Found a total of 10000 related content

Car Dashboard Monitor Interface
Article Introduction:In this project, you will create an interactive Car Dashboard Monitor interface using HTML and CSS. While this interface won't include any JavaScript functionality (just HTML and CSS for now), it will allow you to practice advanced layout techniques
2024-12-20
comment 0
528

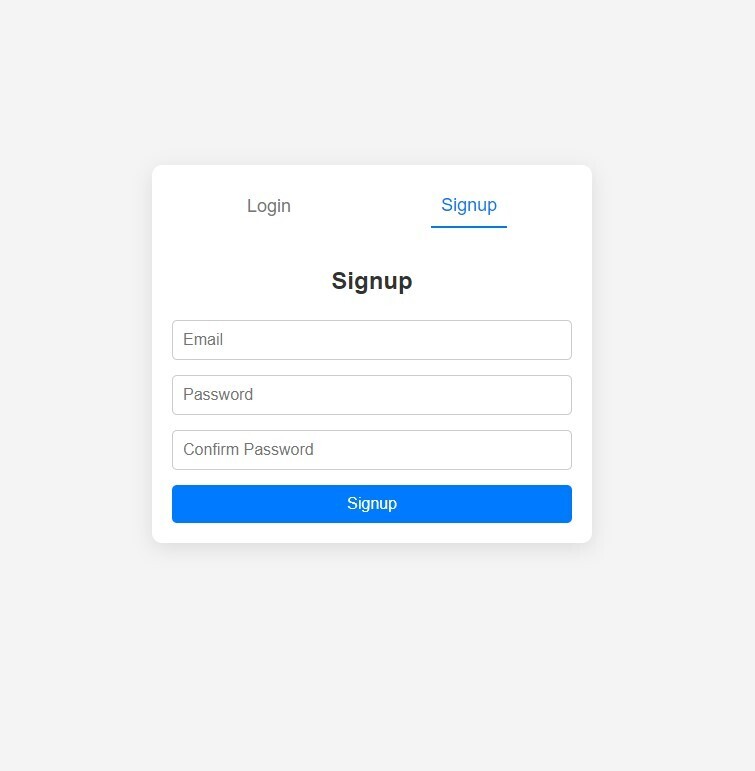
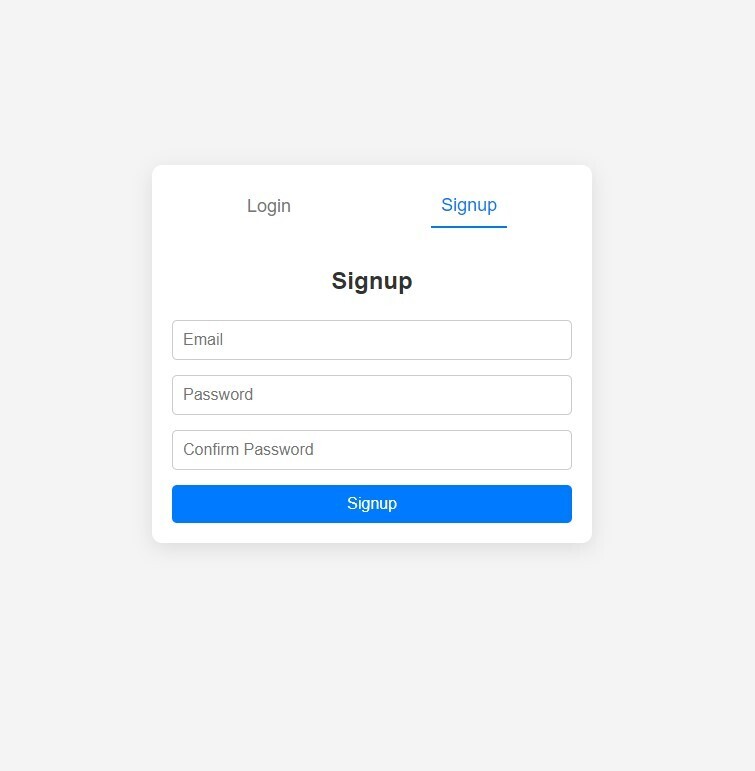
Login Signup Interface
Article Introduction:? Beginner Project: Login/Signup Interface ?
In this project, you'll create a simple Login and Signup Interface using only HTML and CSS. It's a perfect project for beginners to understand structuring forms, applying basic styles, and designing
2024-12-17
comment 0
1071

Grouping?Selection?List?Items Together?With?CSS?Grid
Article Introduction:Preethi demonstrates how to make a user interface to group selected items using CSS Grid using two different methods: the auto-fill keyword for stable layouts and the span keyword for flexible arrangements.
2025-03-07
comment 0
654

Guess the Number Game Interface
Article Introduction:In this project, you'll create a simple Guess the Number game interface using HTML and CSS. While this is a static project (no JavaScript), it will allow beginners to practice designing a user-friendly interface with buttons, inputs, and text display
2024-12-23
comment 0
1023

Recipe Book Web Interface
Article Introduction:In this project, you'll build a Recipe Book Web Interface using HTML and CSS. This project introduces learners to advanced layout concepts like CSS Grid, Flexbox, and hover effects, while also covering the use of images and responsive design.
2024-12-27
comment 0
377

Learn how to create an accordion with Tailwind CSS and JavaScript
Article Introduction:This tutorial demonstrates building an accordion component using Tailwind CSS and JavaScript, a simpler alternative to our previous AlpineJS implementation.
Understanding Accordions
An accordion is a user interface element presenting a collapsible li
2025-01-16
comment 0
524

Bootstrap and React: Creating Responsive Web Applications
Article Introduction:How to create responsive web applications using Bootstrap and React? By combining Bootstrap's CSS framework and React's componentized architecture, modern, flexible and easy to maintain can be created. The specific steps include: 1) Importing the CSS file of Bootstrap and using its class to style React components; 2) Using React's componentization to manage state and logic; 3) Loading Bootstrap styles as needed to optimize performance; 4) Creating a dynamic interface using React's Hooks and Bootstrap's JavaScript components.
2025-05-03
comment 0
693

How to use adobe dreamweaver
Article Introduction:This article provides a comprehensive guide to Adobe Dreamweaver, covering its interface, core functionalities (site creation, code editing, responsive design using CSS media queries and fluid grids), and essential features for beginners. It also ad
2025-03-06
comment 0
983

Personal Finance Dashboard Interface
Article Introduction:? Explaining the Personal Finance Dashboard Project for an Intermediate Class
This project offers a practical introduction to structuring, styling, and enhancing a real-world interface using HTML and CSS. It provides a foundation for more compl
2024-12-22
comment 0
437

How to heat up dreamweaver
Article Introduction:This article explains how to create and style hyperlinks and image maps (hotspots) in Dreamweaver. It details methods using the program's interface and manual HTML coding, emphasizing CSS for efficient styling and the target="_blank&quo
2025-03-06
comment 0
612

Finance Tracker Interface
Article Introduction:Here’s a beginner-friendly finance app using HTML and CSS. This project will create a simple interface where users can view a balance summary, add income, and track expenses. It will focus on design and layout, without JavaScript functionality, makin
2024-12-17
comment 0
1014

How to display the content of the interface with xml
Article Introduction:XML is widely used to build and manage user interfaces. It defines and displays the interface content through the following steps: Define interface elements: XML uses tags to define interface elements and their properties. Building a hierarchy: XML organizes interface elements according to hierarchical relationships to form a tree structure. Using Stylesheets: Developers use stylesheet languages ??such as CSS or XSL to specify the visual appearance and behavior of elements. Rendering process: A browser or application uses an XML parser and stylesheet to parse an XML file and render interface elements to make it visible on the screen.
2025-04-02
comment 0
973

Multi-player Tic-tac-toe Game Interface
Article Introduction:Here’s an interface for a multiplayer Tic Tac Toe game using HTML and CSS. This project focuses on creating a clean, responsive, and interactive layout for a two-player game. It sets up the structure for the game board, player indicators, and basic s
2024-12-18
comment 0
985

CSS Animations
Article Introduction:CSS animation: The key tool to enhance user experience
Core points:
CSS animation is a key tool to enhance the user experience, adding depth and meaning to interactions, guiding users to browse the interface, and providing user action feedback.
While JavaScript also provides animation features, CSS is the easiest way to get started with animation. JavaScript-based animations can be more complex and resource-intensive, which may slow down page loading times on slower connections or mobile devices.
CSS animations can be launched immediately with just a web browser and text editor, an easy to access and efficient way to bring your design to life. CSS animation has great potential, from smooth transition to using keyframes to creating complex effects.
Animation is becoming a must
2025-02-17
comment 0
1139

How can I customize the phpMyAdmin interface appearance using themes?
Article Introduction:Yes, phpMyAdmin supports interface theme customization. Users can select preset themes through the Theme drop-down menu in the lower right corner of the interface and click Go to the app; the default theme is located in the installation directory themes/folder, or you can download and unzip the third-party theme from a trusted source to this directory; custom themes need to copy the existing theme folder and rename it, edit css/theme.css.php to modify the style, replace the pictures and test the effects; when using the theme, you should back up the settings, avoid modifying the core files, troubleshoot errors in a timely manner, and name the custom themes clearly to improve personalized experience without affecting the functions.
2025-06-28
comment 0
210

How to create a simple game using js?
Article Introduction:It is not difficult to make mini games with JavaScript, just master the infrastructure and logic. The core is HTML interface, CSS style control, JS writing logic, plus interactive processing; prepare text editor (such as VSCode), browser (such as Chrome) and three basic files index.html, style.css and game.js; it is recommended to start with simple games such as "click score" or "Doess the ball", including basic elements such as event triggering, animation movement, and score statistics; taking "click bubble" as an example, the key steps include creating bubble elements and setting styles, binding click events to achieve bonus points and removal, and using timers to generate new bubbles; you also need to pay attention to clearing the timer, preventing repeated clicks, adapting to the screen, and performance
2025-07-02
comment 0
788

How to build a web server in Go
Article Introduction:It is not difficult to build a web server written in Go. The core lies in using the net/http package to implement basic services. 1. Use net/http to start the simplest server: register processing functions and listen to ports through a few lines of code; 2. Routing management: Use ServeMux to organize multiple interface paths for easy structured management; 3. Common practices: group routing by functional modules, and use third-party libraries to support complex matching; 4. Static file service: provide HTML, CSS and JS files through http.FileServer; 5. Performance and security: enable HTTPS, limit the size of the request body, and set timeout to improve security and performance. After mastering these key points, it will be easier to expand functionality.
2025-07-15
comment 0
731