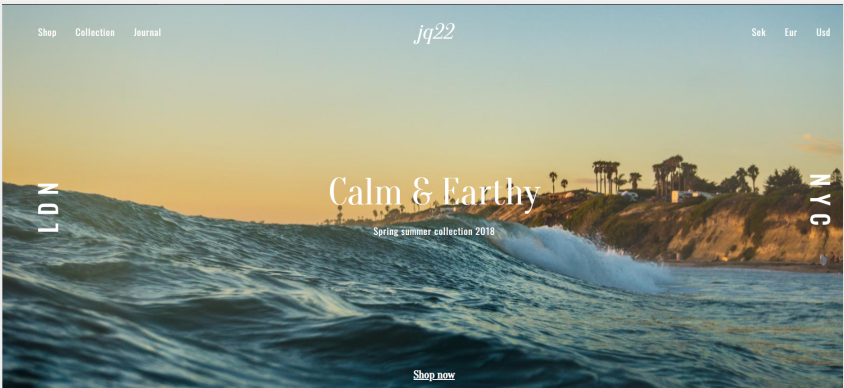
Image clip transition carousel
Full screen image clipping transition effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 A Full-screen Bootstrap Carousel with Random Initial Image
A Full-screen Bootstrap Carousel with Random Initial Image
15 Feb 2025
This article demonstrates building two simple Bootstrap carousel extensions: a full-screen slideshow and a carousel with a randomized initial slide. We'll start with a basic carousel and then enhance it. Key Concepts: Full-Screen Carousel: Achieved
 Image carousel rotation illusion using html css and javascript
Image carousel rotation illusion using html css and javascript
07 Nov 2024
code Rotating Image Carousel body
 How do I use Layui's carousel component for image sliders?
How do I use Layui's carousel component for image sliders?
13 Mar 2025
The article explains how to use Layui's carousel for image sliders, including setup, customization, and troubleshooting. It discusses common issues and solutions.Word count: 159
 How do I use Layui's carousel module to create image sliders?
How do I use Layui's carousel module to create image sliders?
18 Mar 2025
The article guides on using Layui's carousel module for image sliders, detailing steps for setup, customization options, implementing autoplay and navigation, and performance optimization strategies.
 Sony Touts 'Strong' Marathon Engagement, Confirms Release Window
Sony Touts 'Strong' Marathon Engagement, Confirms Release Window
14 Jun 2025
Sony’s Herman Hulst made a point during his overview of PlayStation’s portfolio to highlight Marathon as “an innovative and bold take on the extraction shooter genre.” A corresponding slide under the “FY25 Focus” banner added that there is “Strong ea
 Let's Create an Image Pop-Out Effect With SVG Clip Path
Let's Create an Image Pop-Out Effect With SVG Clip Path
25 Mar 2025
Few weeks ago, I stumbled upon this cool pop-out effect by Mikael Ainalem. It showcases the clip-path: path() in CSS, which just got proper support in most
 Zero-shot Image Classification with OpenAI's CLIP VIT-L14
Zero-shot Image Classification with OpenAI's CLIP VIT-L14
11 Apr 2025
OpenAI's CLIP (Contrastive Language–Image Pre-training) model, specifically the CLIP ViT-L14 variant, represents a significant advancement in multimodal learning and natural language processing. This powerful computer vision system excels at represe
 How to Clip an Accurate Circular Section from an Image Using SVG?
How to Clip an Accurate Circular Section from an Image Using SVG?
23 Oct 2024
This article presents a comprehensive guide on extracting circular segments from images using SVG paths. It addresses the issue of misalignment and distortion by providing a step-by-step solution. By employing a combination of nested SVG elements, in
 Mobile carousel image height adaptation: Can images be highly adaptable with CSS alone?
Mobile carousel image height adaptation: Can images be highly adaptable with CSS alone?
05 Apr 2025
Discussion on the height of the carousel map on mobile terminal. Many developers will encounter the problem of carousel map height adaptation when designing mobile terminal pages. ...


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.