
Kurseinführung:Den gesamten Code in diesem Beitrag finden Sie im Repo Github. Sie k?nnen das Bild hier überprüfen: Feste Navigation – Layout – CodeSandbox Zweispaltig – Layout – CodeSandbox Dreispaltig – Layout – CodeSandbox Heiliger Gral – Layout – CodeSandbox
2024-11-07 Kommentar 0 442

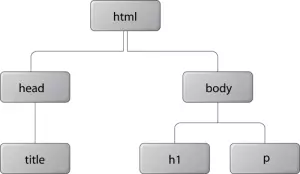
Kurseinführung:In diesem Dokument wird das CSS-Layout und -Formatierung erl?utert und es mit ?lteren Tabellenbasis kontrastiert. Es verwendet eine vereinfachte Erl?uterung des Dokumentobjektmodells (DOM) und des CSS -Box -Modells, um zu veranschaulichen, wie ein Browser eine Webseite rendert. Der Artikel th
2025-02-25 Kommentar 0 891

Kurseinführung:Bildlauffelder im CSS-positionierten Layout verstehenFrage:Was definiert ein ?Bildlauffeld“ im Kontext von CSS-positioniertem...
2024-12-13 Kommentar 0 486

Kurseinführung:Kernpunkte CSS Grid ist ein leistungsstarkes Layout -System, das die Erstellung von Gitterstrukturen in CSS, nicht in HTML, erm?glicht. Die meisten modernen Browser unterstützen es, mit Ausnahme von IE11, das ?ltere Versionen unterstützt. Dieser Artikel zeigt, wie ein reaktionsschnelles modernes CSS -Gitterlayout erstellt wird. Schritt für Schritt fügen Sie CSS -Raster hinzu und stellen Sie für ?ltere Browser einen Fallback -Code bereit. Dies umfasst Technologie, um Elemente zu zentrieren, Projekte zu überspannen und das Layout kleiner Ger?te anzupassen. CSS Grid bietet Versorgungsunternehmen wie Grid-S?ule und Gitterreihe, um Grid-Projekte sowie Justify-Elemente Alig zu lokalisieren
2025-02-10 Kommentar 0 997

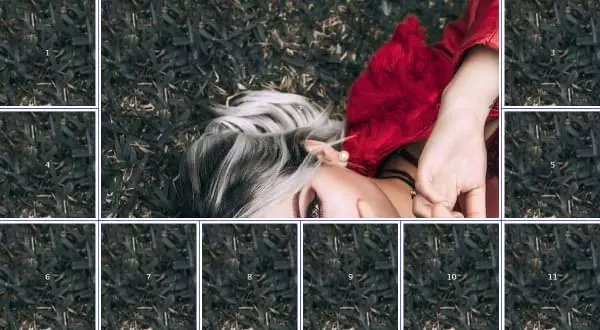
Kurseinführung:Sieben M?glichkeiten zum Layout -Webelemente mithilfe von CSS Grid (Dieser Artikel wurde am 23. M?rz 2017 aktualisiert. Spezifischer Inhalt: Browser -Unterstützung für das CSS -Gitterlayout) In diesem Artikel werden sieben M?glichkeiten eingeführt, Elemente auf Webseiten mit dem Grid -Layout -Modul zu platzieren. SitePoint hat zuvor "Einführung in das CSS -Gitterlayout" ver?ffentlicht. Kürzlich schrieb ich auch "die aktuelle Situation des Entwurfs der Arbeit von CSS Grid Layout". Hier befindet sich der Fokus ausschlie?lich auf der spezifischen Art, Elemente auf einer Webseite mithilfe von CSS -Raster zu layern. Lassen Sie uns nun sie einzeln vorstellen. Schlüsselpunkte Das CSS -Gitterlayout erm?glicht die flexible Verwendung mehrerer Methoden auf Webseiten
2025-02-17 Kommentar 0 641

Kurs Fortschrittlich 14712
Kurseinführung:Grid (Grid-Layout): Die erste echte Layout-Technologie in CSS und der H?hepunkt des CSS-Layouts. Sie verabschiedet sich vollst?ndig vom eindimensionalen Modell und tritt in eine neue ?ra des zweidimensionalen Raumlayouts ein.

Kurs Fortschrittlich 14716
Kurseinführung:Ursprünglicher neuer Kurs für die chinesische PHP-Website 2021: Erleben Sie die neueste flexible Box-Layout-Methode von Flexbox. Sie k?nnen das Layout verschiedener komplexer Seiten mit nur wenigen Codezeilen realisieren, einfach und elegant! Technischer Austausch QQ-Gruppe: 916808767

Kurs Grundschule 7924
Kurseinführung:In diesem Kurs werden fünf praktische F?lle verwendet, die Ihnen helfen, das DIV+CSS-Layout schnell zu beherrschen. 1. DIV + CSS standardisierte Seitenlayoutpraxis 2. Praxis für das Seitenlayout mit neuen HTML5-Funktionen 3. Praxis des responsiven Seitenlayouts 4. Praktische Verwendung der flexiblen Box zum Verschieben des Seitenlayouts 5. Verwenden Sie ein beliebtes Raster-Framework, um Seiten in der Praxis anzuordnen

Kurs Dazwischenliegend 10381
Kurseinführung:?Video-Tutorial zum mobilen WEB-Layout“ stellt die Grundlagen der mobilen Webentwicklung, effizienten Schriftsatz und Layout, h?ufige Probleme im mobilen Web, Terminal-Touch-Interaktion, die L?sung verschiedener Fehlergruben usw. vor.

Kurs Grundschule 3698
Kurseinführung:Durch die Integration der im Front-End erlernten Layout-Kenntnisse kombiniert der Fall JavaScript- und jQuery-Kenntnisse, um Ihnen bei der Durchführung einer rein nativen, gro? angelegten Website-Layout-Praxis zu helfen: Xiaomi Mall-Startseite, Anmeldeseite, Produktdetailseite, Warenkorbseite, Meine Bestellseite , Bestelldetailseite
css – Problem mit dem Flex-Layout
2017-05-19 10:47:50 0 4 1145
2017-06-05 11:13:12 0 5 978
css - Wie implementiert man dieses Layout mit Flex?
2017-06-30 09:56:55 0 2 1071
Das Layout in Next.js verdeckt den Seiteninhalt
2024-04-02 19:42:19 0 1 525
java - Mehrere Schnittstellen mit demselben Layout?
2017-06-20 10:06:35 0 3 1225