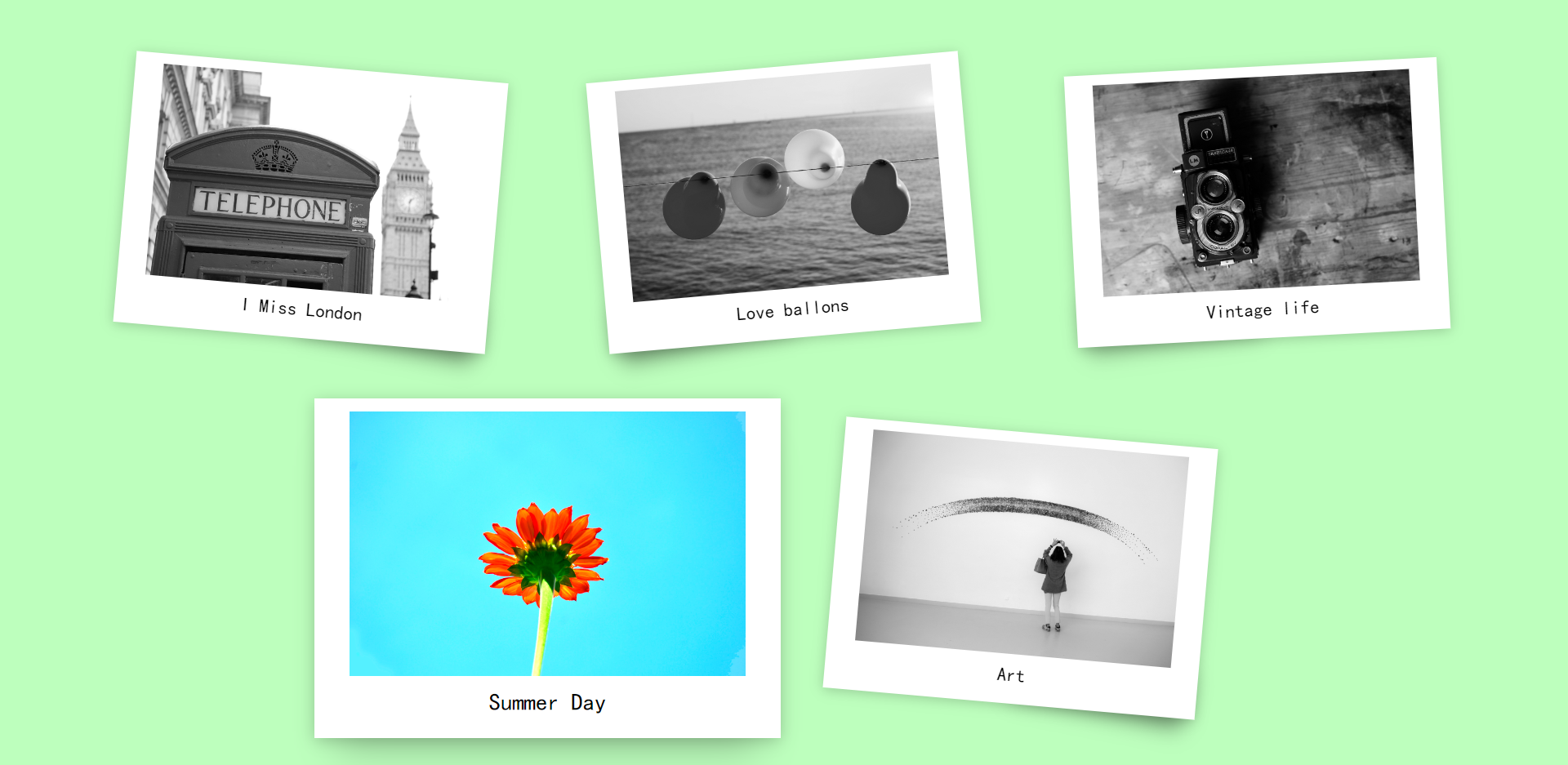
Minimalist and atmospheric CSS card hover effect
A minimalist and atmospheric CSS card hover effect. Five tilted cards in the screen only need to be hovered over with the mouse to produce a zoom-in effect, and the image will change from black and white to color.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Create an interactive color-shifting hover card with Tailwind CSS and JavaScript
How to Create an interactive color-shifting hover card with Tailwind CSS and JavaScript
06 Nov 2024
Today, we'll learn to create an interactive color-shifting hover card with JavaScript and Tailwind CSS. What is a color-shifting hover card? A color-shifting hover card changes its background color when hovered over, adding visual interest to a webs
 How can I create a fade-out effect using CSS3 transitions?
How can I create a fade-out effect using CSS3 transitions?
28 Oct 2024
CSS3 Transitions: Achieving Fade-Out EffectsIn CSS3, transitions offer a powerful tool for creating dynamic visual effects. Among these effects is...
 How Can You Mimic CSS3 Effects in Old IE Browsers?
How Can You Mimic CSS3 Effects in Old IE Browsers?
28 Oct 2024
Emulating the Wonders of CSS3 Effects in Older IE BrowsersWhile CSS3 brings a plethora of stylish effects to web design, legacy browsers like...
 How to achieve the effect of CSS hover floating window and how to solve the problem of mistriggering hover event?
How to achieve the effect of CSS hover floating window and how to solve the problem of mistriggering hover event?
05 Apr 2025
Implementation of CSS hover effect and problem investigation This article will discuss how to use CSS to achieve a special hover floating window effect and solve the problems encountered during the implementation process...
 How to Create an Inverted Text Color Effect on Mouse Hover Using CSS and JavaScript?
How to Create an Inverted Text Color Effect on Mouse Hover Using CSS and JavaScript?
30 Oct 2024
Invert Text Color on Mouse HoverThis effect involves inverting the color of black text when a custom black cursor hovers over it. Here's how it...
 How to Achieve an Inverted Text Color Hover Effect Using CSS Clip-paths and JavaScript?
How to Achieve an Inverted Text Color Hover Effect Using CSS Clip-paths and JavaScript?
28 Oct 2024
Invert Text Color on Mouse Hover Using CSS and JavaScriptTo achieve the desired hover effect, where black text inverts to white while maintaining...
 How to create an inverted text color effect on mouse hover with CSS and JavaScript?
How to create an inverted text color effect on mouse hover with CSS and JavaScript?
28 Oct 2024
Invert Text Color on Mouse HoverThe goal is to invert the color of a text element while hovering over it with a black cursor. The effect should be...
 How to Create a Dark Overlay Effect with Text and Icons on Image Hover Using CSS?
How to Create a Dark Overlay Effect with Text and Icons on Image Hover Using CSS?
29 Oct 2024
Creating an Overlay Effect on Images with CSSIn this article, we will explore how to achieve the effect of a dark overlay with text and an icon...
 How Can I Create a Hover Effect to Display Text Over an Image Using HTML and CSS?
How Can I Create a Hover Effect to Display Text Over an Image Using HTML and CSS?
14 Dec 2024
Hover to Reveal Text on Images with HTML and CSSCreating a hover effect to display text over an image may seem like a daunting task, but with the...


Hot Tools

CSS text is combined into a heart-shaped animation special effect
CSS text is combined into a heart-shaped animation special effect

CSS3 SVG expression flower animation special effects
SS3 SVG confession flower animation special effect is a Valentine's Day animation special effect.

CSS shopping mall websites commonly use left category drop-down navigation menu code
CSS shopping mall websites commonly use left category drop-down navigation menu code

jQuery+CSS3 Valentine's Day love special effects
jQuery+CSS3 Valentine's Day Love Special Effect is a Valentine's Day hanging swinging heart animation special effect.

css3 spoon scooping up glutinous rice balls animation special effects
A bowl of cute glutinous rice balls expression, a spoon scooping up a glutinous rice balls animation special effects