Demo de notification de bureau HTML5 et explication détaillée
Bonjour à tous! Aujourd'hui, je vais vous montrer comment implémenter des notifications de bureau en utilisant HTML5 et une petite quantité de code JavaScript via une démonstration simple. Project GitHub
HTML5 Des informations sur le rappel de rappel de bureau
Les notifications permettent aux utilisateurs d'être rappelés en dehors du contexte de la page Web, tels que la livraison des e-mails.
Vous pouvez afficher, faire la file d'attente et remplacer les notifications. Vous pouvez également ajouter une ic?ne au corps du message sur le c?té gauche qui appara?t sur le c?té gauche du corps du message. Vous pouvez également utiliser le membre tag pour plusieurs instanciations (le résultat de ce cas est une notification; la deuxième notification remplace la première notification par la même tag). [En savoir plus sur l'API des notifications Web W3C] (le lien API des notifications Web W3C doit être inséré ici).
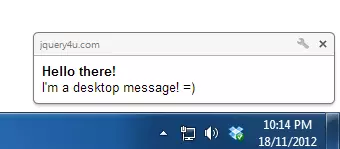
Selon mes tests, vous ne pouvez afficher que jusqu'à 4 rappels à la fois et ils seront en file d'attente, donc lorsque vous en éteignez un, le prochain sera affiché, et ainsi de suite. De plus, vous ne pouvez pas y mettre des hyperliens (ce serait une excellente fonctionnalité). L'apparition des rappels de bureau est illustrée ci-dessous.

Comme pour la plupart de ces fonctionnalités, vous serez invité à autoriser pour des raisons de sécurité.


script
Le script est très simple, il n'utilise que webkitNotifications pour générer des rappels de bureau avec des titres et des messages.
/*
@Copyright: jQuery4u 2012
@Author: Sam Deering
@Script: html5desktopalert.js
*/
(function($,W,D,undefined)
{
W.JQUERY4U = W.JQUERY4U || {};
W.JQUERY4U.HTML5DESKTOPALERT = {
name: "jQuery HTML5 DESKTOP ALERT",
namespace: "W.JQUERY4U.HTML5DESKTOPALERT",
settings:
{
//turn into plugin? ...
},
cache:
{
//runtime data, dom elements etc...
},
init: function(settings)
{
this.settings = $.extend({}, this.settings, settings);
this.cache.notifications = window.webkitNotifications;
this.testBrowserSupport();
this.setupEventHandlers();
},
setupEventHandlers: function()
{
var _this = this;
$('#alert-me-btn').bind('click', function(e)
{
_this.checkPermission("desktopAlert");
});
},
//tests HTML5 browser support and permission request
testBrowserSupport: function()
{
var $browserMsg = $('#browser-support-msg');
if(this.cache.notifications)
{
$browserMsg.html("Yay! Notifications are supported on this browser.").parent().addClass('alert-success');
}
else
{
$browserMsg.html("Sorry. Notifications aren't supported on this browser.").parent().addClass('alert-error');
}
},
checkPermission: function(callback)
{
var _this = this;
if (this.cache.notifications.checkPermission() == 0)
{
_this[callback]();
}
else
{
this.cache.notifications.requestPermission(function()
{
if (this.cache.notifications.checkPermission() == 0) _this[callback]();
});
}
},
desktopAlert: function()
{
console.log('sending alert...');
var notification = window.webkitNotifications.createNotification("", $('#da-title').val(), $('#da-message').val());
notification.show();
}
}
$(D).ready( function()
{
//start up the form events
W.JQUERY4U.HTML5DESKTOPALERT.init();
});
})(jQuery,window,document);
HTML5 FAQ de notification de bureau (FAQ)
Comment demander des autorisations pour les notifications de bureau HTML5?
Pour demander des autorisations aux notifications de bureau HTML5, vous devez utiliser la méthode Notification.requestPermission(). Cette méthode invite l'utilisateur à autoriser ou à empêcher votre page Web d'envoyer des notifications. Il convient de noter que cette méthode doit être déclenchée par les actions de l'utilisateur (telles que cliquer sur un bouton) pour éviter d'être bloqué dans le navigateur de bloquer les demandes d'autorisation qui sont initiées par des interactions non utilisateur.
Puis-je personnaliser l'apparence des notifications de bureau HTML5?
Oui, vous pouvez personnaliser l'apparence des notifications de bureau HTML5. Vous pouvez définir le titre, le texte du corps, les ic?nes et même le mode de vibration de votre appareil mobile. Cependant, les niveaux de personnalisation peuvent varier selon le navigateur et le système d'exploitation.
Les notifications de bureau HTML5 sont-elles prises en charge par tous les navigateurs?
Non, tous les navigateurs ne prennent pas en charge les notifications de bureau HTML5. La plupart des navigateurs modernes tels que Chrome, Firefox et Safari les soutiennent, mais Internet Explorer ne le fait pas. Il est toujours recommandé de vérifier la compatibilité de cette fonctionnalité avec différents navigateurs.
Comment désactiver les notifications de bureau HTML5?
Vous pouvez fermer par programmation les notifications de bureau HTML5 en appelant la méthode close() sur l'instance de notification. Alternativement, la plupart des notifications de bureau auront un bouton Fermer que les utilisateurs peuvent cliquer.
Puis-je envoyer des notifications de bureau HTML5 lorsque le navigateur est inactif?
Oui, vous pouvez envoyer des notifications de bureau HTML5 même si votre navigateur est inactif ou minimisé. Cependant, cela nécessite l'utilisation des travailleurs de service et des API push, qui sont des sujets plus avancés.
Comment gérer les événements de clic sur les notifications de bureau HTML5?
Vous pouvez gérer les événements de clic sur les notifications de bureau HTML5 en ajoutant un écouteur d'événements à l'événement "cliquez" sur l'instance de notification. Dans le gestionnaire d'événements, vous pouvez définir ce qui devrait se produire lorsque vous cliquez sur une notification.
Puis-je utiliser des notifications de bureau HTML5 dans mon navigateur mobile?
Oui, vous pouvez utiliser des notifications de bureau HTML5 dans votre navigateur mobile. Cependant, le comportement et l'apparence des notifications peuvent varier selon le système d'exploitation et le navigateur.
Quelles sont les restrictions ou les restrictions lors de l'utilisation de notifications de bureau HTML5?
Oui, il y a certaines limites à l'utilisation de notifications de bureau HTML5. Par exemple, l'utilisateur doit accorder à votre page Web l'autorisation d'afficher les notifications. De plus, certains navigateurs peuvent limiter la fréquence des notifications pour empêcher le spam.
Puis-je utiliser des notifications de bureau HTML5 dans le web travailleur?
Oui, vous pouvez utiliser des notifications de bureau HTML5 dans le Web Worker. Cependant, vous devez utiliser la méthode self.registration.showNotification() au lieu du constructeur de notification.
Comment vérifier si l'utilisateur a accordé des autorisations aux notifications de bureau HTML5?
Vous pouvez vérifier si l'utilisateur a accordé des autorisations aux notifications de bureau HTML5 en vérifiant la valeur de Notification.permission. S'il est "accordé", l'utilisateur a accordé des autorisations. S'il est "refusé", l'utilisateur a bloqué la notification. S'il est "par défaut", l'utilisateur n'a pas fait de choix.
Veuillez noter que les liens d'image de l'article sont conservés, mais vous devez vous assurer que ces liens sont valides. De plus, un texte de lien doit être remplacé par l'adresse de liaison réelle.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
échangez les visages dans n'importe quelle vidéo sans effort grace à notre outil d'échange de visage AI entièrement gratuit?!

Article chaud

Outils chauds

Bloc-notes++7.3.1
éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Java vs Javascript: effacer la confusion
Jun 20, 2025 am 12:27 AM
Java vs Javascript: effacer la confusion
Jun 20, 2025 am 12:27 AM
Java et JavaScript sont différents langages de programmation, chacun adapté à différents scénarios d'application. Java est utilisé pour le développement des grandes entreprises et des applications mobiles, tandis que JavaScript est principalement utilisé pour le développement de pages Web.
 Commentaires JavaScript: Explication courte
Jun 19, 2025 am 12:40 AM
Commentaires JavaScript: Explication courte
Jun 19, 2025 am 12:40 AM
JavaScriptCommentsaSententialFormantaining, Reading et GuidingCodeEexecution.1) unique-linecomesaUSEUSEFORQUICKEXPLANATIONS.2) Multi-linecommentSExPlainComplexLogicorProvideTailedDocumentation.3) Inlinecomementsclarifypecifications
 Comment travailler avec les dates et les heures de JS?
Jul 01, 2025 am 01:27 AM
Comment travailler avec les dates et les heures de JS?
Jul 01, 2025 am 01:27 AM
Les points suivants doivent être notés lors du traitement des dates et du temps dans JavaScript: 1. Il existe de nombreuses fa?ons de créer des objets de date. Il est recommandé d'utiliser les cha?nes de format ISO pour assurer la compatibilité; 2. Get and définir des informations de temps peuvent être obtenues et définir des méthodes, et notez que le mois commence à partir de 0; 3. Les dates de mise en forme manuelle nécessitent des cha?nes et les bibliothèques tierces peuvent également être utilisées; 4. Il est recommandé d'utiliser des bibliothèques qui prennent en charge les fuseaux horaires, comme Luxon. La ma?trise de ces points clés peut éviter efficacement les erreurs courantes.
 Pourquoi devriez-vous placer des balises au bas du ?
Jul 02, 2025 am 01:22 AM
Pourquoi devriez-vous placer des balises au bas du ?
Jul 02, 2025 am 01:22 AM
PlacertagsatthebottomofablogPostorwebPageSerSpracticalPurpossForseo, userexperience, anddesign.1.ithelpswithseobyallowingsechingenginestoaccesskeyword-elevanttagswithoutcluteringtheaincontent..itimproveserexperceenceegmentyepingthefocusonThearrlUl
 Javascript contre Java: une comparaison complète pour les développeurs
Jun 20, 2025 am 12:21 AM
Javascript contre Java: une comparaison complète pour les développeurs
Jun 20, 2025 am 12:21 AM
Javascriptispreferredforwebdevelopment, tandis que javaisbetterforlarge-scalebackenSystemsandandroidApps.1)
 JavaScript: Exploration des types de données pour un codage efficace
Jun 20, 2025 am 12:46 AM
JavaScript: Exploration des types de données pour un codage efficace
Jun 20, 2025 am 12:46 AM
JavascripthSsevenfundamentalDatatypes: nombre, cha?ne, booléen, indéfini, nul, objet, andymbol.1) nombres usUseadouble-précisformat, utile
 Qu'est-ce que l'événement bouillonne et capture dans le DOM?
Jul 02, 2025 am 01:19 AM
Qu'est-ce que l'événement bouillonne et capture dans le DOM?
Jul 02, 2025 am 01:19 AM
La capture d'événements et la bulle sont deux étapes de la propagation des événements dans DOM. La capture est de la couche supérieure à l'élément cible, et la bulle est de l'élément cible à la couche supérieure. 1. La capture de l'événement est implémentée en définissant le paramètre UseCapture d'AdveventListener sur true; 2. événement Bubble est le comportement par défaut, UseCapture est défini sur False ou Omise; 3. La propagation des événements peut être utilisée pour empêcher la propagation des événements; 4. événement Bubbling prend en charge la délégation d'événements pour améliorer l'efficacité du traitement du contenu dynamique; 5. La capture peut être utilisée pour intercepter les événements à l'avance, telles que la journalisation ou le traitement des erreurs. La compréhension de ces deux phases aide à contr?ler avec précision le calendrier et comment JavaScript répond aux opérations utilisateur.
 Quelle est la différence entre Java et JavaScript?
Jun 17, 2025 am 09:17 AM
Quelle est la différence entre Java et JavaScript?
Jun 17, 2025 am 09:17 AM
Java et JavaScript sont différents langages de programmation. 1.Java est un langage typique et compilé, adapté aux applications d'entreprise et aux grands systèmes. 2. JavaScript est un type dynamique et un langage interprété, principalement utilisé pour l'interaction Web et le développement frontal.






