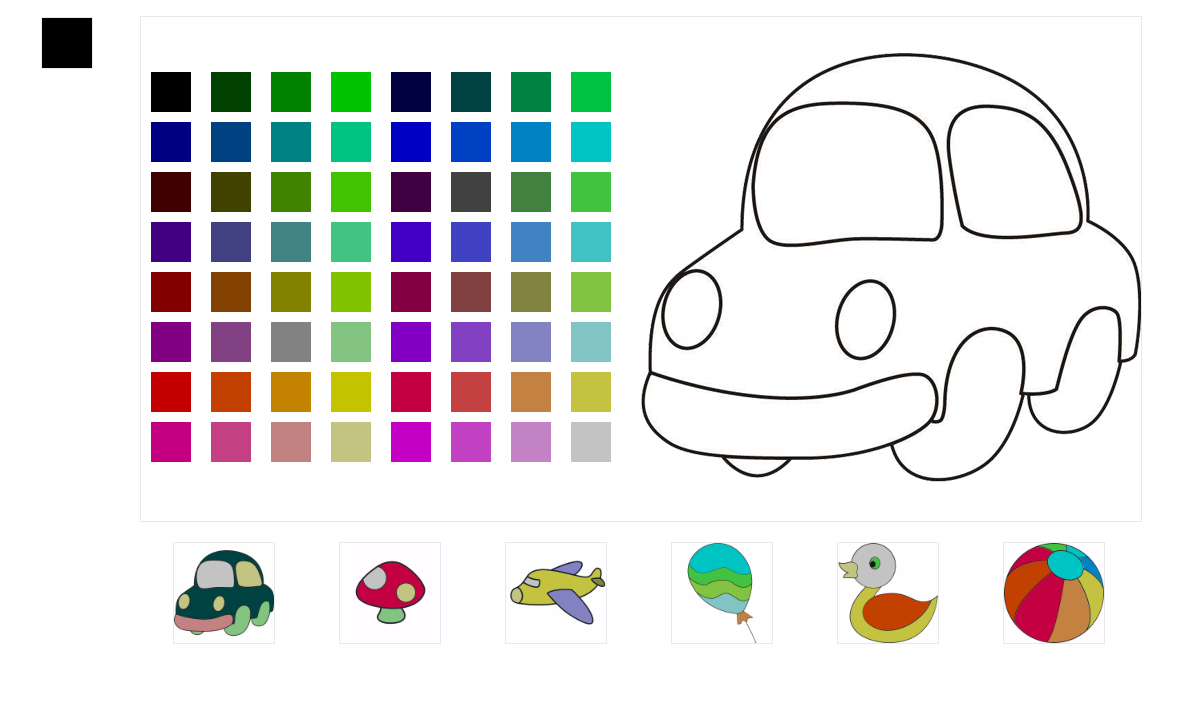
Kod permainan mewarna kanvas HTML5
Kod permainan mewarna kanvas html5 ialah permainan mewarna pendidikan yang sesuai untuk kanak-kanak Dengan memilih blok warna, anda boleh mengisi model dengan warna. Menyokong pelbagai kesan pewarnaan pemilihan model.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Membangunkan permainan web menggunakan kanvas HTML5 dan API permainan
Membangunkan permainan web menggunakan kanvas HTML5 dan API permainan
14 Jul 2025
HTML5Canvas adalah API untuk melukis grafik dan animasi di laman web, digabungkan dengan Gameapis untuk membolehkan permainan web yang kaya dengan ciri. 1. Set elemen dan dapatkan konteks 2D; 2. Gunakan JavaScript untuk menarik objek dan melaksanakan gelung animasi; 3. Proses input pengguna untuk mengawal permainan; 4. Menggabungkan API seperti Gamepad, Webaudio, Pointerlock dan Fullscreen untuk meningkatkan pengalaman interaktif; 5. Mengoptimumkan prestasi dan menguruskan pemuatan sumber untuk memastikan operasi yang lancar.
 Membina permainan interaktif dengan kanvas HTML5 dan JavaScript.
Membina permainan interaktif dengan kanvas HTML5 dan JavaScript.
03 Jul 2025
Kunci untuk menguasai pembangunan permainan HTML5Canvas dan JavaScript adalah untuk memahami mekanisme lukisan dan logik interaktif. 1. Inisialisasi kanvas dan dapatkan konteks untuk melukis; 2. Gunakan fillrect, arc dan kaedah lain untuk menarik grafik; 3. Gunakan RequestAnimationFrame untuk merealisasikan gelung animasi, membersihkan kanvas dan mengecat gambar; 4. Tambah peristiwa papan kekunci atau tetikus untuk mencapai interaksi pengguna; 5. Beri perhatian kepada butiran seperti pemuatan imej Asynchronous, Pengoptimuman Prestasi dan Pengesanan Perlanggaran. Bermula dengan projek mudah adalah cara yang berkesan untuk meningkatkan kemahiran anda.
 13 templat permainan html5 terbaik 2025 dengan kod sumber
13 templat permainan html5 terbaik 2025 dengan kod sumber
28 Feb 2025
Templat Permainan HTML5 Top Codecanyon untuk 2024: Sedia-ke-bermain Fun! Jimat masa dan lompat perkembangan permainan anda dengan templat permainan HTML5 yang telah dibina oleh Codecanyon. Templat ini menawarkan reka bentuk yang digilap dan kod berfungsi, yang membolehkan anda memberi tumpuan
 Mengapa imej saya tidak muncul pada kanvas HTML5, walaupun kod saya kelihatan betul?
Mengapa imej saya tidak muncul pada kanvas HTML5, walaupun kod saya kelihatan betul?
30 Oct 2024
Lukis Imej pada Kanvas HTML5Anda cuba menambah imej pada kanvas, tetapi ia masih sukar difahami. Mari kita bongkar rahsia di sebalik sukar difahami ini...
 Bagaimana cara menggunakan atribut CSS outside untuk mencapai kesan paparan teks secara beransur-ansur?
Bagaimana cara menggunakan atribut CSS outside untuk mencapai kesan paparan teks secara beransur-ansur?
05 Apr 2025
Melaksanakan kesan paparan secara beransur -ansur memendekkan teks dalam reka bentuk web, bagaimana untuk mencapai kesan paparan teks khas untuk menjadikan panjang teks secara beransur -ansur memendekkan? Kesan ini ...
 Bagaimana cara menggunakan plug-in JavaScript untuk mencapai kesan peretasan halaman dan pergerakan bebas elemen?
Bagaimana cara menggunakan plug-in JavaScript untuk mencapai kesan peretasan halaman dan pergerakan bebas elemen?
04 Apr 2025
Melaksanakan kesan penetapan halaman bar dan elemen skrol bergerak secara bebas dalam reka bentuk web, kadang -kadang kita perlu mencapai kesan khas, iaitu, apabila tatal tatal tatal ...
 Bagaimana untuk mencapai kesan tetingkap terapung CSS dan bagaimana menyelesaikan masalah peristiwa hover yang merosakkan?
Bagaimana untuk mencapai kesan tetingkap terapung CSS dan bagaimana menyelesaikan masalah peristiwa hover yang merosakkan?
05 Apr 2025
Pelaksanaan kesan Hover CSS dan Penyiasatan Masalah Artikel ini akan membincangkan cara menggunakan CSS untuk mencapai kesan tingkap terapung khas dan menyelesaikan masalah yang dihadapi semasa proses pelaksanaan ...
 Bagaimana cara menggunakan CSS untuk mencapai kesan panjang teks yang memendekkan secara beransur -ansur dalam laman web?
Bagaimana cara menggunakan CSS untuk mencapai kesan panjang teks yang memendekkan secara beransur -ansur dalam laman web?
05 Apr 2025
Melaksanakan kesan panjang teks yang memendekkan secara beransur -ansur dalam reka bentuk web, kadang -kadang kita akan melihat kesan paparan teks khas, iaitu panjang teks akan beransur -ansur berubah ...
 Bagaimana menggunakan CSS tulen untuk mencapai kesan warna elemen berselang dengan N%3?
Bagaimana menggunakan CSS tulen untuk mencapai kesan warna elemen berselang dengan N%3?
05 Apr 2025
Teknik menggunakan CSS murni untuk merealisasikan kesan bergantian warna elemen oleh N%3. Dalam pembangunan front-end, kadang-kadang kita perlu melaksanakan beberapa kesan visual khas, seperti berdasarkan elemen ...


Alat panas

HTML5 Kesan khas animasi berdebar jantung Kanvas
HTML5 Canvas heart fluttering animation kesan khas ialah animasi yang dijana yang boleh dibuka terus dengan penyemak imbas untuk melihat hati.

Kod sumber permainan panda melantun H5
HTML5 Mobile Panda juga merupakan kod sumber permainan yang gila. Perihalan permainan: Tekan dan tahan skrin untuk melaraskan kekuatan spring panda dan lompat ke tiang batu. Permainan berakhir jika anda jatuh ke dalam sungai.

HTML5 Kesan khas animasi kotak Hari Valentine
Berdasarkan svg, lukis animasi membuka hadiah kotak cinta pada Hari Valentine dan kesan khas animasi kotak cinta.

Kod sumber permainan bola bergolek H5 3D
Muat turun kod permainan mudah alih bergolek bola 3D HTML5 yang hebat. Pengenalan permainan: Bola berwarna bergolek, dan trek semasa bola berwarna dikawal dengan menyeretnya menggunakan tetikus atau skrin sentuh telefon bimbit. Ini ialah kod sumber permainan mudah alih yang ringkas dan mudah dikendalikan.