Insgesamt10000 bezogener Inhalt gefunden

Layout – CSS-Herausforderungen
Artikeleinführung:Den gesamten Code in diesem Beitrag finden Sie im Repo Github.
Sie k?nnen das Bild hier überprüfen:
Feste Navigation – Layout – CodeSandbox
Zweispaltig – Layout – CodeSandbox
Dreispaltig – Layout – CodeSandbox
Heiliger Gral – Layout – CodeSandbox
2024-11-07
Kommentar 0
445

CSS -Layout und Formatierung
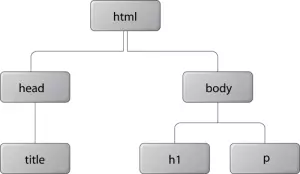
Artikeleinführung:In diesem Dokument wird das CSS-Layout und -Formatierung erl?utert und es mit ?lteren Tabellenbasis kontrastiert. Es verwendet eine vereinfachte Erl?uterung des Dokumentobjektmodells (DOM) und des CSS -Box -Modells, um zu veranschaulichen, wie ein Browser eine Webseite rendert. Der Artikel th
2025-02-25
Kommentar 0
894


Einfach und reaktionsschnell modernes CSS -Gitter -Layout
Artikeleinführung:Kernpunkte
CSS Grid ist ein leistungsstarkes Layout -System, das die Erstellung von Gitterstrukturen in CSS, nicht in HTML, erm?glicht. Die meisten modernen Browser unterstützen es, mit Ausnahme von IE11, das ?ltere Versionen unterstützt.
Dieser Artikel zeigt, wie ein reaktionsschnelles modernes CSS -Gitterlayout erstellt wird. Schritt für Schritt fügen Sie CSS -Raster hinzu und stellen Sie für ?ltere Browser einen Fallback -Code bereit. Dies umfasst Technologie, um Elemente zu zentrieren, Projekte zu überspannen und das Layout kleiner Ger?te anzupassen.
CSS Grid bietet Versorgungsunternehmen wie Grid-S?ule und Gitterreihe, um Grid-Projekte sowie Justify-Elemente Alig zu lokalisieren
2025-02-10
Kommentar 0
1002

Sieben M?glichkeiten, wie Sie Elemente mit CSS Grid Layout platzieren k?nnen
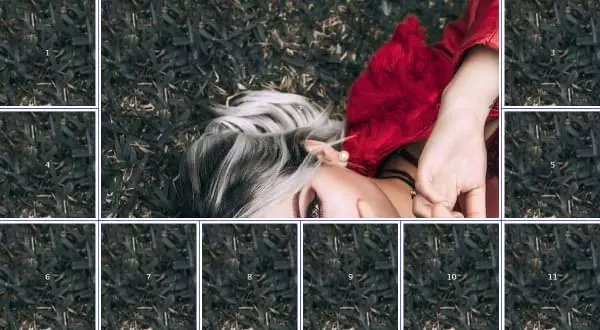
Artikeleinführung:Sieben M?glichkeiten zum Layout -Webelemente mithilfe von CSS Grid
(Dieser Artikel wurde am 23. M?rz 2017 aktualisiert. Spezifischer Inhalt: Browser -Unterstützung für das CSS -Gitterlayout)
In diesem Artikel werden sieben M?glichkeiten eingeführt, Elemente auf Webseiten mit dem Grid -Layout -Modul zu platzieren.
SitePoint hat zuvor "Einführung in das CSS -Gitterlayout" ver?ffentlicht. Kürzlich schrieb ich auch "die aktuelle Situation des Entwurfs der Arbeit von CSS Grid Layout".
Hier befindet sich der Fokus ausschlie?lich auf der spezifischen Art, Elemente auf einer Webseite mithilfe von CSS -Raster zu layern. Lassen Sie uns nun sie einzeln vorstellen.
Schlüsselpunkte
Das CSS -Gitterlayout erm?glicht die flexible Verwendung mehrerer Methoden auf Webseiten
2025-02-17
Kommentar 0
644

Das CSS Grid Layout gegen CSS -Frameworks -Debatte
Artikeleinführung:Kernpunkte
CSS Grid Layout und CSS -Frameworks wie Bootstrap werden in der Webentwicklung unterschiedlich verwendet. Mit CSS-Gittern k?nnen Entwickler komplexe Seitenlayouts mit dem nativen CSS-Code erstellen, w?hrend Bootstrap vorgefertigte Komponenten zum schnellen und effizienten Erstellen von Webseiten bietet.
Trotz der Flexibilit?t und Unabh?ngigkeit von CSS Mesh bleibt Bootstrap in der Front-End-Entwicklung mit seinen off-the-Shelf-Komponenten, einer einfachen Anpassung und der Praktikabilit?t als Prototyp-Tool relevant. Es ist besonders nützlich für Entwickler von Legacy -Websites, die mit Bootstrap erstellt wurden.
Die Auswahl des CSS -Gitterlayouts und des CSS -Frameworks h?ngt von den spezifischen Anforderungen des Projekts ab
2025-02-15
Kommentar 0
889


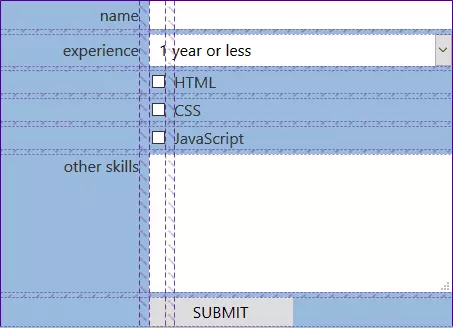
Die Vorteile der Verwendung von CSS -Grid für das Layout von Webformen
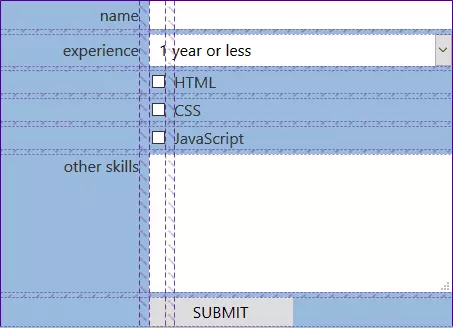
Artikeleinführung:In diesem Artikel wird die Leistung des CSS -Netzes für die Erstellung effizienter und reaktionsschneller Webformlayouts untersucht. W?hrend Flexbox L?sungen für irgendeine Form von Layout-Herausforderungen bietet, bietet CSS Grid einen überlegenen, zweidimensionalen Ansatz, der den Prozess vereinfacht und ein
2025-02-10
Kommentar 0
944

HTML5 -Eingangstypen: ?ndert sich das Layout?
Artikeleinführung:Der Eingangstyp von HTML5 wirkt sich auf das Layout aus. 1) Verschiedene Typen wie Text, Datum und Farbe verursachen Layout?nderungen w?hrend der Interaktion. 2) Mit CSS k?nnen Sie die Pfeile der Zahleneingabe ausblenden, um das Layout konsistent zu halten. 3) Die Dateieingabe erfordert benutzerdefinierte Stile und JavaScript, um einheitlich zu layout.
2025-06-19
Kommentar 0
365


Ein CSS-Multi-S?ulen-Layout-Tutorial für Anf?nger
Artikeleinführung:Einführung in das CSS-Multi-S?ulen-Layout: Schlüsselpunkte
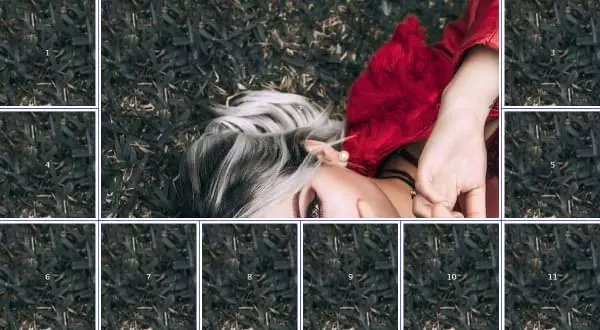
Mit dem CSS-Multi-S?ulen-Layout-Modul k?nnen Entwickler reaktionsschnelle mehrspalige Layouts erstellen, die auf verschiedenen Bildschirmgr??en gute Ergebnisse erzielen k?nnen. Die S?ulenz?hleigenschaft gibt die Anzahl der Spalten an, und die Eigenschaft der Spaltenbreite gibt die Breite jeder Spalte an. Beide k?nnen auf automatische oder positive Zahlen eingestellt werden und k?nnen mit der Eigenschaft der Abkürzungsspalten gleichzeitig festgelegt werden.
Das Attribut für Spalten-Lücke gibt den Spaltenabstand an, und das Attribut "Spaltenregel" wird abgekürzt, sodass wir Teiler zwischen den Spalten hinzufügen k?nnen. Das Spalten-Fill-Attribut bestimmt, wie der Inhalt zum Füllen von Spalten zugewiesen wird, und das Spalten-Span-Attribut steuert, wie Elemente mehrere Spalten umfassen.
Um Layouts auf allen Bildschirmen zu erstellen
2025-02-22
Kommentar 0
598

Layout Secret Weapon #1: Die CSS -Tabelle Eigenschaft
Artikeleinführung:CSS -Anzeige: Tabellenattribut: Ein Werkzeug zur L?sung von Layoutproblemen
Kernpunkte:
Das CSS -Tabellenattribut ist leistungsf?hig, kann mehrere Layoutprobleme l?sen und ist mit allen modernen Browsern kompatibel. Es erm?glicht HTML -Elemente wie Tabellenelemente und bietet eine gemeinsame L?sung für komplexe Layout- und Ausrichtungsprobleme.
Das CSS-Tabellenattribut kann verwendet werden, um Konturboxen, einfache Layouts im alten Stil und adaptive Layouts mit Inhaltsorchestrierung zu erstellen. Es ist besonders nützlich bei reaktionsschnellen Designs und erm?glicht es, Elemente zu ?ndern und nach der Bildschirmgr??e des Benutzers zu positionieren.
Obwohl das CSS -Tabellenattribut viele Vorteile hat, hat es auch einige Einschr?nkungen. Im Vergleich zu anderen Anzeigeeigenschaften erstellt es a
2025-02-20
Kommentar 0
768