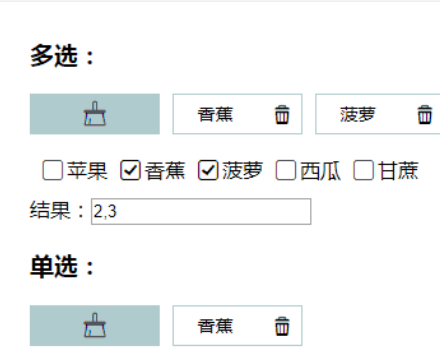
jQuery select widget
A small plug-in that allows multiple selections and single selection
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jQuery Select Box Manipulation
jQuery Select Box Manipulation
05 Mar 2025
Core points jQuery provides a variety of methods to manipulate drop-down boxes, including adding, removing, and changing options using methods such as append(), remove() and val(). Be sure to use the $() function to select the drop-down box before applying any method. To get the current value of the selected option, use the val() method. You can use the text() method to get the text of the selected option. Multiple values ??can be retrieved using the each() function. The onChange event in jQuery can be used to identify the selected options in the drop-down box. This event triggers a function that looks for the text of the selected option. Introduction Operating the drop-down box in jQuery requires
 jQuery Loop Select Options
jQuery Loop Select Options
03 Mar 2025
This concise jQuery guide demonstrates how to efficiently manipulate select box options (dropdowns). Learn to retrieve option values and text, making form manipulation easier. Example 1: Accessing All Options This snippet iterates through each optio
 jQuery select first x items of specific class
jQuery select first x items of specific class
01 Mar 2025
I have written a little jQuery function call .getRange() which returns a specific number of DOM elements against a jQuery selector (ie elements based on a specified class or id). It uses the jQuery.get() function and is basically an extension of tha
 How to Select Elements with Periods in IDs Using jQuery?
How to Select Elements with Periods in IDs Using jQuery?
23 Oct 2024
This article provides a solution to the challenge of selecting elements with periods in their IDs using jQuery. It explains that periods are special characters in jQuery selectors and must be escaped using double backslashes () to select such element
 Can CSS or jQuery Customize Select Box Styles?
Can CSS or jQuery Customize Select Box Styles?
13 Dec 2024
Styling Custom Select BoxesQuestion: Is it possible to customize the style of select boxes using CSS or jQuery?Answer: Yes, it is possible to...
 jquery select first x number of elements
jquery select first x number of elements
28 Feb 2025
This concise jQuery snippet efficiently selects the initial x elements. Alternatively, leverage jQuery's .slice() method for selecting element ranges. Combine it with .get() for enhanced control: // Select the first 20 anchor tags $("a").
 How to Select Elements by Name Attribute in jQuery?
How to Select Elements by Name Attribute in jQuery?
21 Nov 2024
Selecting Elements by Name Attribute in jQueryIn jQuery, selecting elements by class name using $(".bold") is straightforward. However,...
 How to Select All Checkboxes Except One using jQuery?
How to Select All Checkboxes Except One using jQuery?
11 Nov 2024
Selecting Checkboxes with jQueryIn web development, JavaScript frameworks like jQuery offer powerful selectors for manipulating DOM elements. One...
 How to Select All Checkboxes Except for a Specific One with jQuery?
How to Select All Checkboxes Except for a Specific One with jQuery?
15 Nov 2024
How to Select All Checkboxes with jQuery Except for a Specific One?When dealing with jQuery selectors, scenarios arise where you need to select a...


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER