Universal form validation plug-in
Simple and easy to use, with a small amount of code and complete verification types. Most of the verification work is completed through regular expressions!
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Happier HTML5 form validation in Vue
Happier HTML5 form validation in Vue
02 Apr 2025
It's kind of neat that we can do input:invalid {} in CSS to style an input when it's in an invalid state. Yet, used exactly like that, the UX is pretty bad.
 How to Retrieve Validation Errors in Symfony2 After Form Validation Fails?
How to Retrieve Validation Errors in Symfony2 After Form Validation Fails?
28 Oct 2024
Errors Retrieval in Symfony2 after Form ValidationIn Symfony2, the example provided demonstrates the use of the bindRequest method to associate...
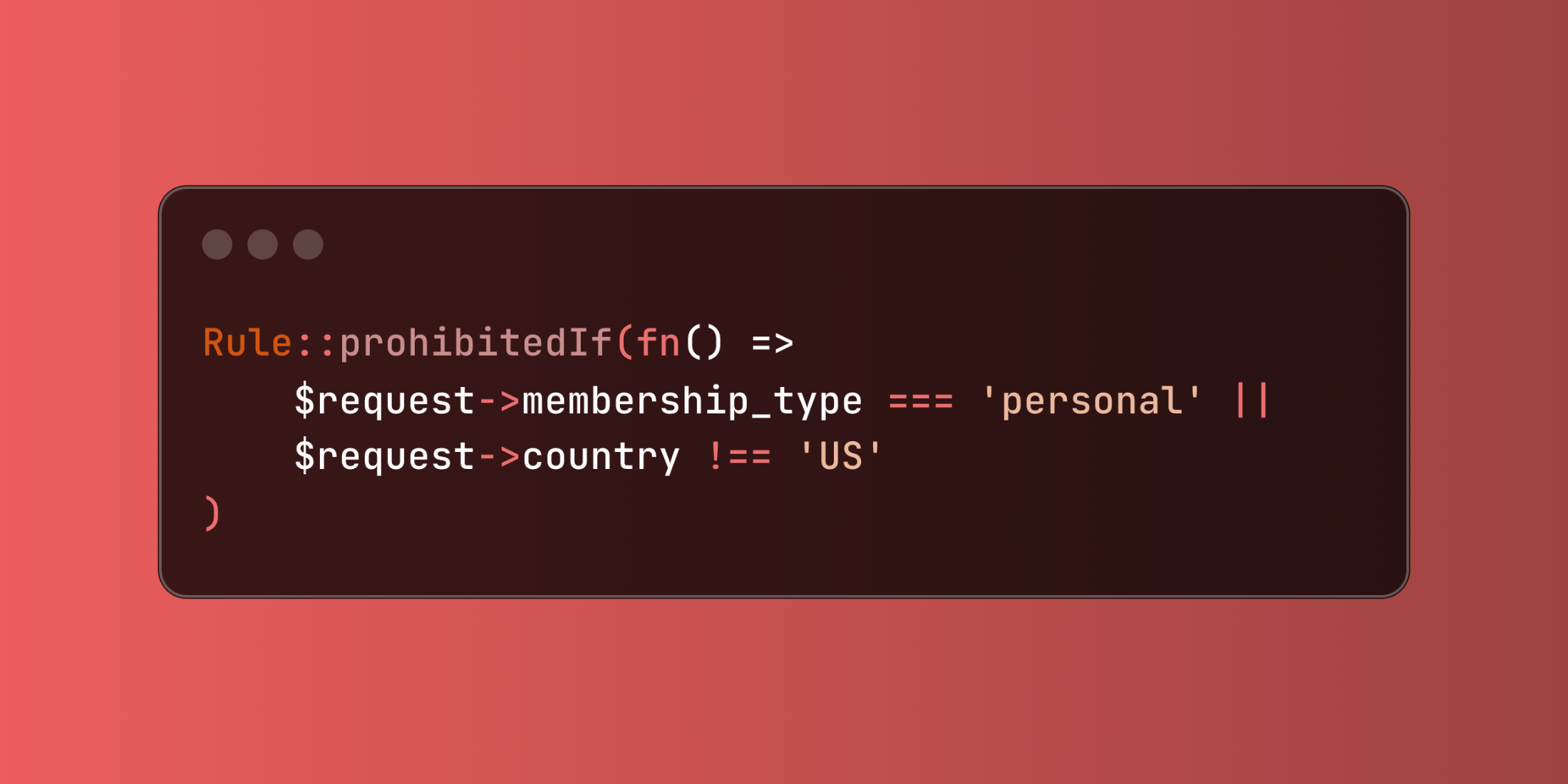
 Dynamic Form Validation in Laravel with prohibited_if
Dynamic Form Validation in Laravel with prohibited_if
06 Mar 2025
Laravel's prohibited_if validation rule simplifies handling interdependent form fields. This rule elegantly restricts field inputs based on the values of other fields, enhancing dynamic form validation. Understanding prohibited_if The prohibited_if
 Easy Form Validation in AngularJS with ngMessages
Easy Form Validation in AngularJS with ngMessages
19 Feb 2025
Key Takeaways The ngMessages module, introduced in Angular 1.3, allows for easy form validation and the display of custom error messages, without violating the D.R.Y. (Don’t Repeat Yourself) principle of coding. The ngMessages module can be used
 Mastering Form Validation in JavaScript: A Simple Guide
Mastering Form Validation in JavaScript: A Simple Guide
28 Dec 2024
When building web applications, form validation is a crucial step in ensuring data integrity and enhancing user experience. In this article, we'll explore how to implement effective form validation using vanilla JavaScript, focusing on a user-friendl
 How to Retrieve Form Validation Errors in Symfony2?
How to Retrieve Form Validation Errors in Symfony2?
25 Oct 2024
Retrieving Form Validation Errors in Symfony2Handling form submissions and validation errors is crucial for user experience. In Symfony2, the...
 Form Validation in Under an Hour with Vuelidate
Form Validation in Under an Hour with Vuelidate
22 Apr 2025
Form validation has a reputation for being tricky to implement. In this tutorial, we’ll break things down to alleviate some of that pain. Creating nice
 How to handle complex form validation in React?
How to handle complex form validation in React?
09 Jul 2025
The key to handling complex form validation in React is to use the right tools and clear structure. 1. Use mature libraries such as ReactHookForm to simplify state management and asynchronous verification; 2. Split the verification logic into independent functions or files to improve maintainability and testability; 3. Provide specific and timely error prompts and support automatic scroll positioning; 4. For nested or dynamic forms, use custom hooks to uniformly manage state and verification logic, thereby improving code organization and reusability.
 How do I display validation errors in a form?
How do I display validation errors in a form?
19 Jun 2025
It is crucial to clearly display verification errors when the user submits the form information incorrectly or missing. 1. Use inline error messages to directly display specific errors next to the relevant fields, such as "Please enter a valid email address", rather than general prompts; 2. Mark the problem fields visually by red borders, background colors or warning icons to enhance readability; 3. When the form is long or the structure is complex, display a click-through summary of the error that can be clicked and jumped at the top, but it needs to be used in conjunction with inline messages; 4. Enable real-time verification in the appropriate situation, and instant feedback when the user enters or leaves the field, such as checking the email format or password strength, but avoiding prompting too early before the user submits. These methods can effectively guide users to quickly correct input errors and improve the form filling experience.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER





