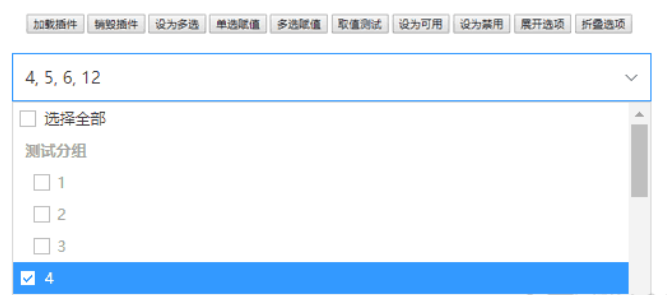
Dropdown menu plugin
The jQuery drop-down menu plug-in UCSelect.js includes most of the functions required for multiple selection, radio selection, group selection, content search, and selection boxes.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Create a Dropdown Menu with Images Instead of Text?
How to Create a Dropdown Menu with Images Instead of Text?
08 Nov 2024
Dropdown Selection with ImagesYou're looking to create a dropdown select that displays images instead of text. While the jQuery combobox is often...
 How Can I Efficiently Add Options to a Dropdown Menu Using jQuery?
How Can I Efficiently Add Options to a Dropdown Menu Using jQuery?
28 Nov 2024
Enhancing Dropdown Menus with jQuery: Adding Options to a In the realm of web development, dropdown menus are often used to offer...
 How can I create a dropdown menu that displays images instead of text?
How can I create a dropdown menu that displays images instead of text?
08 Nov 2024
Displaying Images in Dropdown OptionsCreating a dropdown select that features images instead of text can prove challenging. While the jQuery...
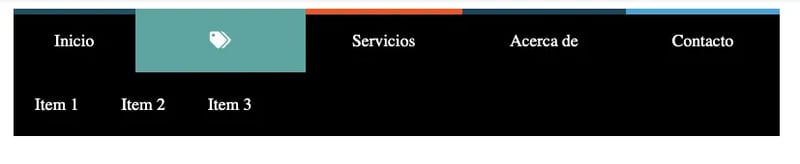
 dropdown menu with icon
dropdown menu with icon
31 Dec 2024
In today's digital ecosystem, website navigation is much more than a simple list of links. It is the gateway to the user experience, the map that guides visitors through the content and visual personality of your
 10 jQuery Cool Menu Effect Plugins
10 jQuery Cool Menu Effect Plugins
01 Mar 2025
10 cool jQuery menu special effects plug-ins to improve website user experience! We have shared many jQuery navigation menu plugins, and now we bring you 10 more amazing jQuery menu effects plugins. Enjoy it! Related readings: - 10 dazzling jQuery navigation menus - 15 excellent jQuery navigation menus Right-click menu This plugin is very easy to use and compact, allowing you to create right-click menus. Source Code Demo 2. jQuery Multi-level Menu – FX CSS Menu with Submenu 100% CSS menu, visual effects provided by jQuery. Only use Javascript to implement special effects. Fully compatible with cross-browser, package
 How to Create a Cascading Dropdown Menu with Auto-Populating Second Menu?
How to Create a Cascading Dropdown Menu with Auto-Populating Second Menu?
21 Oct 2024
Cascading Dropdown Menu: Auto-Populating Second Menu Based on First SelectionIn this scenario, we want to create two interconnected dropdown menus, where the options in the second menu change dynamically based on the selection made in the first menu.
 Why Isn't My Bootstrap 4 Dropdown Menu Working?
Why Isn't My Bootstrap 4 Dropdown Menu Working?
11 Nov 2024
Bootstrap 4 Dropdown Menu not working?When copying and implementing the official Bootstrap 4 example for dropdown menus, it is possible to...
 How to Craft a Pure CSS Dropdown Menu?
How to Craft a Pure CSS Dropdown Menu?
10 Dec 2024
Crafting a Pure CSS Dropdown MenuIn the realm of web design, the ability to create a seamless, user-friendly navigation menu is paramount. Among...
 How to create a dropdown menu in HTML?
How to create a dropdown menu in HTML?
08 Jul 2025
The key to making the drop-down menu is the coordination of HTML structure with CSS and JS. First, use an unordered list and build an infrastructure, and the main menu item contains nested submenu; then set the submenu by default (display:none) through CSS, use the :hover pseudo-class to achieve hover display, and use position:absolute to locate the submenu; finally, to be compatible with mobile terminals, you need to add click events to switch the submenu status with JavaScript, and pay attention to handling detailed issues such as link jumps and hierarchical display.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER