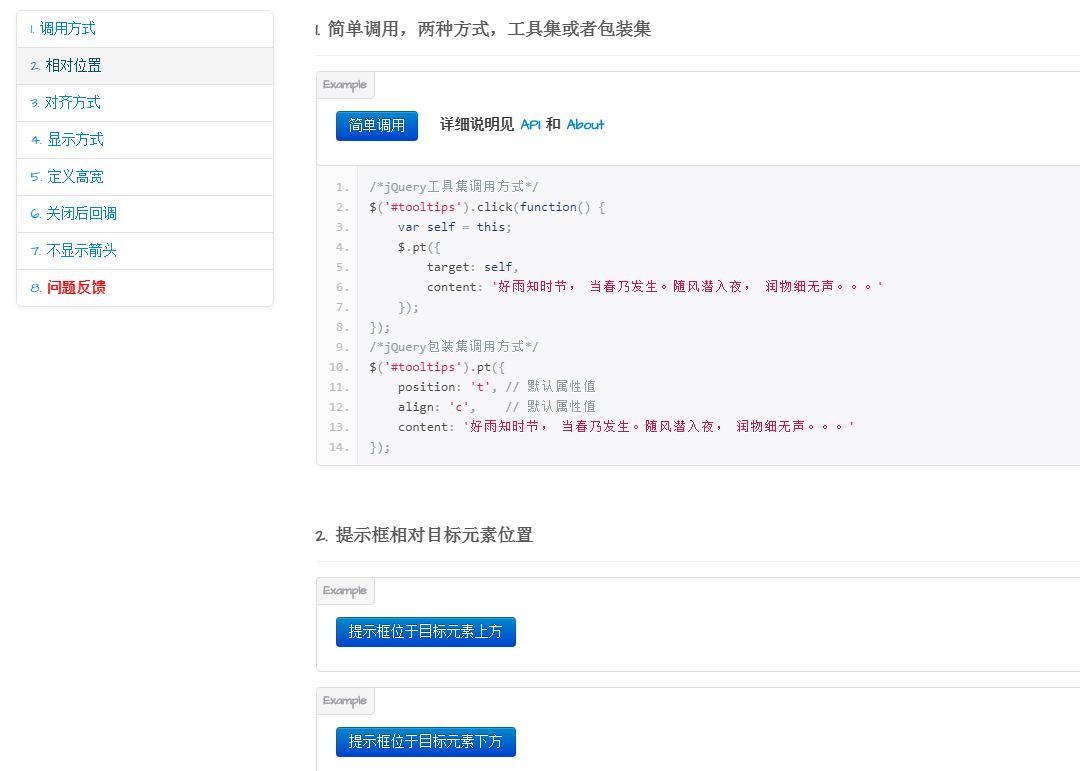
tooltips
Simple and exquisite jQuery arrow box prompt plug-in
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Dynamically Activate Tooltips for Ellipsis Effects in HTML?
How to Dynamically Activate Tooltips for Ellipsis Effects in HTML?
05 Nov 2024
Dynamic Tooltip Activation for Ellipsis Effects in HTMLProblem StatementIn HTML, a common practice is to display lengthy text within a constrained...
 How Can I Achieve Rainlendar-like Window Positioning in WPF?
How Can I Achieve Rainlendar-like Window Positioning in WPF?
31 Dec 2024
Window Positioning in WPFIn WPF, you can modify the positioning behavior of a window to achieve effects similar to Rainlendar's "on desktop"...
 Creating tooltips with pure CSS
Creating tooltips with pure CSS
07 Jul 2025
The method of implementing tooltip with pure CSS is: 1. Use nested HTML structure to wrap the trigger area and prompt content; 2. Control the display and hide of child elements through:hover; 3. Use absolute positioning to set the prompt box position; 4. Add animation to improve the experience; 5. Pay attention to z-index and multi-directional adaptation. The specific implementation includes setting .tooltip as relative positioning, .tooltiptext is hidden by default, becomes visible when hover, and can add transition to achieve fading and delay effects. At the same time, positioning in different directions is controlled through class names, but it should be noted that the effect of hover on the mobile side may be limited.
 dwm.exe - What is dwm.exe?
dwm.exe - What is dwm.exe?
13 Nov 2024
What is dwm.exe doing on my computer? dwm.exe - This process, which was introduced in Windows Vista, is related to the Desktop Window Manager. When enabled, Desktop Window Manager is responsible for visual effects on the desktop, high resolution
 An Introduction to jQuery Scroll-based Animations
An Introduction to jQuery Scroll-based Animations
21 Feb 2025
Core points Scroll-based animations and special effects are a technology that allows web developers to create dynamic interactive web experiences. They are triggered when the user scrolls down the page and can be manipulated and implemented with CSS and jQuery. To create responsive scroll-based effects, you must define the width and height properties of the browser window. Without these properties, the effects will not work properly when the user resizes the window. This tutorial provides four scroll-based animations and effects examples that demonstrate how they vary based on the value of the window width attribute. These examples include animation of opacity, height, width, left, right, and bottom properties of various elements. This tutorial also contains a FAQ section that provides solutions to FAQ
 How to Fix Desktop Window Manager High Memory Usage - Make Tech Easier
How to Fix Desktop Window Manager High Memory Usage - Make Tech Easier
03 Jun 2025
The Desktop Window Manager (DWM) is a crucial component of the Windows operating system that oversees the visual effects and user interface rendering. Typically, it does not use excessive system resources. However, if you observe high memory usage by
 In Defense of Windows Aero
In Defense of Windows Aero
03 Jul 2025
Aero was crafted to leverage new graphical capabilities, much like Apple's Liquid Glass utilizes the powerful GPUs in their devices. While many recall Aero for its transparent window effects, it introduced features that persist in Windows 11 today. T
 10 Awesome jQuery ToolTips
10 Awesome jQuery ToolTips
01 Mar 2025
10 cool jQuery Tooltip plug-ins recommended We've collected 10 cool jQuery Tooltip plugins you might have never seen before. These plugins provide some simple and effective tooltip options that are easy to implement on your website. Let’s enjoy it together! Related articles: - 10 jQuery Tooltip plugins and tutorials Pop! Use Pop!, a simple jQuery interference-free JavaScript plugin to easily create simple drop-down menus. Source code BetterTip A jQuery library plugin that allows you to create custom tooltips. EZPZ Tooltip No
 Floating Icon Bar with tooltips
Floating Icon Bar with tooltips
29 Dec 2024
A Floating Icon Bar with tooltips is super useful on a website for several reasons. First, it enhances user experience by giving quick access to main functions or frequently visited pages, so users don’t have to navigate through multiple menus. Secon


Hot Tools

jQuery cool pop-up plug-in-hsycmsAlert.js
Share a cool jQuery pop-up plug-in-hsycmsAlert.js

Website functions guide users to prompt operation effects
Website functions guide users to prompt operation effects

19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects
19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects

Lightweight html5 WinBox.js page pop-up plug-in
A modern, lightweight html5 WinBox.js page pop-up plug-in

js web page click right-click menu effect
Gradient background color animation, web page mouse click right-click menu effect, right-click menu