JS special effects
JS special effects
 CSS3 special effects
CSS3 special effects
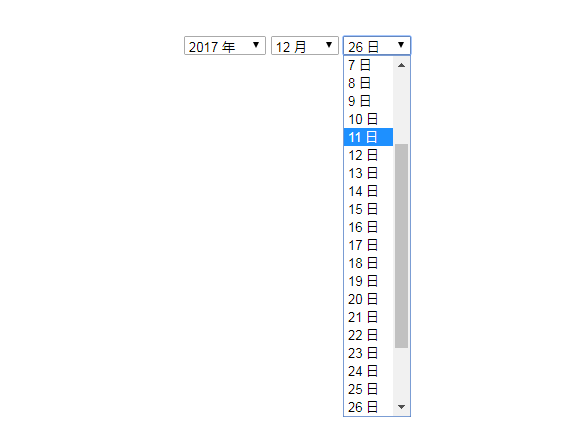
 CSS3 year, month, day and date three-level linkage drop-down selection code
CSS3 year, month, day and date three-level linkage drop-down selection code
CSS3 year, month, day and date three-level linkage drop-down selection code
<script language="JavaScript">
function YYYYMMDDstart(){
MonHead = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];
//先給年下拉框賦內(nèi)容
var y = new Date().getFullYear();
for (var i = (y-30); i < (y+30); i++) //以今年為準(zhǔn),前30年,后30年
document.reg_testdate.YYYY.options.add(new Option(" "+ i +" 年", i));
//賦月份的下拉框
for (var i = 1; i < 13; i++)
document.reg_testdate.MM.options.add(new Option(" " + i + " 月", i));
document.reg_testdate.YYYY.value = y;
document.reg_testdate.MM.value = new Date().getMonth() + 1;
var n = MonHead[new Date().getMonth()];
if (new Date().getMonth() ==1 && IsPinYear(YYYYvalue)) n++;
writeDay(n); //賦日期下拉框Author:meizz
document.reg_testdate.DD.value = new Date().getDate();
}
if(document.attachEvent)
window.attachEvent("onload", YYYYMMDDstart);
else
window.addEventListener('load', YYYYMMDDstart, false);
function YYYYDD(str) //年發(fā)生變化時(shí)日期發(fā)生變化(主要是判斷閏平年)
{
var MMvalue = document.reg_testdate.MM.options[document.reg_testdate.MM.selectedIndex].value;
if (MMvalue == ""){ var e = document.reg_testdate.DD; optionsClear(e); return;}
var n = MonHead[MMvalue - 1];
if (MMvalue ==2 && IsPinYear(str)) n++;
writeDay(n)
}
function MMDD(str) //月發(fā)生變化時(shí)日期聯(lián)動(dòng)
{
var YYYYvalue = document.reg_testdate.YYYY.options[document.reg_testdate.YYYY.selectedIndex].value;
if (YYYYvalue == ""){ var e = document.reg_testdate.DD; optionsClear(e); return;}
var n = MonHead[str - 1];
if (str ==2 && IsPinYear(YYYYvalue)) n++;
writeDay(n)
}
function writeDay(n) //據(jù)條件寫(xiě)日期的下拉框
{
var e = document.reg_testdate.DD; optionsClear(e);
for (var i=1; i<(n+1); i++)
e.options.add(new Option(" "+ i + " 日", i));
}
function IsPinYear(year)//判斷是否閏平年
{
return(0 == year%4 && (year%100 !=0 || year%400 == 0));
}
function optionsClear(e)
{
e.options.length = 1;
}
</script>
一款相當(dāng)簡(jiǎn)單的js年月日日期三級(jí)聯(lián)動(dòng)下拉選擇代碼,select下拉框日期選擇js特效。
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Animated loading effects implemented in pure css3_html/css_WEB-ITnose
Animated loading effects implemented in pure css3_html/css_WEB-ITnose
24 Jun 2016
Animation loading special effects implemented in pure css3
 A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
24 Jun 2016
A batch of hover special effects implemented by CSS3
 CSS3 mouse slides over animated line border special effects
CSS3 mouse slides over animated line border special effects
06 Jul 2016
CSS3 mouse slides over animated line border special effects
 Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose
Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose
24 Jun 2016
Based on css3 cool page loading animation special effects code
 CSS3 elastic stacking image switching special effect suitable for mobile_html/css_WEB-ITnose
CSS3 elastic stacking image switching special effect suitable for mobile_html/css_WEB-ITnose
24 Jun 2016
CSS3 elastic stacking image switching special effects suitable for mobile
 Based on jQ CSS3 page scrolling content element animation special effects_html/css_WEB-ITnose
Based on jQ CSS3 page scrolling content element animation special effects_html/css_WEB-ITnose
24 Jun 2016
Based on jQ CSS3 page scrolling content element animation special effects
 CSS3 mobile side sliding menu 4 sliding menu effects_html/css_WEB-ITnose
CSS3 mobile side sliding menu 4 sliding menu effects_html/css_WEB-ITnose
24 Jun 2016
CSS3 mobile side sliding menu 4 kinds of sliding menu special effects
 CSS3 practical development: Baidu news hot search word special effects practical development_html/css_WEB-ITnose
CSS3 practical development: Baidu news hot search word special effects practical development_html/css_WEB-ITnose
24 Jun 2016
CSS3 practical development: Baidu news hot search word special effects practical development
 9 kinds of cool CSS3 pictures to expand preview and display animated special effects_html/css_WEB-ITnose
9 kinds of cool CSS3 pictures to expand preview and display animated special effects_html/css_WEB-ITnose
24 Jun 2016
9 types of cool CSS3 images with expanded previews and animated special effects


Hot Tools

CSS text is combined into a heart-shaped animation special effect
CSS text is combined into a heart-shaped animation special effect

CSS3 SVG expression flower animation special effects
SS3 SVG confession flower animation special effect is a Valentine's Day animation special effect.

CSS shopping mall websites commonly use left category drop-down navigation menu code
CSS shopping mall websites commonly use left category drop-down navigation menu code

jQuery+CSS3 Valentine's Day love special effects
jQuery+CSS3 Valentine's Day Love Special Effect is a Valentine's Day hanging swinging heart animation special effect.

css3 spoon scooping up glutinous rice balls animation special effects
A bowl of cute glutinous rice balls expression, a spoon scooping up a glutinous rice balls animation special effects