Dokumentasi pembangunan applet WeChat
/ 微信小程序表單組件滑動(dòng)選擇器 slider
微信小程序表單組件滑動(dòng)選擇器 slider
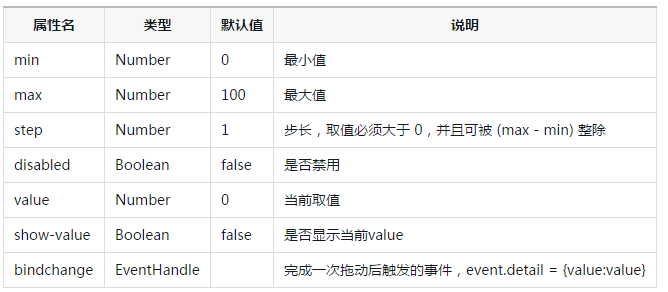
微信小程序slider
滑動(dòng)選擇器

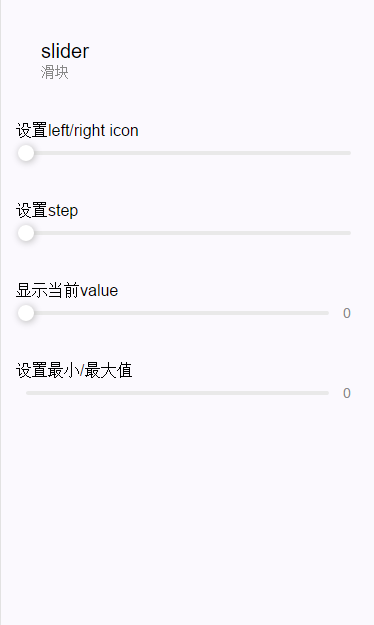
示例代碼:
<view class="section section_gap"> <text class="section__title">設(shè)置left/right icon</text> <view class="body-view"> <slider bindchange="slider1change" left-icon="cancel" right-icon="success_no_circle"/> </view> </view> <view class="section section_gap"> <text class="section__title">設(shè)置step</text> <view class="body-view"> <slider bindchange="slider2change" step="5"/> </view> </view> <view class="section section_gap"> <text class="section__title">顯示當(dāng)前value</text> <view class="body-view"> <slider bindchange="slider3change" show-value/> </view> </view> <view class="section section_gap"> <text class="section__title">設(shè)置最小/最大值</text> <view class="body-view"> <slider bindchange="slider4change" min="50" max="200" show-value/> </view> </view>
var pageData = {}
for(var i = 1; i < 5; ++i) {
(function (index) {
pageData[`slider${index}change`] = function(e) {
console.log(`slider${index}發(fā)生change事件,攜帶值為`, e.detail.value)
}
})(i);
}
Page(pageData)
slider