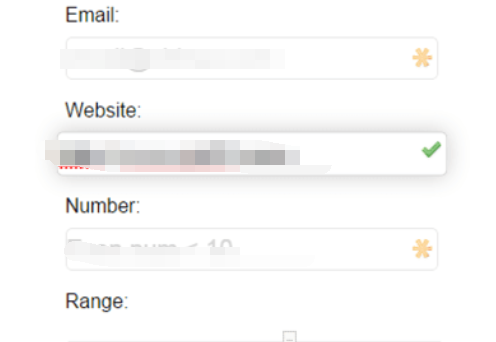
HTML5+CSS3 form validation
HTML5+CSS3 form validation
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 HTML5 form validation guide
HTML5 form validation guide
14 Jul 2025
Form verification can improve efficiency through HTML5 native mechanism. 1. Use the required attribute to ensure the required fields; 2. Use the input type (such as email, number) and pattern attributes to verify the data format; 3. Use the setCustomValidity() method and CSS to adjust the error prompts and styles to optimize the user experience.
 Implementing Client-Side HTML5 Form Validation
Implementing Client-Side HTML5 Form Validation
04 Jul 2025
Form verification can be achieved through built-in HTML5 features, without relying on JavaScript. Use required, min/max, and pattern attributes to ensure the legality of input; use the browser's default error prompts or custom content; improve the interactive experience through the CSS's :valid/:invalid pseudo-class; at the same time, it is necessary to pay attention to compatibility, and combine back-end verification and testing to ensure cross-browser compatibility.
 Happier HTML5 form validation in Vue
Happier HTML5 form validation in Vue
02 Apr 2025
It's kind of neat that we can do input:invalid {} in CSS to style an input when it's in an invalid state. Yet, used exactly like that, the UX is pretty bad.
 HTML5 form validation custom error messages
HTML5 form validation custom error messages
12 Jul 2025
How to set custom error message with JavaScript? 1. Use the setCustomValidity() method combined with native form verification, and set prompts for specific input conditions through JavaScript. For example, when the username is less than 3 characters, it prompts "the username needs at least 3 characters"; 2. Combine HTML attributes (such as required, pattern) and JS supplementary verification, and return targeted prompts according to different reasons for verification failure. For example, when the email format is inconsistent, "the email must end with @example.com"; 3. Note that after each verification, you need to call setCustomValidity('') to clear the error message and select the appropriate event (input and i)
 HTML5 form input validation patterns (regex) examples
HTML5 form input validation patterns (regex) examples
07 Jul 2025
The pattern attribute of HTML5 is verified by regular expressions. Common scenarios include: 1. The password requires at least uppercase and uppercase letters, numbers and the length is no less than 8 digits, pattern="(?=.\d)(?=.[a-z])(?=.*[A-Z]).{8,}"; 2. Phone number such as 123-456-7890 format, pattern="\d{3}-\d{3}-\d{4}" or more flexible; 3. Email address restricts domain name suffix, pattern="[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[a-zA-Z
 10 jQuery Form Validation Plugins
10 jQuery Form Validation Plugins
17 Feb 2025
Key Takeaways HTML5 introduced new form attributes for browser-based form validation, but it has restrictions such as inability to customize error messages and style, and the need to create patterns for input fields. jQuery form validation plugins
 Html5 Css3 Banner Animation multi-directional movement effects_html/css_WEB-ITnose
Html5 Css3 Banner Animation multi-directional movement effects_html/css_WEB-ITnose
24 Jun 2016
Html5 Css3 Banner Animation multi-directional movement effects
 Can CSS Style HTML5 Form Validation Error Messages?
Can CSS Style HTML5 Form Validation Error Messages?
01 Dec 2024
Styling HTML Form Validation Error Messages with CSS: A Current LimitationWhile HTML form validation provides valuable functionality, customizing...
 How Can I Customize HTML5 Form Validation Popups?
How Can I Customize HTML5 Form Validation Popups?
08 Nov 2024
Customizing HTML5 Form Validation PopupsWhen utilizing HTML5 forms, the default validation popups can sometimes be unsatisfactory. However, it's...


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER