
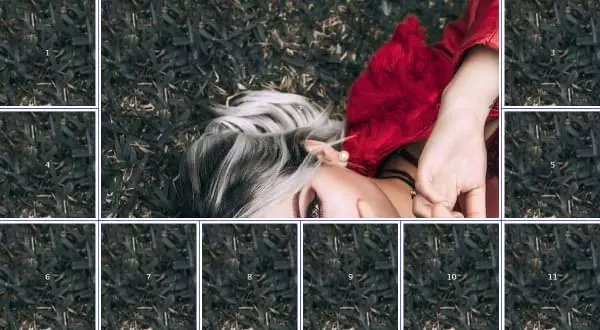
Course Introduction:Create a CSS Grid Layout for a Masonry Grid EffectThe Challenge: Uneven Height Grid ElementsTo achieve a masonry grid effect, you want elements of...
2024-11-19 comment 0 872

Course Introduction:Animating CSS Grid Layout PropertiesDespite the CSS Grid Layout specification indicating that transitions should apply to grid-template-columns...
2024-11-28 comment 0 697

Course Introduction:Create a Masonry Grid with CSS Grid Layout (or Other CSS)The question asks for a way to achieve a masonry grid effect in CSS...
2024-11-17 comment 0 521

Course Introduction:CSS Grid Layout: Build a powerful and flexible website layout Core points CSS Grid layouts provide a more powerful and flexible way to create complex website layouts without using properties such as inline and float or a separate grid system stylesheet. Currently, only IE 10 and Edge support CSS Grid layouts, but it can be enabled via specific flags in Chrome and Firefox or using polyfill. CSS Grid layouts define the layout of elements on a web page using units of measurement, lines, tracks, cells, and regions called "fr". CSS Gri
2025-02-21 comment 0 315

Course Introduction:Core points CSS Grid is a powerful layout system that allows the creation of grid structures in CSS, not in HTML. Most modern browsers support it, except for IE11, which supports older versions. This article demonstrates how to create a responsive modern CSS Grid layout, step by step add CSS Grid and provide fallback code for older browsers. This includes technology to center elements, span projects, and adjust the layout of small equipment. CSS Grid provides utilities such as grid-column and grid-row to locate grid projects, as well as justify-items, alig
2025-02-10 comment 0 992

Course Advanced 14709
Course Introduction:Grid (Grid Layout): The first true layout technology in CSS and the pinnacle of CSS layout. It completely bids farewell to the one-dimensional model and steps into a new era of two-dimensional space layout....

Course Elementary 13764
Course Introduction:Scala Tutorial Scala is a multi-paradigm programming language, designed to integrate various features of object-oriented programming and functional programming.

Course Elementary 82273
Course Introduction:"CSS Online Manual" is the official CSS online reference manual. This CSS online development manual contains various CSS properties, definitions, usage methods, example operations, etc. It is an indispensable online query manual for WEB programming learners and developers! CSS: Cascading Style Sheets (English full name: Cascading Style Sheets) is an application used to express HTML (Standard Universal Markup Language).

Course Elementary 13140
Course Introduction:SVG is a markup language for vector graphics in HTML5. It maintains powerful drawing capabilities and at the same time has a very high-end interface to operate graphics by directly operating Dom nodes. This "SVG Tutorial" is intended to allow students to master the SVG language and some of its corresponding APIs, combined with the knowledge of 2D drawing, so that students can render and control complex graphics on the page.

Course Elementary 24589
Course Introduction:In the "AngularJS Chinese Reference Manual", AngularJS extends HTML with new attributes and expressions. AngularJS can build a single page application (SPAs: Single Page Applications). AngularJS is very easy to learn.
2023-08-15 20:13:32 0 1 659
box protocol in grid layout in css
2024-04-03 16:36:04 0 2 661
Custom layout using CSS Grid: targeting specific elements
2024-03-28 11:25:39 0 1 424
css - The vertical effect of flex layout cannot be achieved?
2017-05-16 13:44:11 0 3 719
CSS grid layout, automatically adding rows and setting column width to maximum grid item width
2024-03-28 11:13:36 0 1 574