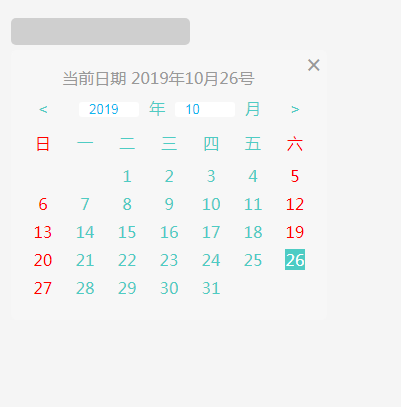
Practical pure JS calendar
Click on the date at the top to jump to the current date, space the keyboard to return to the current date, use the left and right keys to turn the month, and the mouse wheel to change the month
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to handle dates and times: a practical JS roundup
How to handle dates and times: a practical JS roundup
29 Jun 2025
The following points should be noted when processing dates and time in JavaScript: 1. When creating dates, use newDate() and prioritize ISO format to avoid browser differences; 2. When obtaining and setting date components, please note that getMonth() returns 0-11, which is inconsistent with 1-31 of getDate(); 3. When formatting, you can use padStart() or use date-fns and other libraries to improve flexibility; 4. It is recommended to use Luxon, Moment-Timezone or Temporal API for more precise support. Mastering these core points can effectively deal with common problems.
 A practical JS roundup for mastering regular expressions (RegEx)
A practical JS roundup for mastering regular expressions (RegEx)
28 Jun 2025
Regular expressions are a powerful pattern matching tool in JavaScript. They define matching rules by using /pattern/ syntax, and can be used to verify or extract information in combination with .test() or .match() methods. For example, /hello/ is used to match "hello" in a string, while adding an i flag such as /hello/i achieves case-insensitive matching. Special characters such as ., *, etc. need to be escaped with backslashes to match the literal value. At the same time, shortcut symbols such as \d (number), \w (word characters), \s (blanks) can be used. The symbols g (global search), i (ignoring case), and m (multi-line mode) can enhance matching flexibility. The matching content can be grouped and captured by brackets ().
 How to get real-time time in vue
How to get real-time time in vue
07 Apr 2025
How to get real-time time? In Vue, you can get real-time time by using JavaScript's Date object or built-in filter | date. Use Date object: const now = new Date(); Use | date filter: <template><p>{{ new Date() | date('yyyy-MM-dd HH:mm:ss') }}</p></template>&l
 What's the Most Efficient Way to Extract a Date from a DATETIME Value in SQL Server?
What's the Most Efficient Way to Extract a Date from a DATETIME Value in SQL Server?
13 Jan 2025
Efficiently Extracting Date from Date Time in SQL ServerDetermining the most efficient technique to extract a date from a combined date and time...
 How Can PHP Simplify Date and Time Management Across Different Time Zones?
How Can PHP Simplify Date and Time Management Across Different Time Zones?
27 Dec 2024
Timezone Conversion in PHP: Simplifying Date and Time Management Across Time ZonesConverting date and time across time zones is a common challenge...
 How to Calculate Total Time from Date-Time Intervals in MySQL?
How to Calculate Total Time from Date-Time Intervals in MySQL?
11 Nov 2024
Calculating Total Time from Date-Time Intervals in MySQLWhen working with date-time values, calculating time differences can be a common task. In...
 How to Calculate and Format Elapsed Time Since a Date in PHP?
How to Calculate and Format Elapsed Time Since a Date in PHP?
16 Dec 2024
Finding Time Elapsed Since a Date Time in PHPDetermining the time elapsed since a specific date and time can be useful in various applications,...
 How Can I Easily Convert Date and Time Between Time Zones in PHP?
How Can I Easily Convert Date and Time Between Time Zones in PHP?
16 Dec 2024
Converting Date and Time across Time Zones in PHPConverting date and time between different time zones is a common task in PHP. Here's an...
 How to Display Dates and Times in User's Locale with Time Offset?
How to Display Dates and Times in User's Locale with Time Offset?
06 Nov 2024
Displaying Date/Time in User's Locale with Time OffsetIn web applications, handling date and time across different time zones and locales can be a...


Hot Tools

TikTok Roman clock effect
TikTok Roman clock effect

Simple js clock effect
Clock designed using html, css and javascript to display the current time.

Price calendar plugin PriceCalendar
Price calendar plugin PriceCalendar

Technological digital clock vue special effects
clock, html5 clock, vue