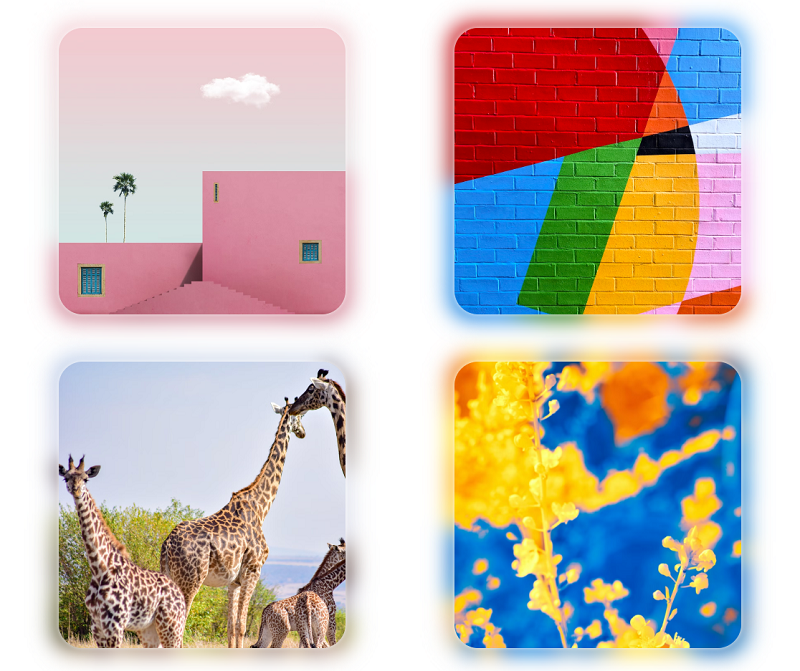
Image glow effect using background
CSS can achieve many picture effects. Today I will introduce a picture edge glow effect and picture shadow effect code. It sets a shadow according to the picture, which is very beautiful.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Exploring Image Background Removal Using RMGB v2.0
Exploring Image Background Removal Using RMGB v2.0
24 Apr 2025
BraiAI's RMGB v2.0: A Powerful Open-Source Background Removal Model Image segmentation models are revolutionizing various fields, and background removal is a key area of advancement. BraiAI's RMGB v2.0 stands out as a state-of-the-art, open-source m
 How to Correctly Set Background Image in jQuery Using an Image URL?
How to Correctly Set Background Image in jQuery Using an Image URL?
04 Nov 2024
Adjusting jQuery CSS Property for Background ImageIn the context of jQuery CSS property manipulation, setting background-image often encounters...
 How Can I Adjust Background Image Opacity Using CSS?
How Can I Adjust Background Image Opacity Using CSS?
10 Dec 2024
Adjusting Background Image Opacity Using CSS Generated ContentThe CSS background-image-opacity property, as its name suggests, allows you to...
 How Do I Overlay a Gradient on a Background Image for a Fading Effect?
How Do I Overlay a Gradient on a Background Image for a Fading Effect?
25 Dec 2024
Combining Background Image and Gradient for a Fading EffectWhen attempting to superimpose a linear gradient over a background image, some users...
 How Can CSS Custom Properties Enhance Background Image Management Using Data-Image Attributes?
How Can CSS Custom Properties Enhance Background Image Management Using Data-Image Attributes?
28 Nov 2024
Enhance Background Images with Data-Image Attributes Using CSS Custom PropertiesIn a scenario where multiple elements share a common pattern, it...
 How to Create an Image Zoom Effect on Hover Using CSS?
How to Create an Image Zoom Effect on Hover Using CSS?
04 Dec 2024
Zoom Effect on Image on Hover Using CSSIn web development, applying a zoom effect on images upon mouse hover is a common design element. Let's...
 Why is my clipped background image unexpectedly cropped when using `background-size: cover` and `background-attachment: fixed`?
Why is my clipped background image unexpectedly cropped when using `background-size: cover` and `background-attachment: fixed`?
24 Nov 2024
Clipped Background Images with CSS background-size: cover background-attachment: fixedWhen using the CSS properties background-size: cover and...
 How Can I Create a One-Sided CSS3 Skew Transform Effect with an Image Background?
How Can I Create a One-Sided CSS3 Skew Transform Effect with an Image Background?
10 Dec 2024
Skewing Transformation on One SideCreating a "CSS3 Transform Skew One Side" effect presents a challenge when an image is used as the background...
 How Can I Achieve a Fixed Background Image Effect in iOS While Maintaining Smooth Scrolling?
How Can I Achieve a Fixed Background Image Effect in iOS While Maintaining Smooth Scrolling?
18 Dec 2024
Background Attachments in iOS: A ChallengeFixed background images are a common web design technique used to create parallax scrolling effects or...


Hot Tools

jQuery 3D picture slider carousel effect
3D image Slider carousel effect based on jQuery

Pure CSS to achieve cool switching animations when the mouse passes through pictures
Pure CSS enables cool switching animation code downloads when the mouse passes through pictures.

HTML5 image carousel plug-in with parallax effect
An HTML5 picture carousel plug-in with parallax effect, which can control pictures with the mouse and produce a cool visual difference effect when the picture carousel is scrolled.

B site header image interactive mouse hover depth of field focus effect
An interactive mouse-over depth-of-field focus effect web page special effect for the B site header image.

Cool jQuery 3D picture wall effects that can be dragged and rotated
A cool jQuery 3D picture wall effect that can be dragged and rotated. The pictures are surrounded to form a circular picture wall, and each picture has glow and reflection effects. It is a very beautiful picture display effect.