10000 contenu connexe trouvé

Modèle HTML5: un débarbotage HTML Startter de base pour tout projet
Présentation de l'article:Construire votre propre modèle HTML5: un guide concis
Cet article vous guidera sur la fa?on de créer votre propre modèle HTML5. Nous allons étape par étape expliquant les éléments clés du modèle de base HTML, et enfin fournissant un modèle simple que vous pouvez utiliser et construire davantage.
Après avoir lu cet article, vous aurez votre propre modèle HTML5. Si vous souhaitez obtenir le code de modèle HTML maintenant, lisez cet article plus tard, voici notre dernier modèle HTML5.
Points clés
Les modèles HTML5, en tant que modèles réutilisables, contiennent les éléments HTML nécessaires, aident à éviter l'écriture de code répétée au début de chaque projet.
Un modèle HTML5 de base doit contenir des déclarations de type de documents, des éléments avec des attributs de langue et des caractères passés
2025-02-08
commentaire 0
748

Quelle est la différence entre HTML et HTML5?
Présentation de l'article:La principale différence entre HTML et HTML5 réside dans sa fonctionnalité, ses capacités et sa structure. HTML est le langage de balisage standard pour la création de pages Web, tandis que HTML5 est sa version mise à jour, introduisant de nouveaux éléments, attributs et fonctionnalités. 1. HTML5 a ajouté des balises sémantiques telles que, et pour améliorer la lisibilité du code, le référencement et l'accessibilité. 2. HTML5 prend en charge nativement les balises audio et vidéo et n'a pas besoin de s'appuyer sur des plug-ins tiers. 3. Présenter de nouvelles entrées de formulaire telles que l'optimiser l'expérience utilisateur mobile et réaliser la vérification de base. 4. HTML5 définit les règles d'analyse plus strictes pour améliorer la compatibilité du navigateur et les capacités de gestion des erreurs. 5. HTML5 simplifie la déclaration de types de documents, ce qui est plus simple et plus facile à utiliser que l'ancienne version.
2025-07-20
commentaire 0
578

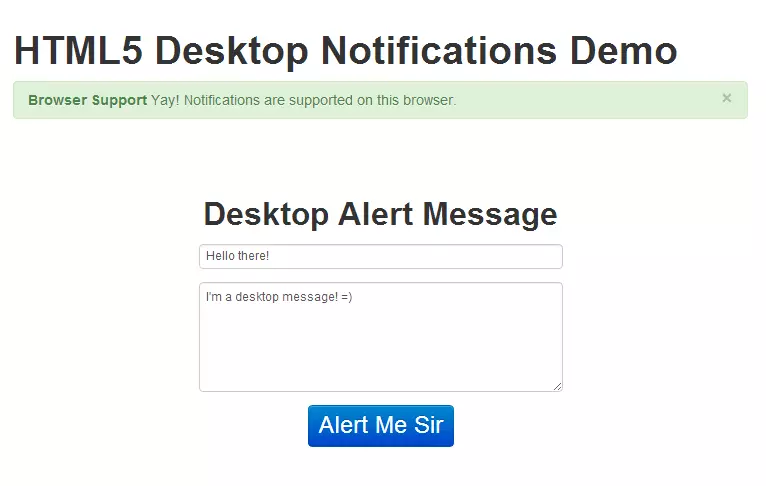
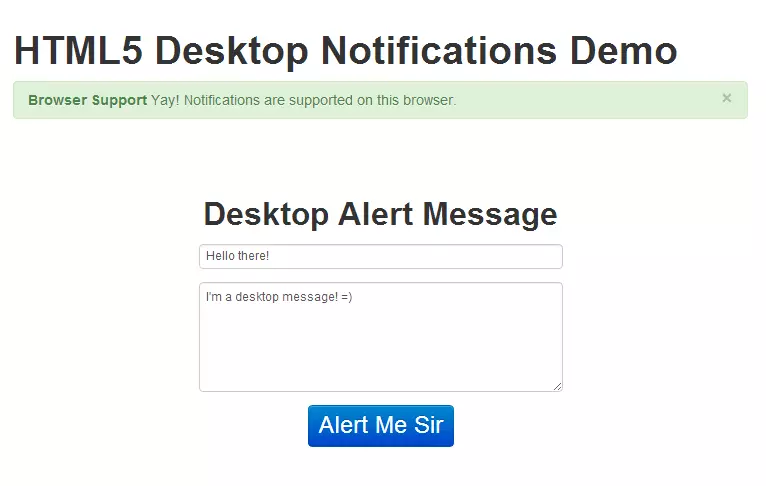
Exemple de notifications de bureau HTML5
Présentation de l'article:Démonstration de notification de bureau HTML5 et explication détaillée
Bonjour à tous! Aujourd'hui, je vais vous montrer comment implémenter des notifications de bureau en utilisant HTML5 et une petite quantité de code JavaScript via une démonstration simple. Projet GitHub
Informations générales sur le rappel HTML5 du bureau
Les notifications permettent aux utilisateurs d'être rappelés en dehors du contexte de la page Web, tels que la livraison des e-mails.
Vous pouvez afficher, faire la file d'attente et remplacer les notifications. Vous pouvez également ajouter une ic?ne au corps du message sur le c?té gauche qui appara?t sur le c?té gauche du corps du message. Vous pouvez également utiliser des membres de la balise pour plusieurs instanciations (le résultat de ce cas est une notification; la deuxième notification remplace la première notification par la même balise). [En savoir plus sur W3C Web
2025-02-24
commentaire 0
944

9 bibliothèques JavaScript pour travailler avec le stockage local
Présentation de l'article:L'API de stockage local HTML5 (partie du stockage Web) a une excellente prise en charge du navigateur et est appliquée dans de plus en plus d'applications. Il a une API simple, mais il présente également des inconvénients similaires aux cookies.
J'ai rencontré pas mal d'outils et de bibliothèques qui utilisent l'API LocalStorage au cours de la dernière année, donc je les ai triés dans ce post avec quelques exemples de code et des discussions de fonctionnalités.
Points importants
L'API de stockage local HTML5 est largement prise en charge et devient de plus en plus courante dans les applications, mais elle a également certaines limites similaires aux cookies. Diverses bibliothèques JavaScript ont été développées pour améliorer et étendre leurs capacités.
Lockr, Store.J
2025-02-19
commentaire 0
849

10 moteurs JavaScript et jQuery
Présentation de l'article:Dix moteurs JavaScript et JQuery Modèle qui valent la peine d'être appris
Un modèle est une spécification fonctionnelle qui génère des cha?nes de langage de sortie (cha?nes ou formulaires AST) à partir d'un paquet de données utilisant une syntaxe similaire aux résultats de sortie. Aujourd'hui, nous avons compilé dix moteurs de modèle JavaScript et jQuery qui pourraient vous intéresser.
Lectures connexes:
10 tutoriels de mise en page jQuery
Sublime2 vs bloc-notes
10 outils et ressources réseau aléatoires HTML5
Nano - moteur de modèle jQuery
Le moteur de modèle JQuery le plus simple, parfait pour l'analyse JSON.
Code source et démo 2. "Template" Liaison
2025-02-27
commentaire 0
448

H5: L'évolution des normes et technologies Web
Présentation de l'article:Les normes et technologies Web ont évolué à ce jour de HTML4, CSS2 et JavaScript simple et ont subi des développements importants. 1) HTML5 introduit des API telles que Canvas et WebStorage, ce qui améliore la complexité et l'interactivité des applications Web. 2) CSS3 ajoute des fonctions d'animation et de transition pour rendre la page plus efficace. 3) JavaScript améliore l'efficacité de développement et la lisibilité du code par la syntaxe moderne de Node.js et ES6, telles que les fonctions et classes Arrow. Ces changements ont favorisé le développement de l'optimisation des performances et les meilleures pratiques des applications Web.
2025-04-15
commentaire 0
1066

Que sont les balises d'auto-fermeture dans HTML?
Présentation de l'article:Les balises d'auto-fermer sont des éléments en HTML qui ne nécessitent pas de balises fermées car elles ne contiennent pas de contenu. Les exemples courants comprennent: ① Insérer des images; ② Ajouter des pauses de ligne; ③ Créer des lignes horizontales; ④ Définissez l'entrée de forme; ⑤ Lien des ressources externes; ⑥ Fournir des métadonnées. Ces balises fonctionnent à travers des attributs tels que ou. Il existe deux fa?ons correctes d'écrire: la syntaxe HTML standard, comme le style XHTML, mais HTML5 recommande le premier. Notez que vous ne pouvez pas utiliser le formulaire auto-clos sur des étiquettes qui nécessitent le contenu du package. Si l'erreur est erronée, elle doit être changée en un bonjour correctement fermé. Une utilisation appropriée des balises autonomes aide à garder votre code simple et efficace et améliore la compatibilité avec d'autres outils tels que les cadres.
2025-07-02
commentaire 0
701


Préparez-vous à un entretien comme un pro avec les questions d'entretien CLI
Présentation de l'article:Préparez-vous à un entretien comme un pro avec les questions d'entretien CLI
Qu'est-ce que la CLI des questions d'entretien??
La CLI Interview Questions est un outil de ligne de commande con?u pour les apprenants et les développeurs JavaScript qui souhaitent améliorer leur entretien.
2025-01-10
commentaire 0
1457

Terraria?: Comment fabriquer un métier à tisser
Présentation de l'article:Il existe de nombreuses stations d'artisanat que vous pouvez créer dans Terraria. Cela va des simples enclumes aux stations uniques destinées à un type spécifique de ressource. Au début du jeu, vous pourrez créer votre propre métier à tisser, qui sert principalement à fabriquer
2025-01-10
commentaire 0
1339

Comment devenir croque-mort dans Bitlife
Présentation de l'article:Il existe une multitude de postes à essayer dans Bitlife, et même si les meilleurs emplois sont ceux qui vous rapportent beaucoup de renommée et d'argent - comme devenir mannequin ou astronaute - il existe de nombreux autres emplois plus simples pour vous aider. Il y a
2025-01-10
commentaire 0
586