Found a total of 10000 related content

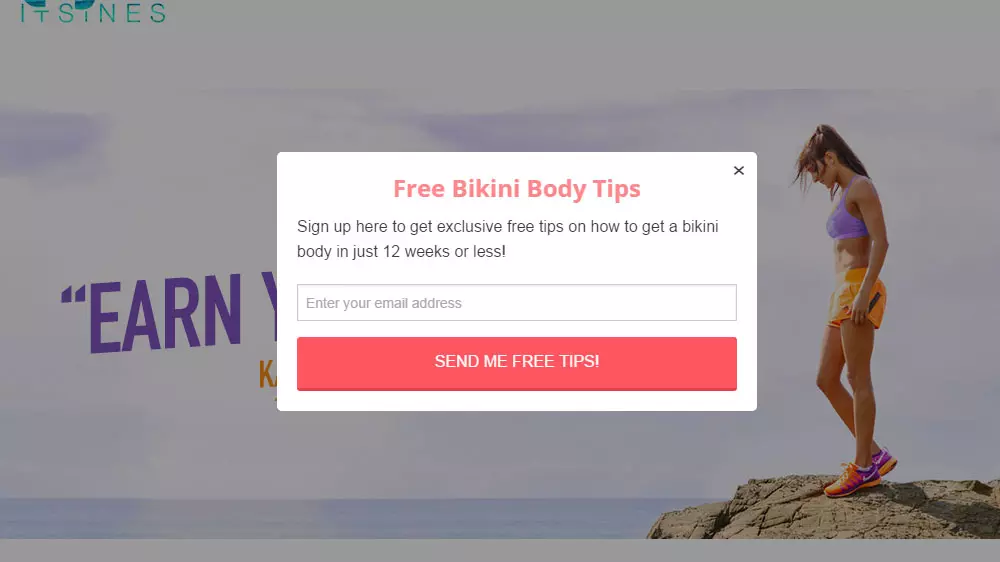
8 Top WordPress Popup Plugins and Why You Should Try Them
Article Introduction:WordPress pop-up plug-in: a powerful tool to improve conversion rate
Key points:
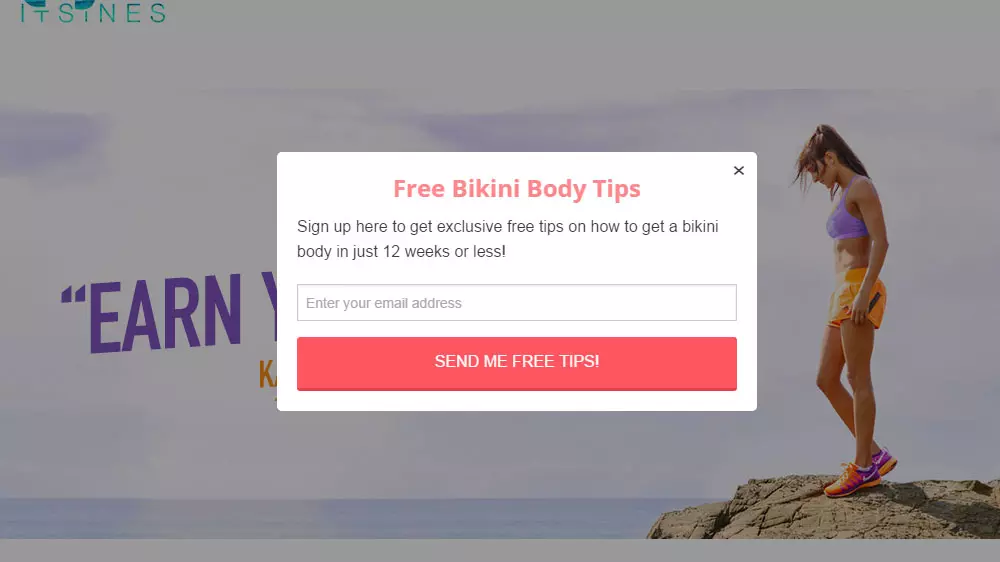
Pop-up windows significantly increase website conversion rate, with cases showing up to 300%. Top WordPress popup plugins such as SumoMe ListBuilder, Ninja Popups, and OptinMonster can help you achieve this.
The ideal WordPress pop-up plug-in should have a user-friendly interface, multiple pop-up types, precise positioning and triggering options, and be well integrated with your email marketing services and other tools. Most plugins also allow custom designs and pop-up scheduling.
Although pop-ups are very effective in acquiring leads and developing mailing lists, be sure to use them with caution and after installation
2025-02-17
comment 0
428

10 jQuery Alert Windows and Prompts
Article Introduction:10 excellent jQuery pop-up plug-ins to help you improve your user experience!
Pop-up windows are an excellent way to quickly display information, prompt errors, warnings, and information requests to users. Combined with jQuery, you can create beautiful pop-ups to make your app or website more vivid. The following list is 10 excellent jQuery pop-up plug-ins, I hope you like it!
Apprise
This is a simple, fast, beautiful and inconspicuous way to communicate with users. It allows you to have full control over style, content, location and functionality. Apprise is perfect for developers who want beautiful pop-ups without downloading large UI frameworks.
jReject: jQuery browser rejects plugin
Provides a simple, robust
2025-03-07
comment 0
398




Understanding Bootstrap Modals
Article Introduction:Bootstrap modal box: lightweight, customizable pop-up window
Bootstrap modal box is a lightweight, customizable and responsive jQuery Bootstrap plug-in for displaying alert popups, videos, images, and more. It is divided into three parts: the title, the body and the footer, each with its unique function. There is no need to write JavaScript code, because all code and styles are predefined by Bootstrap.
Key Features:
Lightweight and responsive: The modal box is designed with a simple and well displayed on all devices.
Highly customizable: You can easily resize, add dynamic content, and even make it scrollable.
No need for Ja
2025-02-16
comment 0
759

10 Awesome jQuery ToolTips
Article Introduction:10 cool jQuery Tooltip plug-ins recommended
We've collected 10 cool jQuery Tooltip plugins you might have never seen before. These plugins provide some simple and effective tooltip options that are easy to implement on your website. Let’s enjoy it together! Related articles: - 10 jQuery Tooltip plugins and tutorials
Pop!
Use Pop!, a simple jQuery interference-free JavaScript plugin to easily create simple drop-down menus.
Source code
BetterTip
A jQuery library plugin that allows you to create custom tooltips.
EZPZ Tooltip
No
2025-03-01
comment 0
366

How to block pop-ups in chrome
Article Introduction:To block pop-up ads by Chrome browser, you can take the following measures: 1. Close pop-up permissions for specific websites, set "pop-up" to "block" through website settings; 2. Enable Chrome's built-in "pop-up and redirect" blocking function, and enable the "Filter obviously invasive ads" option; 3. Install ad blocking plug-ins such as uBlockOrigin or AdGuard to block more ads and tracking scripts, although it may slightly affect loading speed. These methods can significantly improve the browsing experience.
2025-07-11
comment 0
281

jQuery alert box yes or no
Article Introduction:jQuery Alert Boxes: A Comprehensive Guide
Several methods exist for handling alert and dialog box events in jQuery, including plugins and built-in dialog boxes. jQuery UI provides options for creating custom dialogs, and this page also showcases va
2025-03-01
comment 0
1105

10 Things To Do After Installing Pop!_OS Linux
Article Introduction:Pop!_OS is a rather new player in the world of Linux operating systems but it has quickly risen up the ranks to become one of the more enjoyable options overall.
With a custom Pop!_OS Shop and a variety of user experience optimizations, it certainly
2025-07-03
comment 0
774

H5 Payment Request API with Custom Payment Gateways
Article Introduction:You cannot directly access custom payment channels through H5's PaymentRequestAPI, but you can achieve a similar experience through simulation. 1. Understand that PaymentRequestAPI is designed for the browser's built-in payment methods, such as GooglePay and ApplePay, which does not support directly registering a custom payment gateway; 2. If a custom payment method name is passed in (such as 'my-custom-gateway'), most browsers will ignore or report an error; 3. By imitating the UI and custom logic, you can create a modal box to simulate payment pop-up window to guide users to select payment methods; 4. After confirming, the user calls his own back-end interface or jumps to the payment page to complete the payment process; 5. In addition, the front-end group can be used.
2025-07-16
comment 0
940


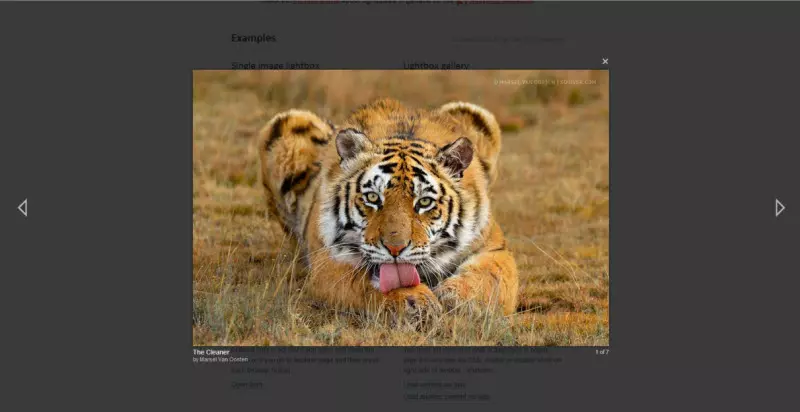
10 jQuery LightBox Plugins
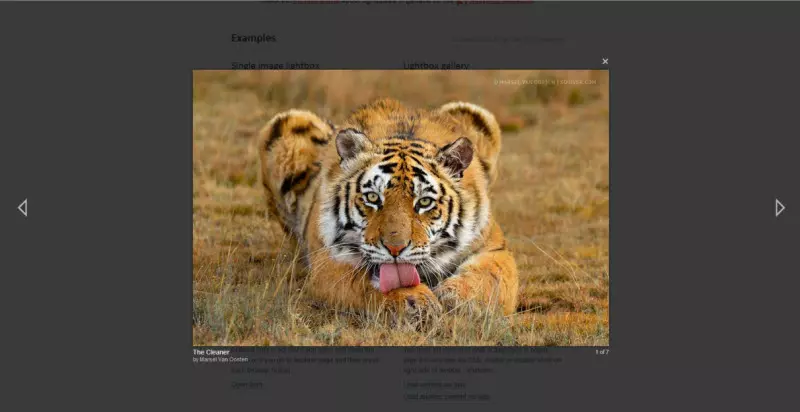
Article Introduction:This article showcases ten jQuery lightbox plugins for elegantly displaying media on your website without requiring new window loads. Images and videos are presented in pop-up lightboxes overlaying the current page.
piroBox (Advanced): This enhanc
2025-03-03
comment 0
968

How to set comment box for wordpress
Article Introduction:Step-by-step guide to setting up WordPress comment box: Log in to the dashboard and enable comments; configure comment approvals, avatars, fields; use anti-spam measures; adjust nesting levels; customize comment text; save changes, and use plug-ins to enhance functionality as needed.
2025-04-20
comment 0
775


Quick Tip: Create a Simple WordPress Gallery in 5 Minutes
Article Introduction:Easily create image gallery in WordPress and add Lightbox pop-up effects!
Pictures and images can effectively enhance information transmission, beautify the website layout, and increase visitor participation.
You may have used WordPress's Add Media feature to add images to pages and articles. But what if you want to show multiple photos in the form of thumbnail grid?
WordPress has many plug-ins to provide gallery functionality, but did you know that WordPress itself comes with its default gallery options?
This technique will guide you to step by step, add an image gallery in WordPress, and add an additional Lightbox pop-up window to facilitate users to browse full-size pictures.
How to use WordPress media
2025-02-10
comment 0
1017

5 jQuery Touch Swipe Image Gallery Plugins
Article Introduction:Five super cool jQuery touch sliding picture library plug-ins are recommended to help you display your products or portfolios in a wonderful way! Users can swipe up and down, left and right to switch pictures, which is worth a try! Related articles:
30 Best Free Android Media Players
Add jQuery drag/touch support for iPad
Hammer.js touch carousel diagram
A JavaScript library for multi-touch gestures.
Source code demonstration 2. TouchSwipe
TouchSwipe is a jQuery plug-in that can be used with jQuery on touch devices such as iPad and iPhone.
Source code demonstration 3. TouchWipe
Allows you to use iPhone, iPad or i
2025-02-23
comment 0
1015

How do I set up Sublime Text for Python development?
Article Introduction:To set up SublimeText for Python development, first install PackageControl, then install the plug-in, configure the build system, and enable automatic formatting. 1. Install PackageControl: Install through the console paste commands; 2. Install plug-ins: such as Anaconda, SublimeREPL, PythonFlake8Lint to enhance functions; 3. Configure the build system: Create a custom Python3.sublime-build file and select the corresponding interpreter path; 4. Enable automatic formatting: Use YAPF or Black combined with shortcut keys to achieve code beautification.
2025-07-05
comment 0
208

How to set the comment box for wordpress
Article Introduction:WordPress comment settings allow bloggers to include comments in posts and pages so readers can participate in discussions. The specific steps include: Enable comments: Select the "Allow visitors to comment" check box in the dashboard "Settings" > "Discussion". Adjust settings: Set comment review, comment author information, and comment pagination. Custom Appearance: Select the comment box location, comment template, and comment form fields. Manage attachments: Enable or disable attachment uploads and specify the allowed types. Comment Notification: Select the time and address to send the notification. Prevent spam: Activate the Akismet plug-in or enable verification code. Use shortcut keys: Review, reply, and delete comments in the toolbar
2025-04-20
comment 0
569