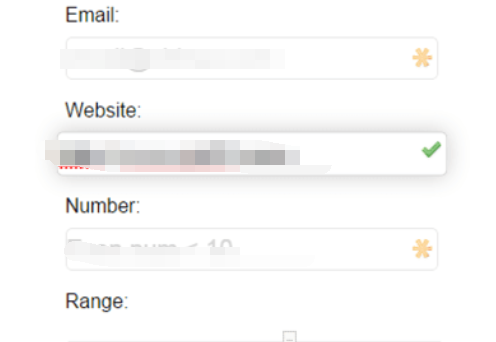
Pengesahan borang HTML5+CSS3
Pengesahan borang HTML5+CS3
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Panduan Pengesahan Borang HTML5
Panduan Pengesahan Borang HTML5
14 Jul 2025
Pengesahan bentuk dapat meningkatkan kecekapan melalui mekanisme asli HTML5. 1. Gunakan atribut yang diperlukan untuk memastikan medan yang diperlukan; 2. Gunakan jenis input (seperti e -mel, nombor) dan atribut corak untuk mengesahkan format data; 3. Gunakan kaedah setCustomValidity () dan CSS untuk menyesuaikan arahan ralat dan gaya untuk mengoptimumkan pengalaman pengguna.
 Melaksanakan Pengesahan Borang HTML5 Side Pelanggan
Melaksanakan Pengesahan Borang HTML5 Side Pelanggan
04 Jul 2025
Pengesahan bentuk boleh dicapai melalui ciri-ciri HTML5 terbina dalam, tanpa bergantung pada JavaScript. Gunakan atribut yang diperlukan, min/max, dan corak untuk memastikan kesahihan input; Gunakan arahan ralat lalai penyemak imbas atau kandungan tersuai; meningkatkan pengalaman interaktif melalui CSS: sah/: kelas pseudo yang tidak sah; Pada masa yang sama, adalah perlu untuk memberi perhatian kepada keserasian, dan menggabungkan pengesahan dan ujian back-end untuk memastikan keserasian penyemak imbas.
 HTML5 Borang Pengesahan Mesej Ralat Kustom
HTML5 Borang Pengesahan Mesej Ralat Kustom
12 Jul 2025
Bagaimana cara menetapkan mesej ralat tersuai dengan JavaScript? 1. Gunakan kaedah setCustomvalidity () yang digabungkan dengan pengesahan bentuk asli, dan tetapkan arahan untuk keadaan input tertentu melalui JavaScript. Sebagai contoh, apabila nama pengguna kurang dari 3 aksara, ia meminta "nama pengguna memerlukan sekurang -kurangnya 3 aksara"; 2. Menggabungkan atribut HTML (seperti yang diperlukan, corak) dan pengesahan tambahan JS, dan mengembalikan sasaran yang disasarkan mengikut sebab -sebab yang berbeza untuk kegagalan pengesahan. Sebagai contoh, apabila format e -mel tidak konsisten, "e -mel mesti berakhir dengan @example.com"; 3. Perhatikan bahawa selepas setiap pengesahan, anda perlu memanggil setCustomvalidity ('') untuk membersihkan mesej ralat dan pilih acara yang sesuai (input dan i)
 10 plugin pengesahan borang jQuery
10 plugin pengesahan borang jQuery
17 Feb 2025
Takeaways utama HTML5 memperkenalkan atribut bentuk baru untuk pengesahan bentuk berasaskan pelayar, tetapi ia mempunyai sekatan seperti ketidakupayaan untuk menyesuaikan mesej dan gaya ralat, dan keperluan untuk membuat corak untuk medan input. plugin pengesahan bentuk jQuery
 Borang HTML5: JavaScript dan API Pengesahan Kekangan
Borang HTML5: JavaScript dan API Pengesahan Kekangan
21 Feb 2025
Mata teras HTML5 membolehkan pengesahan borang klien bebas daripada pengekodan JavaScript, tetapi untuk bentuk yang lebih kompleks, JavaScript dan pengesahan kekangan API boleh digunakan untuk meningkatkan pengesahan asli. Ini kerana beberapa batasan, seperti tidak semua pelayar menyokong semua jenis input HTML5 dan pemilih CSS, dan sukar untuk gaya gelembung mesej ralat. API pengesahan kekangan menyediakan beberapa kaedah dan sifat, seperti .willValidate, .CheckValidity (), .validity, dan .setCustomvalidity (). Ini digunakan untuk memeriksa sama ada medan pengesahan akan disahkan, medan pengesahan hendaklah disahkan, dan untuk menetapkan kesahihan medan.
 Menggunakan API Kekangan HTML5 untuk Pengesahan Borang
Menggunakan API Kekangan HTML5 untuk Pengesahan Borang
23 Feb 2025
Takeaways utama API Kekangan HTML5 memudahkan pengesahan bentuk dengan membenarkan pemaju untuk mengelakkan menggunakan JavaScript untuk pengesahan asas, sehingga menjadikan proses lebih banyak pengguna dan pemaju-pemaju. Pengesahan asas dapat dicapai dengan menggunakan appras
 Apakah Pengesahan Borang HTML5? Bagaimana anda menggunakannya?
Apakah Pengesahan Borang HTML5? Bagaimana anda menggunakannya?
19 Mar 2025
Pengesahan bentuk HTML5 membolehkan pengesahan input automatik dengan atribut seperti yang diperlukan, jenis, dan corak. Ia meningkatkan pengalaman pengguna dengan memberikan maklum balas segera dan meningkatkan kebolehcapaian.
 Contoh HTML5 Borang Corak Pengesahan Input (REGEX)
Contoh HTML5 Borang Corak Pengesahan Input (REGEX)
07 Jul 2025
Atribut corak HTML5 disahkan oleh ungkapan biasa. Senario biasa termasuk: 1. Kata laluan memerlukan sekurang-kurangnya huruf besar dan huruf besar, nombor dan panjangnya tidak kurang daripada 8 digit, corak = "(? =. 2. Nombor telefon seperti format 123-456-7890, corak = "\ d {3}-\ d {3}-\ d {4}" atau lebih fleksibel; 3. Alamat e-mel mengehadkan akhiran nama domain, corak = "[a-z0-9 ._%-] @[a-z0-9.-]. [A-za-z
 Bolehkah Mesej Ralat Pengesahan Borang HTML5 Gaya CSS?
Bolehkah Mesej Ralat Pengesahan Borang HTML5 Gaya CSS?
01 Dec 2024
Menggayakan Mesej Ralat Pengesahan Borang HTML dengan CSS: Had Semasa Manakala pengesahan borang HTML menyediakan fungsi yang berharga, menyesuaikan...


Alat panas

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER