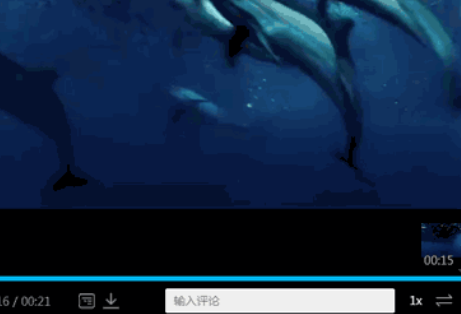
html5 custom video control
html5 custom video control, add comments, load barrage, hover the mouse on the progress bar to display the picture at a certain moment, the video card side displays loading animation, clarity switching and other functions; and added barrage hidden display settings, playback Speed ??settings, mirror flip settings.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 HTML5 CSS3 JQuery creates a custom video player_html/css_WEB-ITnose
HTML5 CSS3 JQuery creates a custom video player_html/css_WEB-ITnose
24 Jun 2016
HTML5 CSS3 JQuery to create a custom video player
 How Can I Control HTML5 Video Playback Using JavaScript and jQuery?
How Can I Control HTML5 Video Playback Using JavaScript and jQuery?
08 Dec 2024
Controlling HTML5 Video Playback with JavaScript and jQueryPlaying and pausing HTML5 videos using JavaScript and jQuery can be a straightforward...
 How Can I Control HTML5 Video Playback Using jQuery Across Multiple Tabs?
How Can I Control HTML5 Video Playback Using jQuery Across Multiple Tabs?
17 Dec 2024
Controlling HTML5 Video Playback with jQueryThis article provides guidance on managing HTML5 video playback using jQuery. Let's delve into the...
 How Can I Effectively Control HTML5 Video Play/Pause with jQuery in a Tabbed Interface?
How Can I Effectively Control HTML5 Video Play/Pause with jQuery in a Tabbed Interface?
13 Dec 2024
Controlling HTML5 Video with JQuery: Play/Pause FunctionalityControlling HTML5 videos through JavaScript or JQuery can enhance the user...
 HTML5 video player custom controls example
HTML5 video player custom controls example
07 Jul 2025
Why do you need to customize video controls? Because the browser comes with control styles and functions are limited, customization is required when unifying the website style, adding custom functions, or implementing a consistent UI on the mobile side. 2. How to build the infrastructure? Use the video tag and button to build a basic HTML structure, and place the controls in the video parent container for layout, and use range type input to implement the progress bar and volume bar. 3. How to implement key functions? Click events through JavaScript and operate video elements, including play/pause switching, progress bar synchronization and jump, mute buttons and volume control. 4. Things to note about style and compatibility? Use CSS Positioning Controls to be above the video, when you click
 Building a Custom HTML5 Video Player Interface
Building a Custom HTML5 Video Player Interface
14 Jul 2025
To create a custom HTML5 video player, you need to set up an HTML structure, implement control interaction and design a CSS style. 1. Set the infrastructure: Use tags and custom control areas, add necessary attributes to ensure compatibility; 2. Implement control interaction: control playback/pause through JavaScript listening button click events, and monitor the timeupdate event update progress bar and time display; 3. Design custom styles: use CSS to hide native controls and beautify the player's appearance, including style adjustments of buttons, progress bars and other elements.
 How to create custom controls for HTML5 video player?
How to create custom controls for HTML5 video player?
14 Jul 2025
HTML5 video player can be customized. The specific methods are: 1. Hide the native controls and remove the controls attributes of the tags; 2. Use HTML to create custom controls such as play/pause buttons, progress bars, volume control, full-screen buttons and time display; 3. Take over the video control logic through JavaScript to realize functions such as playback, pause, jump, volume adjustment, etc.; 4. Use CSS to beautify the appearance of the control and overwrite the default style; 5. Pay attention to compatibility issues, such as full-screen support on the mobile terminal, obtaining the duration after loading metadata, and providing load failure prompts.
 How do I embed and control video playback with the HTML5?<video>?element?
How do I embed and control video playback with the HTML5?<video>?element?
17 Mar 2025
The article discusses embedding and controlling video playback using HTML5's <video> element, detailing essential attributes and methods for customization and common browser issues.
 How to control HTML5 video and audio playback using JavaScript?
How to control HTML5 video and audio playback using JavaScript?
24 Jun 2025
To control HTML5 video and audio playback using JavaScript, master the following key operations to achieve basic control. 1. Start or pause play can be achieved through the .play() and .pause() methods, and it is recommended to trigger through user interaction to be compatible with mobile browsers; 2. Control the volume and set the value from 0 to 1 through the volume attribute, and switch by setting the muted attribute to true or false; 3. Jump to a specific time to play, you can use the currentTime attribute, which supports direct assignment or increase or decrease the current time, and it is recommended to add error handling; 4. Listen to the playback status changes can be achieved through events such as play, pause, ended and timeupdate.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER