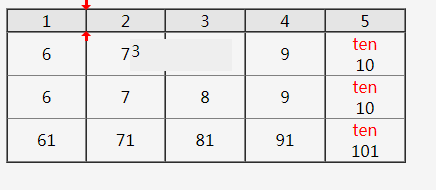
table table drag column
You can change the position of the columns at will and drag the columns at will
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jQuery remove table column (by column number)
jQuery remove table column (by column number)
27 Feb 2025
Use jQuery to delete table columns (by column number) Here is a simple jQuery code snippet for deleting the entire table column according to the column number. It also deletes the table row title associated with the deleted column. // Delete the first column $('#table').find('td,th').first().remove(); // Delete the second column $('table tr').find('td:eq(1),th:eq(1)').remove(); // Delete column n (n represents column number) $('table tr').find('td:eq(n),th:eq(n)').remov
 How to Hide or Show a Table Column by Name Using jQuery?
How to Hide or Show a Table Column by Name Using jQuery?
21 Nov 2024
How to Hide or Show a Specific Table Column by Its Name with jQuerySelecting elements by class using jQuery is straightforward. However, if you...
 mysql alter table add column
mysql alter table add column
15 Jul 2025
The most common way to add new columns in MySQL is to use the ALTERTABLE...ADDCOLUMN statement. The basic syntax is: ALTERTABLE table name ADDCOLUMN new column name data type [constraint condition][position]; for example ALTERTABLEusersADDCOLUMNphoneVARCHAR(20); you can specify the location such as AFTERusername; add non-empty fields to set the default value, such as ALTERTABLEusersADDCOLUMNstatusTINYINTNOTNULLDEFAULT1; performance issues should be paid attention to when operating large data tables, and it is recommended to execute or use online D during low peak periods.
 How to Pin the First Column in a Responsive Bootstrap 3 Table?
How to Pin the First Column in a Responsive Bootstrap 3 Table?
24 Oct 2024
This article presents a solution for pinning the first column in a Bootstrap 3 responsive table, making it visible even with horizontal scrolling. By leveraging jQuery and CSS, a clone of the first column is created and positioned absolutely, ensurin
 How to use el-table to implement table grouping, drag and drop sorting in Vue2?
How to use el-table to implement table grouping, drag and drop sorting in Vue2?
04 Apr 2025
Implementing el-table table group drag and drop sorting in Vue2. Using el-table tables to implement group drag and drop sorting in Vue2 is a common requirement. Suppose we have a...
 mysql workbench alter table add column
mysql workbench alter table add column
26 Jun 2025
Adding new columns in MySQLWorkbench can be achieved through graphical interfaces or SQL statements. The operation steps of graphical interfaces are: find the target table → right-click to select "AlterTable" → switch to the "Columns" tab page → fill in the new column information → click "Apply" to confirm the changes; the SQL statement format is ALTERTABLE table name ADDCOLUMN column name data type constraints, such as ALTERTABLEusersADDCOLUMNageINTAFTERname; when adding columns, you need to pay attention to the field order, default value settings, performance impact, and index definition.
 How to Freeze the First Table Column for Enhanced Mobile Usability in Bootstrap 3?
How to Freeze the First Table Column for Enhanced Mobile Usability in Bootstrap 3?
24 Oct 2024
In mobile table design, having a fixed first column enhances usability. This article presents a solution using jQuery and CSS to achieve this. A cloned table with only the first column is created and positioned absolutely with a fixed width, allowing
 Why Doesn\'t \'display: table-column\' Work as Expected in CSS Table Layout?
Why Doesn\'t \'display: table-column\' Work as Expected in CSS Table Layout?
04 Nov 2024
Why Doesn't "display: table-column" Work in My CSS Layout?Given the HTML and CSS code provided, you might expect to see a layout with two columns...


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER