WeChat ??? ?? ??
/ wxapp操作反饋消息提示框:toast
wxapp操作反饋消息提示框:toast
注意:
消息提示框:toast即將廢棄,請(qǐng)使用 API wx.showToast
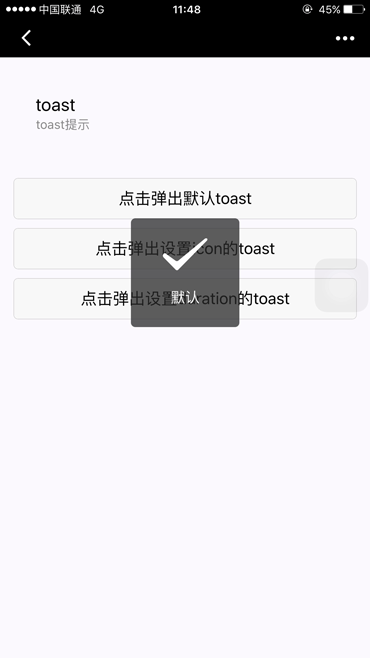
toast
消息提示框

示例代碼:
<view class="body-view">
<toast hidden="{{toast1Hidden}}" bindchange="toast1Change">
默認(rèn)
</toast>
<button type="default" bindtap="toast1Tap">點(diǎn)擊彈出默認(rèn)toast</button>
</view>
<view class="body-view">
<toast hidden="{{toast2Hidden}}" duration="3000" bindchange="toast2Change">
設(shè)置duration
</toast>
<button type="default" bindtap="toast2Tap">點(diǎn)擊彈出設(shè)置duration的toast</button>
</view>var toastNum = 2
var pageData = {}
pageData.data = {}
for (var i = 0; i <= toastNum; ++i) {
pageData.data['toast'+i+'Hidden'] = true;
(function (index) {
pageData['toast'+index+'Change'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = true;
this.setData(obj)
}
pageData['toast'+index+'Tap'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = false
this.setData(obj)
}
})(i)
}
Page(pageData)
注意:
消息提示框:toast即將廢棄,請(qǐng)使用 API wx.showToast


