Found a total of 10000 related content

Native CSS Masonry Layout In CSS Grid
Article Introduction:Rachel Andrew introducing the fact that masonry layout is going to be a thing in native CSS via CSS grid layout. The thing with masonry is that we can already
2025-03-31
comment 0
502

Can CSS Grid Layout Properties Be Animated?
Article Introduction:Animating CSS Grid Layout PropertiesDespite the CSS Grid Layout specification indicating that transitions should apply to grid-template-columns...
2024-11-28
comment 0
706

Introducing the CSS Grid Layout
Article Introduction:CSS Grid Layout: Build a powerful and flexible website layout
Core points
CSS Grid layouts provide a more powerful and flexible way to create complex website layouts without using properties such as inline and float or a separate grid system stylesheet.
Currently, only IE 10 and Edge support CSS Grid layouts, but it can be enabled via specific flags in Chrome and Firefox or using polyfill.
CSS Grid layouts define the layout of elements on a web page using units of measurement, lines, tracks, cells, and regions called "fr".
CSS Gri
2025-02-21
comment 0
323

Seven Ways You Can Place Elements Using CSS Grid Layout
Article Introduction:Seven ways to layout web elements using CSS Grid
(This article was updated on March 23, 2017. Specific content: Browser support for CSS Grid layout)
This article will introduce seven ways to place elements in web pages using the Grid Layout module.
SitePoint has previously published "Introduction to CSS Grid Layout". Recently, I also wrote "The Current Situation of the Draft Work of CSS Grid Layout".
Here, the focus will be entirely on the specific way to layout elements on a web page using CSS Grid. Now, let's introduce them one by one.
Key Points
CSS Grid Layout allows for flexible use of multiple methods on web pages
2025-02-17
comment 0
644


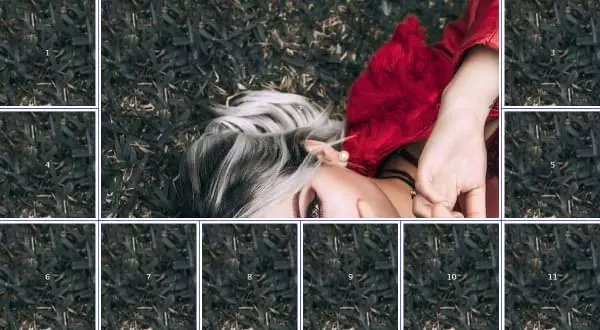
CSS: masonry layout
Article Introduction:What is masonry layout?
from MDN:
Masonry layout is a layout method where one axis uses a typical strict grid layout, most often columns, and the other a masonry layout. On the masonry axis, rather than sticking to a strict grid with gaps being le
2024-11-07
comment 0
903

Easy and Responsive Modern CSS Grid Layout
Article Introduction:Core points
CSS Grid is a powerful layout system that allows the creation of grid structures in CSS, not in HTML. Most modern browsers support it, except for IE11, which supports older versions.
This article demonstrates how to create a responsive modern CSS Grid layout, step by step add CSS Grid and provide fallback code for older browsers. This includes technology to center elements, span projects, and adjust the layout of small equipment.
CSS Grid provides utilities such as grid-column and grid-row to locate grid projects, as well as justify-items, alig
2025-02-10
comment 0
1003

Layout - CSS challenges
Article Introduction:You can find all the code in this post at the repo Github.
You can check the visual here:
Fixed Navigation - Layout - CodeSandbox
Two-columns - Layout - CodeSandbox
Three-columns - Layout - CodeSandbox
Holy Grail - Layout - CodeSandbox
2024-11-07
comment 0
445

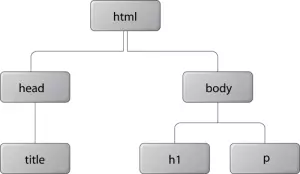
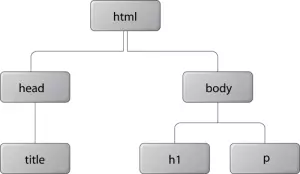
CSS Layout and Formatting
Article Introduction:This document explains CSS layout and formatting, contrasting it with older table-based methods. It uses a simplified explanation of the Document Object Model (DOM) and the CSS box model to illustrate how a browser renders a webpage. The article th
2025-02-25
comment 0
897

Revisiting CSS Multi-Column Layout
Article Introduction:After 20 years since Andy Clarke first published his book about Multi-Column Layout in CSS, he's back to encourage a fresh look at CSS columns for enhanced readability and design flexibility.
2025-03-07
comment 0
260

The CSS Grid Layout vs CSS Frameworks Debate
Article Introduction:Core points
CSS grid layout and CSS frameworks such as Bootstrap are used differently in web development. CSS grids allow developers to build complex page layouts using native CSS code, while Bootstrap provides pre-designed components for quickly and efficiently creating web pages.
Despite the flexibility and independence provided by CSS mesh, Bootstrap remains relevant in front-end development with its off-the-shelf components, ease of customization, and practicality as a prototype tool. It is especially useful for developers of legacy websites built with Bootstrap.
The choice of CSS grid layout and CSS framework depends on the specific requirements of the project
2025-02-15
comment 0
890


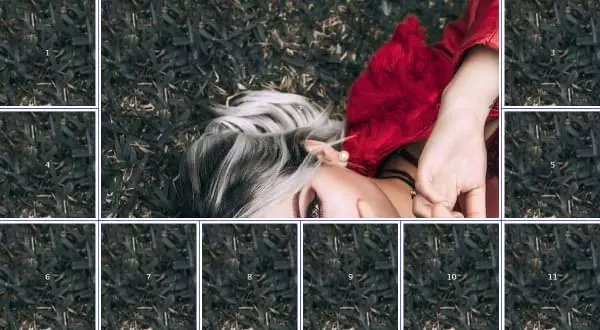
How Can I Create a Masonry Layout Using Only CSS?
Article Introduction:Creating a Masonry-Style Layout Using CSSAchieving a masonry-style layout, where elements have varying heights and widths, solely through CSS has...
2024-12-07
comment 0
320