pemalam pengesahan borang verjs
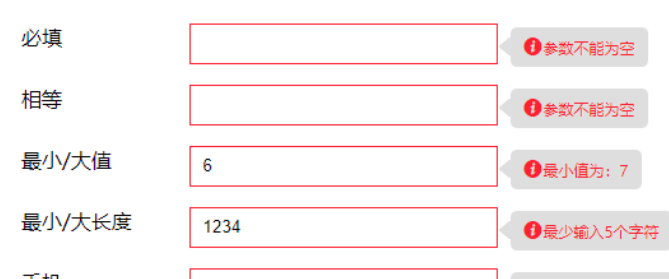
Pemalam pengesahan borang yang ditulis dalam kod js asli, menyediakan 10 kaedah pengesahan borang yang biasa digunakan
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 10 plugin pengesahan borang jQuery
10 plugin pengesahan borang jQuery
17 Feb 2025
Takeaways utama HTML5 memperkenalkan atribut bentuk baru untuk pengesahan bentuk berasaskan pelayar, tetapi ia mempunyai sekatan seperti ketidakupayaan untuk menyesuaikan mesej dan gaya ralat, dan keperluan untuk membuat corak untuk medan input. plugin pengesahan bentuk jQuery
 Pengesahan JQuery hanya mengesahkan borang yang dikemukakan
Pengesahan JQuery hanya mengesahkan borang yang dikemukakan
26 Feb 2025
Apabila menggunakan plugin Pengesahan JQuery, anda mungkin mengalami pengesahan pengesahan semasa menaip dalam medan input. Ini adalah yang paling biasa apabila menggunakan peraturan pengesahan tersuai yang mencetuskan permintaan AJAX untuk mengesahkan input pengguna (contohnya, menyemak jika e -mel pengguna unik dalam pangkalan data). Pengalaman lag sangat mengerikan. Untuk menghapuskan pemeriksaan pengesahan berterusan, tambahkan parameter berikut ke fungsi pengesahan bentuk: onkeyup: palsu, onclick: palsu, onfocusout: palsu, Oleh itu, fungsi pengesahan anda mungkin kelihatan seperti ini: $ ("#borang"). validate ({ Onkeyup: Salah
 Pengesahan Borang AI
Pengesahan Borang AI
23 Oct 2024
Adakah AI mempunyai tempat dalam pengesahan borang? Saya percaya ia berlaku dan dalam siaran ini saya akan menunjukkan kepada anda di mana ia boleh digunakan, sebab ia masuk akal dan cara membinanya. Latar belakang Dea ialah permulaan baharu saya yang membantu pembina menjejak, merancang dan menghantar nex mereka
 Pengesahan borang dengan YUP
Pengesahan borang dengan YUP
29 Dec 2024
Permudahkan Pengesahan Borang anda dalam React dengan Yup Apabila membina aplikasi web, pengesahan borang adalah kunci untuk memastikan integriti data. Jika anda sedang mencari cara yang mudah tetapi berkesan untuk mengesahkan borang dalam React, Yup ialah kawan baik anda! Blog ini wi
 Panduan Pengesahan Borang HTML5
Panduan Pengesahan Borang HTML5
14 Jul 2025
Pengesahan bentuk dapat meningkatkan kecekapan melalui mekanisme asli HTML5. 1. Gunakan atribut yang diperlukan untuk memastikan medan yang diperlukan; 2. Gunakan jenis input (seperti e -mel, nombor) dan atribut corak untuk mengesahkan format data; 3. Gunakan kaedah setCustomValidity () dan CSS untuk menyesuaikan arahan ralat dan gaya untuk mengoptimumkan pengalaman pengguna.
 Pengesahan Borang Segera Menggunakan JavaScript
Pengesahan Borang Segera Menggunakan JavaScript
16 Feb 2025
Pengesahan Borang Masa Nyata: Penambahbaikan yang halus untuk meningkatkan pengalaman pengguna Mata Teras: JavaScript boleh digunakan untuk melaksanakan pengesahan bentuk masa nyata, yang memberikan pengguna maklum balas segera mengenai kesahan input, dengan itu meningkatkan pengalaman pengguna dan mengekalkan integriti data, memastikan bahawa hanya data yang sah diserahkan. Corak atribut HTML5 dan diperlukan boleh digunakan untuk menentukan julat input yang sah dari elemen bentuk. Jika penyemak imbas tidak menyokong sifat -sifat ini, nilai -nilainya boleh digunakan sebagai asas bagi populator keserasian JavaScript. Harta Aria-Invalid boleh digunakan untuk menunjukkan sama ada bidang itu tidak sah. Harta ini menyediakan maklumat aksesibiliti dan boleh digunakan sebagai cangkuk CSS untuk menunjukkan secara visual medan tidak sah. JA
 Melaksanakan Pengesahan Borang HTML5 Side Pelanggan
Melaksanakan Pengesahan Borang HTML5 Side Pelanggan
04 Jul 2025
Pengesahan bentuk boleh dicapai melalui ciri-ciri HTML5 terbina dalam, tanpa bergantung pada JavaScript. Gunakan atribut yang diperlukan, min/max, dan corak untuk memastikan kesahihan input; Gunakan arahan ralat lalai penyemak imbas atau kandungan tersuai; meningkatkan pengalaman interaktif melalui CSS: sah/: kelas pseudo yang tidak sah; Pada masa yang sama, adalah perlu untuk memberi perhatian kepada keserasian, dan menggabungkan pengesahan dan ujian back-end untuk memastikan keserasian penyemak imbas.
 HTML5 Borang Pengesahan Mesej Ralat Kustom
HTML5 Borang Pengesahan Mesej Ralat Kustom
12 Jul 2025
Bagaimana cara menetapkan mesej ralat tersuai dengan JavaScript? 1. Gunakan kaedah setCustomvalidity () yang digabungkan dengan pengesahan bentuk asli, dan tetapkan arahan untuk keadaan input tertentu melalui JavaScript. Sebagai contoh, apabila nama pengguna kurang dari 3 aksara, ia meminta "nama pengguna memerlukan sekurang -kurangnya 3 aksara"; 2. Menggabungkan atribut HTML (seperti yang diperlukan, corak) dan pengesahan tambahan JS, dan mengembalikan sasaran yang disasarkan mengikut sebab -sebab yang berbeza untuk kegagalan pengesahan. Sebagai contoh, apabila format e -mel tidak konsisten, "e -mel mesti berakhir dengan @example.com"; 3. Perhatikan bahawa selepas setiap pengesahan, anda perlu memanggil setCustomvalidity ('') untuk membersihkan mesej ralat dan pilih acara yang sesuai (input dan i)
 Borang pengendalian dan pengesahan di VUE
Borang pengendalian dan pengesahan di VUE
15 Jul 2025
Kunci untuk mengendalikan Pengesahan Borang dalam VUE ialah pengikatan data, logik pengesahan, dan maklum balas ralat. Gunakan model V untuk mengikat input, seperti penyegerakan data dua hala; Adalah disyorkan untuk menggunakan medan pengurusan objek bersatu, menetapkan nilai awal untuk nilai lalai kosong atau munasabah; Kotak semak boleh diproses oleh tatasusunan; Pengesahan boleh dilakukan secara manual ketika mengemukakan, seperti memeriksa format peti mel melalui ValateDeMail (); Item pengesahan biasa termasuk tidak kosong, panjang, pemadanan format, konsistensi, dan sebagainya; Adalah disyorkan untuk menggunakan perpustakaan seperti Vuelidate atau Veevalidate untuk memudahkan operasi, yang menyokong peraturan deklaratif, pengesahan tak segerak dan integrasi komposisi; Ralat Ralat mestilah khusus dan jelas, seperti "Sila masukkan alamat e -mel yang sah", dan pilih masa pencetus yang sesuai


Alat panas

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER