Found a total of 10000 related content

How browser developer tools are used to view Bootstrap results
Article Introduction:Developer tools help you understand the rendering results of Bootstrap pages, including powerful features: the Elements panel provides HTML structure, real-time code modifications, and class name query. The Styles panel displays applied style rules, including priority and override relationships. The "Network" panel records network requests, analyzing performance bottlenecks and referenced versions.
2025-04-07
comment 0
616

How to configure reverse proxy for the Pagoda panel
Article Introduction:This article guides users on configuring reverse proxies in BT Panel, covering setup, multi-domain handling, security implications (benefits & risks), and troubleshooting. It details the process of setting up virtual hosts, specifying upstream s
2025-03-07
comment 0
868

Getting Bootstrap Tabs to Play Nice with Masonry
Article Introduction:Key Points
Both Bootstrap and Masonry are powerful web development tools, but using them at the same time can cause layout errors, especially if you hide tabs.
Masonry, a JavaScript grid layout library, is a viable solution for creating a card grid with inequality even if there are certain browser compatibility issues.
Integrating the Bootstrap tab with Masonry is not an easy task. The grid inside the default active tab panel may appear correctly, but clicking the tab navigation link to show the contents of the hidden panel may cause the grid items to be stacked incorrectly.
The solution to layout errors is to reinitialize Ma after each panel is visible
2025-02-15
comment 0
1006

12 jQuery Mobile Layout Plugins and Examples
Article Introduction:Explore 12 jQuery Mobile Layout Plugins and Examples! This collection showcases plugins designed to simplify the creation of diverse and adaptable mobile page layouts, including split views and multi-panel designs. These plugins dynamically adjust
2025-02-25
comment 0
1052

Sublime Text for Developers: A Guide to Using the Editor
Article Introduction:SublimeText is popular among developers for its fast, powerful and rich plug-in ecosystem. 1. Multi-line editing and multi-cursor functions allow multiple text modifications at the same time. 2. Command panel and shortcut keys improve operation efficiency. 3. Use PackageControl management plug-in to meet various development needs. SublimeText is ideal for developers to improve programming efficiency.
2025-04-29
comment 0
898

Guide to Wordpress's Custom Write Panels
Article Introduction:WordPress 3.0 ushered in significant updates, including the integration of WordPress MU (enabling multi-site management) and the introduction of custom post types. A particularly useful feature enhanced by custom post types is the Custom Write Panel
2025-02-21
comment 0
1149

Design a Multi-Page Form in WordPress: Data Storage
Article Introduction:Key Takeaways
Creating a multi-page form in WordPress involves creating a database table using phpMyAdmin, which is typically available through your domain hosting provider’s control panel. This table will store the custom form data.
The built-i
2025-02-20
comment 0
1140

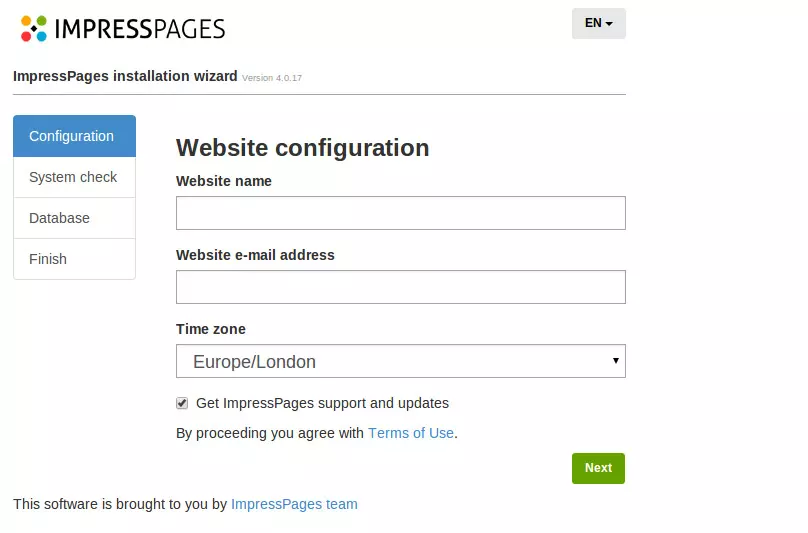
Getting Started with ImpressPages
Article Introduction:ImpressPages: An easy-to-use PHP framework that helps create responsive websites easily
ImpressPages is a PHP-based CMS with a unique code structure, highly customizable, Bootstrap-based admin panel, and an inline drag-and-drop editor. This article will guide you step by step how to quickly build a website using ImpressPages.
Advantages of ImpressPages:
Unique code structure and high customizability: distinguish it from other CMSs.
Bootstrap-based admin panel and inline drag-and-drop editor: Provides a user-friendly operation experience.
Easy theme installation and customization: Similar to Word
2025-02-19
comment 0
827

How to view the CSS style of Bootstrap
Article Introduction:How to view Bootstrap CSS: Using Browser Developer Tools (F12). Find the "Elements" or "Inspector" tab and find the Bootstrap component. View the CSS styles that the component applies in the Styles panel. Developer tools can be used to filter styles or debug code to gain insight into how it works. Proficient in developer tools and avoid detours.
2025-04-07
comment 0
1220

How to use bootstrap studio
Article Introduction:Bootstrap Studio is a friendly visual website builder that creates responsive websites without coding. Its usage guide includes: Installing software and creating new projects. Build the page, drag and drop components and customize settings. Create a multi-page website and link to navigation. Design a responsive layout and adjust components to adapt to different devices. Add interactivity, use the action panel to add interactivity to components. Manage content, edit and manage in the Pages and Components tabs. Export and publish a website, select the file format and configure the publishing options.
2025-04-07
comment 0
432


How to debug Bootstrap
Article Introduction:Debugging Bootstrap involves understanding its CSS and JS work and mastering the following tips: Use developer tools to check style conflicts, adjust priorities, or use more specific CSS selectors. Set breakpoints and use the Sources panel to track problems with JS components. Read the Bootstrap documentation carefully to understand how to use it correctly. Ensure browser compatibility using tools such as autoprefixer. Write clean code, use meaningful class names and add comments to improve debugging efficiency.
2025-04-07
comment 0
808

What are some lesser-known but useful features of Sublime Text?
Article Introduction:SublimeText has many practical but easily overlooked features. 1. Multiple selection and quick editing: supports multi-cursor operation, splitting and selecting rows, batch modifying the same words to improve the efficiency of processing duplicate content; 2. Fuzzy search expansion function: can jump function definition, specify line number, and global search symbols to facilitate navigation of large projects; 3. Automatic saving and project recovery: no manual saving, it can automatically recover after crash, retaining the multi-task working state; 4. Custom shortcut keys and plug-in extensions: Install plug-ins and custom shortcut keys through the command panel to significantly improve personalized editing efficiency.
2025-07-08
comment 0
654