Found a total of 10000 related content

8 Top WordPress Popup Plugins and Why You Should Try Them
Article Introduction:WordPress pop-up plug-in: a powerful tool to improve conversion rate
Key points:
Pop-up windows significantly increase website conversion rate, with cases showing up to 300%. Top WordPress popup plugins such as SumoMe ListBuilder, Ninja Popups, and OptinMonster can help you achieve this.
The ideal WordPress pop-up plug-in should have a user-friendly interface, multiple pop-up types, precise positioning and triggering options, and be well integrated with your email marketing services and other tools. Most plugins also allow custom designs and pop-up scheduling.
Although pop-ups are very effective in acquiring leads and developing mailing lists, be sure to use them with caution and after installation
2025-02-17
comment 0
432

How to block pop-ups in chrome
Article Introduction:To block pop-up ads by Chrome browser, you can take the following measures: 1. Close pop-up permissions for specific websites, set "pop-up" to "block" through website settings; 2. Enable Chrome's built-in "pop-up and redirect" blocking function, and enable the "Filter obviously invasive ads" option; 3. Install ad blocking plug-ins such as uBlockOrigin or AdGuard to block more ads and tracking scripts, although it may slightly affect loading speed. These methods can significantly improve the browsing experience.
2025-07-11
comment 0
282


Quick Tip: Create a Simple WordPress Gallery in 5 Minutes
Article Introduction:Easily create image gallery in WordPress and add Lightbox pop-up effects!
Pictures and images can effectively enhance information transmission, beautify the website layout, and increase visitor participation.
You may have used WordPress's Add Media feature to add images to pages and articles. But what if you want to show multiple photos in the form of thumbnail grid?
WordPress has many plug-ins to provide gallery functionality, but did you know that WordPress itself comes with its default gallery options?
This technique will guide you to step by step, add an image gallery in WordPress, and add an additional Lightbox pop-up window to facilitate users to browse full-size pictures.
How to use WordPress media
2025-02-10
comment 0
1022

Using the HTML5 `` element for reusable content.
Article Introduction:Elements are native tools in HTML5 for storing unreleased HTML fragments, and can be efficiently reused after cloning through JavaScript. 1. Get template nodes; 2. Cloning content; 3. Filling data; 4. Inserting page. When using it, you need to pay attention to: the content and styles must be accessed through cloning, and must be defined separately and compatible with modern browsers. Suitable scenarios include dynamic lists, pop-up components, table rows and other duplicate structures.
2025-07-08
comment 0
482

How to Install the Google Play Store in Windows 11
Article Introduction:Easily install the Google Play Store on Windows 11 and run native Android apps! Say goodbye to the tedious Android emulator, this article will guide you in detail how to quickly and conveniently install the Google Play Store on Windows 11.
Part 1: Virtual Device Setup
First, several key features need to be enabled or disabled, including virtualization and native virtual machines. Otherwise, even if the program is downloaded, it may not run.
Step 1. Open Settings.
Step 2. In the System tab, select For Developers, and enable Developer Mode.
Step 3. Confirm the pop-up window and click "Yes". Close the settings window.
Step 4. Use "Win R
2025-04-01
comment 0
808

Outlook shortcut for new email
Article Introduction:How to quickly create new emails in Outlook is as follows: 1. The desktop version uses the shortcut key Ctrl Shift M to directly pop up a new email window; 2. The web version can create new emails in one-click by creating a bookmark containing JavaScript (such as javascript:document.querySelector("divrole='button'").click()); 3. Use browser plug-ins (such as Vimium, CrxMouseGestures) to trigger the "New Mail" button; 4. Windows users can also select "New Mail" by right-clicking the Outlook icon of the taskbar
2025-07-11
comment 0
900

setTimeout JavaScript Function: Guide with Examples
Article Introduction:JavaScript's setTimeout function detailed explanation: Implement delayed execution
setTimeout is a native function in JavaScript that is used to call functions or execute code snippets after a specified delay (milliseconds). This is useful in many scenarios, such as displaying a pop-up window after the user browses the page for a while, or adding a brief delay before removing the element hover effect (preventing misoperation).
Key points:
JavaScript's setTimeout function allows the execution of functions or code snippets after a specified number of milliseconds, which is very useful for tasks such as displaying popups after a certain browsing time.
setTimeout Acceptance letter
2025-02-10
comment 0
938

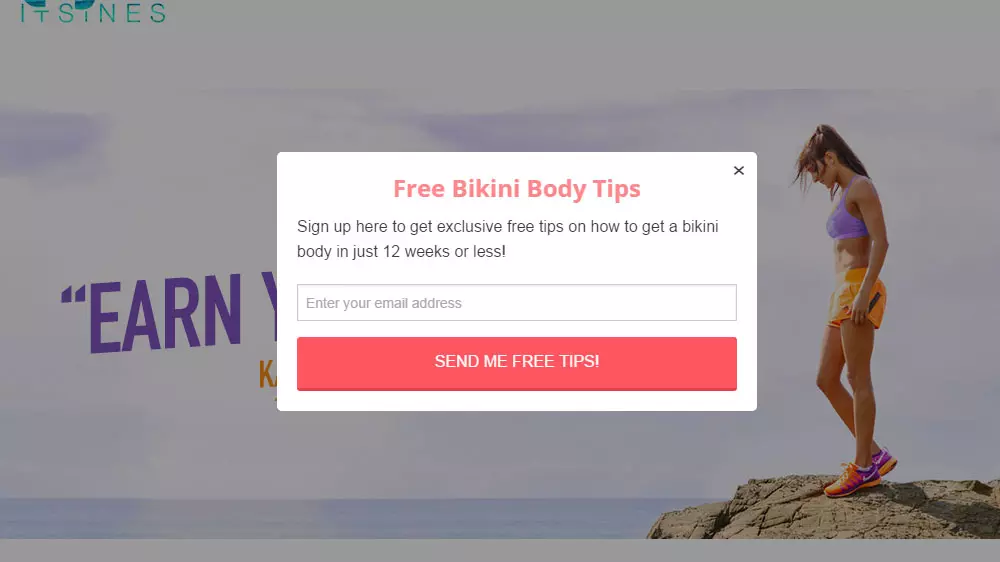
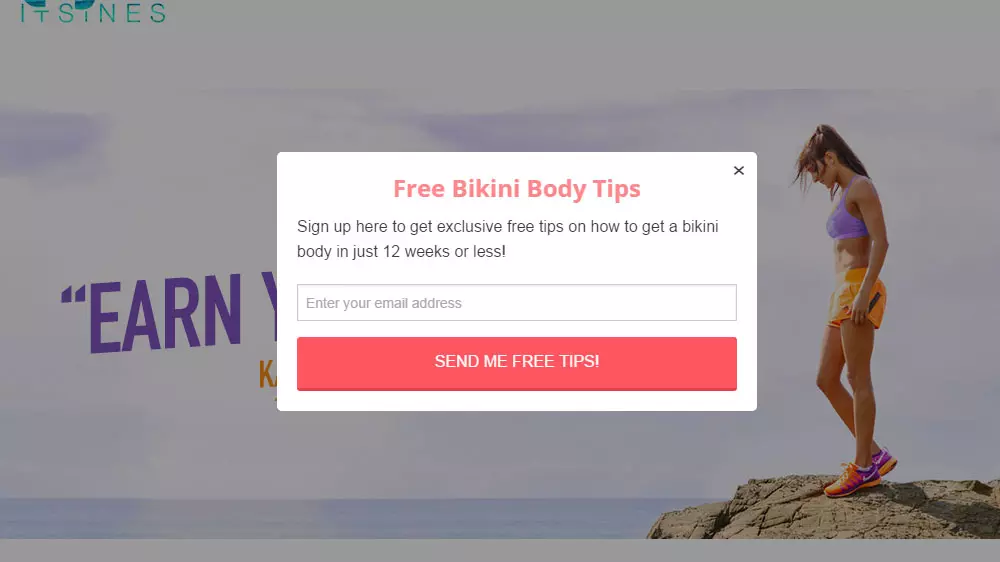
6 Essential WordPress Plugins for Solopreneurs
Article Introduction:Six WordPress plug-ins help you operate your personal business efficiently! This article will introduce six practical WordPress plugins for individual entrepreneurs to help you save time, improve efficiency, and focus on the core of your business.
Personal entrepreneurs are like single parents, who hold multiple jobs. They must be responsible for website construction and maintenance, and also take into account sales, marketing, finance and customer service. The pressure is huge, but the following six plug-ins can help you reduce the burden:
Key points:
Tawk.to: Free online chat tool, tracking visitor data in real time, and improving customer service efficiency.
Sumo: Marketing suite, which provides heat map analysis, exit intention pop-up windows and other functions, easily creating a professional marketing system.
MailChimp for WordP
2025-02-10
comment 0
648

Understanding Bootstrap Modals
Article Introduction:Bootstrap modal box: lightweight, customizable pop-up window
Bootstrap modal box is a lightweight, customizable and responsive jQuery Bootstrap plug-in for displaying alert popups, videos, images, and more. It is divided into three parts: the title, the body and the footer, each with its unique function. There is no need to write JavaScript code, because all code and styles are predefined by Bootstrap.
Key Features:
Lightweight and responsive: The modal box is designed with a simple and well displayed on all devices.
Highly customizable: You can easily resize, add dynamic content, and even make it scrollable.
No need for Ja
2025-02-16
comment 0
762

How to translate a page in Google Chrome
Article Introduction:The method of translating web pages by Chrome browsers is not limited to automatic prompts, but can also be manually operated and solved common problems. 1. The easiest way is to click "Translation" in the translation prompt bar that automatically pops up when opening a web page in a non-default language; 2. If the prompt does not pop up, you can click the three points on the right side of the address bar → select "Translation [Language] as [Language]" to trigger manually; 3. Check whether the translation function is enabled in the settings, some websites block translation or extend conflicts, you can try invisible mode or turn off the plug-in; 4. For content that is incompletely translated, you can refresh the page, change the network environment, or use third-party extensions such as "GoogleTranslate" to supplement; 5. Dynamically load the content and wait for a few seconds or interaction before it is translated.
2025-07-03
comment 0
674

Using the CSS will-change Property for Performance Optimization
Article Introduction:Will-change cannot be abused because it will cause additional resource consumption in the browser and prevent optimization. Its function is to inform the browser elements in advance that they will change, thereby triggering optimization mechanisms such as layer improvement and hardware acceleration. However, if you use a large number of elements or unnecessary animations, it will cause excessive memory usage and page jamming. Suitable for frequent moving UI elements (such as sliding menus, pop-up windows), drag elements, complex scrolling animations and other scenarios. Correct usage includes: specifying specific attributes instead of all; adding dynamically when necessary and removing them in time after the animation ends; and implementing mouseenter addition, mouseleave delay removal and other methods to reduce resource usage in combination with JS.
2025-07-05
comment 0
919

HTML5 input type='date' formatting issues
Article Introduction:When using HTML5 inputtype="date", the core reasons and solutions for inconsistent date format display are as follows: 1. You must always use the YYYY-MM-DD format to set and get the value, otherwise it may cause recognition failure; 2. The browser display format varies according to system and region settings, but does not affect the actual value; 3. If you need to uniformly display the format, you should use a third-party library to replace the native controls; 4. Server-side verification is required and a fallback solution is provided for unsupported browsers, such as using the text type to cooperate with the JS plug-in to handle it.
2025-07-05
comment 0
577

USB device not recognized Windows
Article Introduction:When the computer pops up the "USB device not recognized" prompt, it is usually because of hardware, driver or system setup issues that the system cannot recognize the USB device. 1. First check the USB device and interface itself, try to replace the computer or USB cable to eliminate device damage or interface problems; 2. Restart the computer and re-plug and unplug the device, try different USB interfaces, especially the host native interface; 3. Update or reinstall the USB driver, uninstall the relevant USB devices through the device manager and restart the computer to automatically reinstall the driver; 4. Check the power management settings and uncheck "Allow the computer to turn off this device to save power" to ensure stable power supply. In most cases, follow the above steps to solve the problem without immediately doubting the system
2025-07-02
comment 0
446


Dave The Diver: How To Catch Spider Crabs
Article Introduction:In Dave The Diver, there are some creatures that are not easy to catch. Or, catch alive that is. The spider crab is one of those very species, making it seem like the only way to bring these crustaceans back up to land is to viciously crack them up w
2025-01-10
comment 0
802

Prepare for Interview Like a Pro with Interview Questions CLI
Article Introduction:Prepare for Interview Like a Pro with Interview Questions CLI
What is the Interview Questions CLI?
The Interview Questions CLI is a command-line tool designed for JavaScript learners and developers who want to enhance their interview
2025-01-10
comment 0
1433