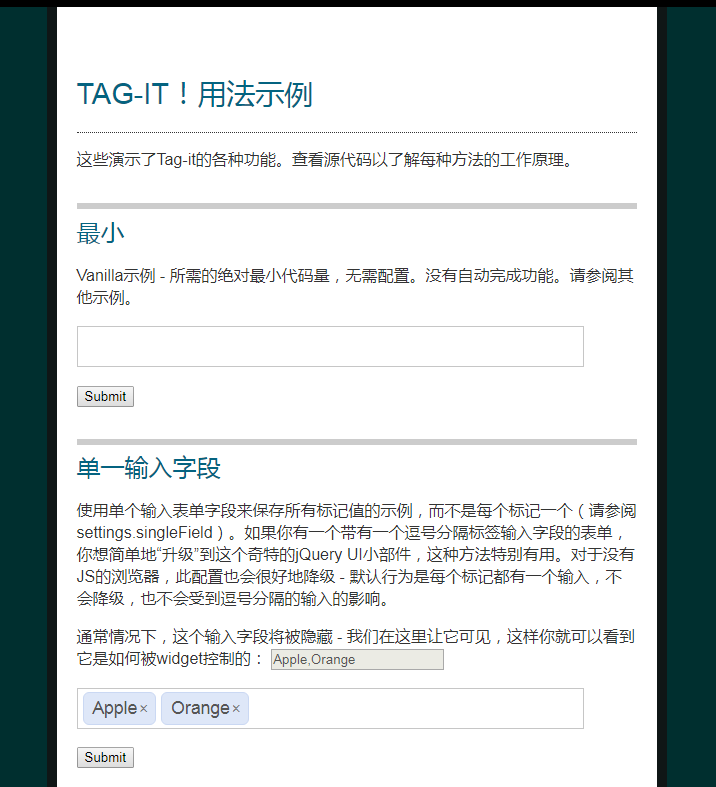
Tag plug-in Tag-it
Tag-it is a jQuery UI plugin for handling multi-tagged fields as well as tag suggestions/autocomplete.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 What is the label tag in an HTML form and why is it important?
What is the label tag in an HTML form and why is it important?
06 Jul 2025
When using HTML forms, tags must be used to improve accessibility and user experience. The tag is associated with the input element in two ways: 1. Use the for attribute to match the input's id; 2. Wrap the input inside the label tag. It enables screen readers to correctly read form information and add click areas to improve usability on mobile devices. Best practices include always pairing tags for input, using clearly descriptive text, and avoiding substituting tags with placeholder only.
 Viewport setting in HTML meta tag
Viewport setting in HTML meta tag
04 Nov 2024
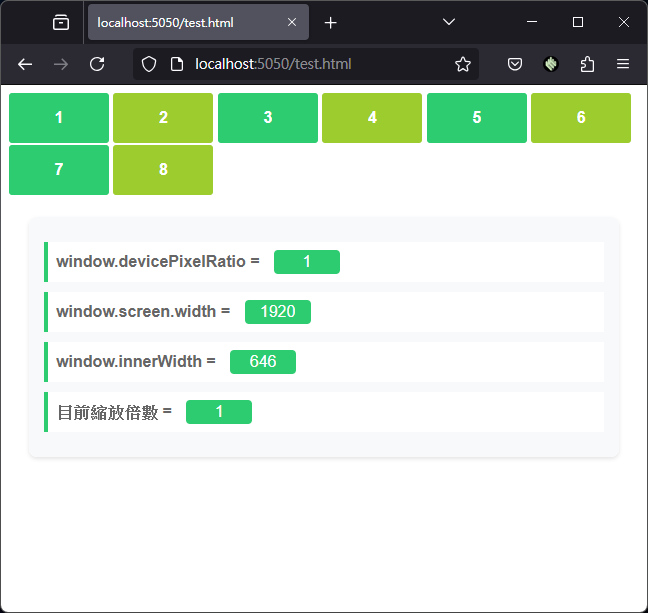
When designing a web page, the following line of meta tags will be added: In order to display web pages with easily readable text on the mobile phone screen, I have never carefully studied what this line is saying. I just spent some time testing it today and recorded it. Element 1: Adjust px size with devicePixelRatio The actual display of web pages is based on CSS pixels (px). This CSS pixel is not
 What is tag dispatching in C ?
What is tag dispatching in C ?
14 Jul 2025
TagdispatchinginC isatechniquethatselectsfunctionimplementationsatcompiletimebasedontypetraitsorcategoriesusingdummytagtypes.1.Itworksbydefiningemptystructtagstorepresentdifferenttypecategories.2.Functionsareoverloadedtoacceptthesetagsasparameters,e
 What is the viewport meta tag and why is it important?
What is the viewport meta tag and why is it important?
24 Jun 2025
Theviewportmetatagisessentialformobilewebsiteoptimization.Itcontrolspagedimensionsandscalingonmobiledevices,ensuringcontentdisplayscorrectlywithoutforcedzooming.Withoutit,browsersdefaulttodesktoprendering,makingsiteshardtoreadornavigate.Apropersetupu
 Why Split the `` Tag in `document.write()` Calls?
Why Split the `` Tag in `document.write()` Calls?
05 Jan 2025
Splitting the Tag Within document.write() Calls: Why?Introduction:The practice of splitting HTML tags into multiple parts within...
 What is the H5 tag in HTML?
What is the H5 tag in HTML?
09 May 2025
The H5 tag in HTML is a fifth-level title that is used to tag smaller titles or sub-titles. 1) The H5 tag helps refine content hierarchy and improve readability and SEO. 2) Combined with CSS, you can customize the style to enhance the visual effect. 3) Use H5 tags reasonably to avoid abuse and ensure the logical content structure.
 Why Doesn\'t My `` Tag\'s `onclick` Function Work in IE8, and How Can I Fix It?
Why Doesn\'t My `` Tag\'s `onclick` Function Work in IE8, and How Can I Fix It?
11 Dec 2024
JS li Tag onclick Not Functioning in IE8: A SolutionIn web development, cross-browser compatibility is paramount. Encountering unexpected behavior...
 Why is it recommended to place scripts just before the closing tag?
Why is it recommended to place scripts just before the closing tag?
28 Jun 2025
The main reason for putting scripts at the bottom of the page is to improve performance and optimize user experience. First, when the browser encounters tags when parsing HTML, it will pause rendering, causing the page to be blocked; placing the script at the bottom can allow visible content to load first, allowing users to see the full page faster. Secondly, at this time, the DOM has been basically built, and the script can access page elements more reliably to avoid errors caused by the element not loading. In addition, although some scripts that require early execution can be handled with the defer or async attributes, putting scripts ahead is still an effective way to improve perceptual performance in most cases.
 What is the viewport meta tag? Why is it important for responsive design?
What is the viewport meta tag? Why is it important for responsive design?
20 Mar 2025
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.