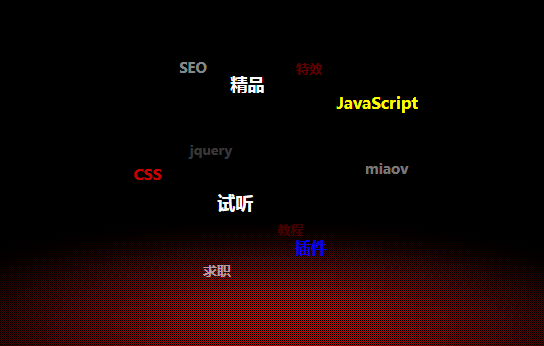
3D tag cloud effect
3D tag cloud effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Tag Cloud
Tag Cloud
28 Dec 2024
In the vast world of web design, data often needs more than just lists to capture the user's attention. Tag clouds are a creative and visually stunning solution that transforms sets of keywords into a c
 How to achieve 3D page turn effect through templates?
How to achieve 3D page turn effect through templates?
04 Apr 2025
How to achieve 3D book page turn effect When browsing some exquisite web pages, we often see pictures presented in the form of 3D book page turn. This effect is not...
 How to Achieve a 3D Card Flipping Effect Using Only CSS?
How to Achieve a 3D Card Flipping Effect Using Only CSS?
23 Oct 2024
This article presents a technique to create a 3D card flipping effect using only CSS. It utilizes the perspective property to create the illusion of 3D space and applies transformations to rotate the card's faces on hover, resulting in a smooth and r
 How to achieve 3D book page turn effect in web design?
How to achieve 3D book page turn effect in web design?
04 Apr 2025
How to achieve the effect of 3D book pages? In web design, how to display pictures in 3D pages is an interesting question for many designers and developers...
 How Can I Recreate the `` Tag Effect Using Only CSS3 Animations?
How Can I Recreate the `` Tag Effect Using Only CSS3 Animations?
28 Nov 2024
How to Simulate the Tag Using CSS3 AnimationsIn the realm of web development, the tag used to be a popular tool for...
 How Can I Recreate the `` Tag\'s Effect Using Only CSS3 Animations?
How Can I Recreate the `` Tag\'s Effect Using Only CSS3 Animations?
30 Nov 2024
Emulating the Tag with CSS3 AnimationsCreating a blinking text effect without JavaScript can be achieved using CSS3 animations. This...
 Create a Tag Cloud with some Simple CSS and even Simpler JavaScript
Create a Tag Cloud with some Simple CSS and even Simpler JavaScript
02 Apr 2025
I’ve always liked tag clouds. I like the UX of seeing what tags are most popular on a website by seeing the relative font size of the tags, popular tags being
 In el-table, when the src attribute of the img tag is empty, why is the display effect inconsistent?
In el-table, when the src attribute of the img tag is empty, why is the display effect inconsistent?
05 Apr 2025
Discussion on different effects when the img tag src is empty. When rendering with el-table, you sometimes encounter the img tag src...
 `SqlParameter Parameters.Add vs. AddWithValue: Which Method Should You Choose?`
`SqlParameter Parameters.Add vs. AddWithValue: Which Method Should You Choose?`
10 Jan 2025
SqlParameter Parameters.Add vs. AddWithValue: Choosing the Best MethodWhen working with SQL commands, you may encounter the need to add...


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.