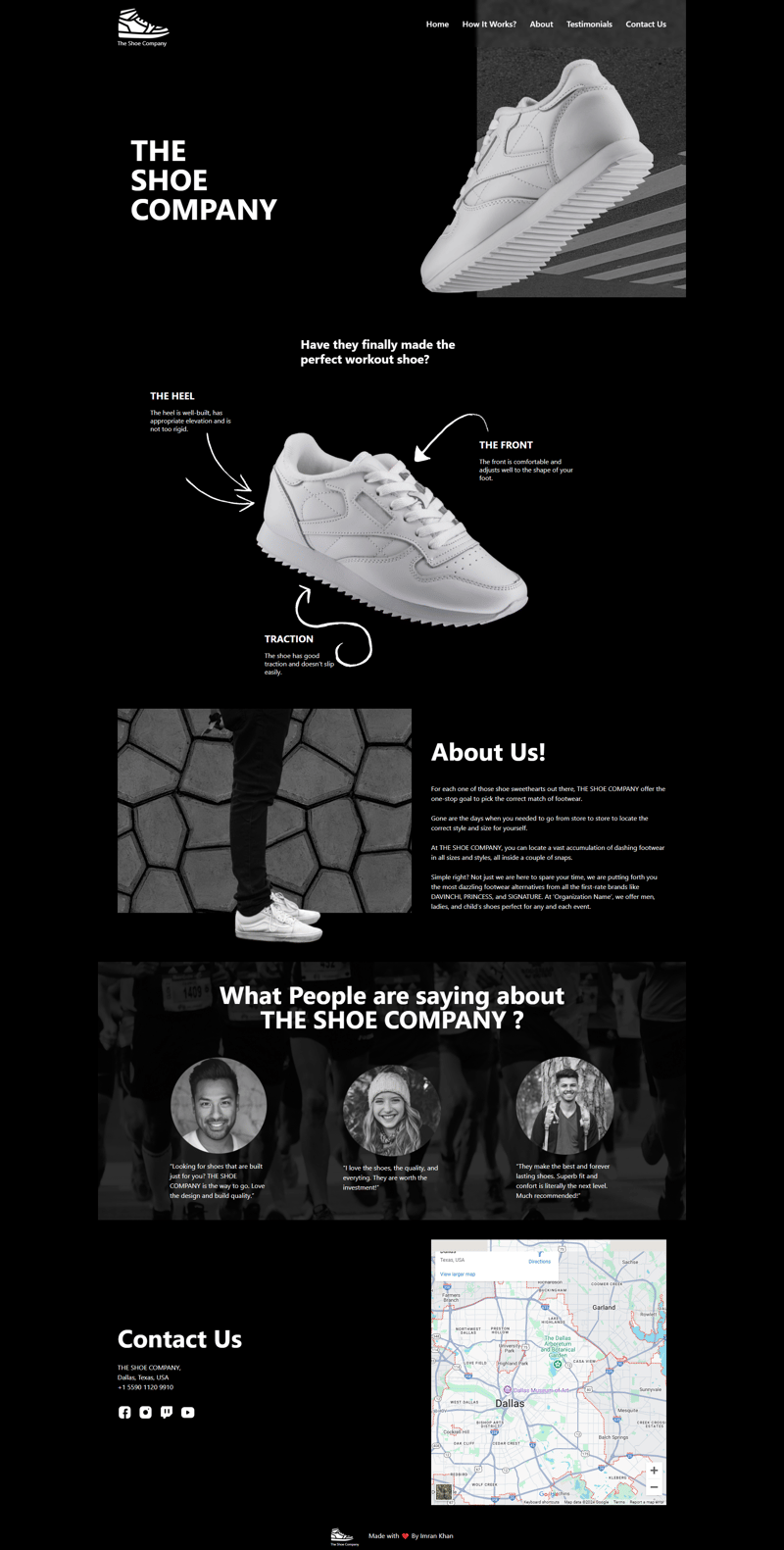
Kicking Off Tailwind CSS with The Shoe Company Project!
Article Introduction:? Just started learning Tailwind CSS and built this project: The Shoe Company ??!
? Learned utility-first classes, responsive design, and customizing themes. Tailwind makes styling faster and super fun!
? Check it out:
? GitHub: github.com/imrancod
2024-12-16
comment 0
619

Convert the below data into Tabular format in HTML5?
Article Introduction:Here is the converted data into a tabular format using HTML5, including examples and strategies for responsive design, best practices for styling, and semantic HTML5 tags used within a table structure:<!DOCTYPE html>
<html lang=&
2025-04-30
comment 0
913

How do I optimize HTML5 code for performance and accessibility?
Article Introduction:The article discusses optimizing HTML5 for performance and accessibility, focusing on code minimization, semantic elements, caching, and responsive design. Key tools for performance testing and accessibility practices are also covered.
2025-03-17
comment 0
969

What are the companies that make H5 pages
Article Introduction:When choosing an H5 production company, you should focus on technical strength, including front-end framework selection, responsive design experience, performance optimization capabilities, interactive design level and security measures. In addition, the code level should be concise, efficient and easy to maintain to avoid potential pitfalls such as low-price traps, communication obstacles and improper delivery time.
2025-04-06
comment 0
789

How to Embed Images and Videos in HTML5?
Article Introduction:This article details embedding images (<img>) and videos (<video>) in HTML5. It covers tag attributes, responsive design using CSS, and optimization techniques for faster loading, including image/video compression, lazy
2025-03-10
comment 0
356

How Do I Style My HTML5 Website with CSS?
Article Introduction:This article explains HTML5 website styling using CSS. It covers linking CSS, writing styles, using selectors, and best practices for clean structure (e.g., preprocessors, naming conventions). Responsive design techniques like media queries and flu
2025-03-10
comment 0
339

What is the process of making H5 pages
Article Introduction:The H5 page production process is divided into three stages: design, coding, testing and online. The design stage requires determining the user experience, visual effects and interaction details. The encoding stage uses HTML5, CSS3 and JavaScript technology stacks, focusing on responsive design, JavaScript framework and animation effects. The testing and online stages include compatibility testing, abnormal situation testing and post-online monitoring.
2025-04-06
comment 0
258

How to implement complex grid layouts using CSS Grid?
Article Introduction:The methods to implement complex grid layout using CSSGrid include: 1. Define the basic grid structure and use display:grid and grid-template-columns/rows. 2. Use grid-template-areas and grid-area to allocate elements to the specified area. 3. Use media queries to realize responsive design. 4. Control grid project alignment and spacing through justify-items, align-items and other properties.
2025-05-20
comment 0
388

Best practices for HTML5 and CSS3
Article Introduction:Web pages developed using HTML5 and CSS3 should follow semantic tags, reasonable layout, responsive design and compatibility processing. 1. Use semantic tags such as, etc. to improve structural clarity and SEO; 2. Use Flexbox to achieve one-dimensional layout, and Grid handles two-dimensional layout to avoid excessive nesting; 3. Set breakpoints through media queries to achieve responsive design, adopt mobile-first strategy; 4. Pay attention to browser compatibility, use CanIUse to check support, and combine Autoprefixer to add prefixes and provide fallback solutions.
2025-07-11
comment 0
186

Using Bootstrap 5 with HTML5
Article Introduction:Using Bootstrap5 with HTML5 for front-end development is very direct and efficient. 1. Introducing Bootstrap5 can be achieved through CDN, local files or construction tools. It is recommended that beginners use CDN; 2. Combining HTML5 semantic tags such as , , etc. to improve structural clarity and SEO-friendliness, and paired with Bootstrap's layout classes to achieve responsive design; 3. Using Bootstrap5 components such as modal boxes, navigation bars, etc. to enhance interactive functions, pay attention to ensuring that JS files are correctly introduced and initialized. Once you master these core points, you can quickly build modern and responsive web projects.
2025-07-15
comment 0
748

How do you create multi-column layouts with CSS?
Article Introduction:Multi-column layouts can be easily created with CSSGrid and Flexbox. 1. CSSGrid is suitable for designs that require precise control of rows and columns. It defines column widths through grid-template-columns, such as 1fr1fr1fr1fr, or uses auto-fit to realize responsive automatic line wrapping; 2. Flexbox is suitable for linear layout, implements equal width columns through display:flex and flex:1, and supports gap control spacing; 3. Responsive design can achieve column number changes under different screen sizes through media query or repeat (auto-fit, minmax()). The combination of the two is better.
2025-07-15
comment 0
409

What is the grid-template-areas property and how do you use it?
Article Introduction:The grid-template-areas attribute of CSSGrid defines the layout by naming the area. 1. First define the structure of rows and columns with strings in the container; 2. Then specify the corresponding area name for each grid item; 3. Support responsive design, and the area arrangement method can be redefined in media queries. This method is intuitive and easy to read, making it easy to maintain and adjust the layout.
2025-07-02
comment 0
611

What Were the Aims of HTML5? A Comprehensive Overview
Article Introduction:The goal of HTML5 is to improve the semantic structure of web pages, enhance multimedia support, and ensure cross-platform compatibility. 1) Improve the accessibility and structure of web pages by introducing semantic elements such as, etc. 2) Use and elements to simplify multimedia embedding and reduce dependence on plug-ins. 3) Through responsive design and CSS3, cross-device compatibility and user experience optimization are achieved.
2025-05-18
comment 0
663

CSS Grid vs Flexbox: code comparison
Article Introduction:CSSGrid and Flexbox can be used in combination, but Grid is more suitable for two-dimensional layouts, while Flexbox is good at one-dimensional layouts. 1.Grid defines grid structure through grid-template-rows and grid-template-columns, which is suitable for complex two-dimensional layouts. 2. Flexbox controls direction and space allocation through flex-direction and flex attributes, suitable for one-dimensional layout and simple responsive design. 3. In terms of performance, Flexbox is suitable for simple layouts, and Grid is suitable for complex layouts, but may affect browser rendering performance. 4. Compatibility, Flexbox supports more extensively, Grid in modern browsers
2025-06-01
comment 0
790

Embedding video content using the HTML5 `` tag.
Article Introduction:Embed web videos using HTML5 tags, supports multi-format compatibility, custom controls and responsive design. 1. Basic usage: add tags and set src and controls attributes to realize playback functions; 2. Support multi-formats: introduce different formats such as MP4, WebM, Ogg, etc. through tags to improve browser compatibility; 3. Custom appearance and behavior: hide default controls and implement style adjustment and interactive logic through CSS and JavaScript; 4. Pay attention to details: Set muted and autoplay to achieve automatic playback, use preload to control loading strategies, combine width and max-width to achieve responsive layout, and use add subtitles to enhance accessibility.
2025-07-07
comment 0
482

Implementing advanced layouts with CSS Grid techniques
Article Introduction:To use CSSGrid to implement advanced layouts, the key is to master its structural control and positioning methods. First, use grid-template-areas to build a semantic layout, such as the "head sidebar content area bottom" structure; second, through grid-column and grid-row, the element position can be accurately controlled, so that the card can span multiple columns or rows; then, combine minmax() and auto-fit to create a responsive grid, and automatically adjust the number of columns; finally, use cascade layout and z-index to control the element level to achieve a floating effect. These techniques can address complex and responsive web design needs.
2025-07-14
comment 0
641

What exactly does H5 page production mean?
Article Introduction:H5 page production refers to the creation of cross-platform compatible web pages using technologies such as HTML5, CSS3 and JavaScript. Its core lies in the browser's parsing code, rendering structure, style and interactive functions. Common technologies include animation effects, responsive design, and data interaction. To avoid errors, developers should be debugged; performance optimization and best practices include image format optimization, request reduction and code specifications, etc. to improve loading speed and code quality.
2025-04-06
comment 0
1461