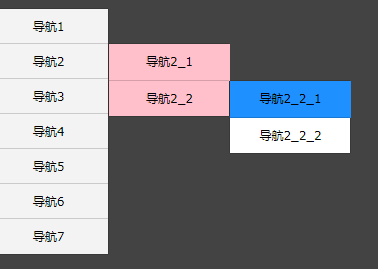
css menu tiga peringkat
Kesan menu css tulen tiga peringkat
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Mencipta Menu Jatuh Turun Berbilang Peringkat CSS Tulen?
Bagaimana untuk Mencipta Menu Jatuh Turun Berbilang Peringkat CSS Tulen?
11 Dec 2024
Menu lungsur Turun Berbilang Peringkat CSS Tulen: Panduan KomprehensifMenu lungsur turun berbilang peringkat, elemen penting dalam navigasi web, boleh direka dengan elegan...
 Bagaimana untuk Mencipta Menu Jatuh Turun Berbilang Peringkat Hanya Menggunakan CSS?
Bagaimana untuk Mencipta Menu Jatuh Turun Berbilang Peringkat Hanya Menggunakan CSS?
09 Dec 2024
Mencipta Menu Drop-Down Berbilang Peringkat dengan CSS Tulen Mencapai menu lungsur berbilang peringkat menggunakan CSS tulen telah berkembang sejak penyelesaian awal...
 Bagaimanakah Saya Boleh Mencipta Menu Jatuh Bawah Berbilang Peringkat Menggunakan CSS sahaja?
Bagaimanakah Saya Boleh Mencipta Menu Jatuh Bawah Berbilang Peringkat Menggunakan CSS sahaja?
29 Nov 2024
Mencipta Menu Turun Berbilang Peringkat dengan menu lungsur berbilang peringkat Tulen CSSCSS sahaja menawarkan cara yang bersih dan mudah diakses untuk mengatur...
 Bagaimanakah Saya Boleh Mencipta Menu Jatuh Turun Berbilang Peringkat Menggunakan CSS sahaja?
Bagaimanakah Saya Boleh Mencipta Menu Jatuh Turun Berbilang Peringkat Menggunakan CSS sahaja?
29 Nov 2024
Menu Jatuh Turun Berbilang Peringkat CSS Tulen: Panduan Komprehensif Mencipta menu lungsur berbilang peringkat dengan CSS boleh menjadi teknik yang hebat untuk mengatur...
 Tutorial CSS untuk membina menu navigasi dari awal
Tutorial CSS untuk membina menu navigasi dari awal
02 Jul 2025
Untuk membuat menu navigasi CSS, mula -mula membina struktur menggunakan elemen NAV HTML dan senarai yang tidak teratur, kemudian melaksanakan susun atur mendatar melalui Flexbox, dan menambah kesan hover dan reka bentuk responsif. 1. Gunakan struktur HTML semantik untuk memasukkan NAV, UL, LI dan tag; 2. Gunakan Flexbox untuk menetapkan paparan: flex, jurang dan gaya senarai: Tiada untuk mencapai susunan mendatar; 3. Tambah gaya pautan, kesan hover, animasi peralihan dan keadaan fokus; 4. Gunakan pertanyaan media untuk menyesuaikan arah flex di bawah skrin kecil ke lajur untuk mencapai susun atur menegak. Seluruh prosesnya mudah dan jelas, sesuai untuk menguasai teknik susun atur asas.
 Bagaimana untuk Menghalang Pewarisan CSS dalam Menu Bersarang Semasa Menggayakan Item Peringkat Atas?
Bagaimana untuk Menghalang Pewarisan CSS dalam Menu Bersarang Semasa Menggayakan Item Peringkat Atas?
27 Dec 2024
Mencegah Pewarisan CSS dalam Menu BersarangDalam menu hierarki, gaya yang diwarisi daripada elemen induk kadangkala boleh menjadi masalah. ini...
 Senibina CSS dan tiga tiang CSS yang boleh dipelihara
Senibina CSS dan tiga tiang CSS yang boleh dipelihara
16 Feb 2025
Mata utama Senibina CSS yang boleh dipelihara adalah penting untuk mengelakkan stylesheets yang sukar untuk dikekalkan, kerana gaya-gaya yang sukar untuk dikekalkan boleh mempunyai kesan sampingan yang tidak dijangka dan memerlukan penulisan semula CSS aplikasi yang menyeluruh. Tiga konsep asas atau tiang membentuk asas reka bentuk seni bina CSS: blok bangunan (seperti SASS, pemilih CSS yang cekap, sintaks BEM, dll.), Mengatur blok bangunan ini ke dalam CSS hierarki yang boleh dipercayai dan dikekalkan, dan aplikasi prinsip kejuruteraan perisian. Prinsip -prinsip kejuruteraan perisian seperti pemisahan kebimbangan dan prinsip -prinsip yang kukuh boleh digunakan untuk CSS untuk memastikan bahawa model kod realiti dengan cara yang boleh dipelihara. Ini termasuk menggunakan prinsip seperti kering (jangan ulangi diri anda) dan basah (kami suka menaip) untuk meningkatkan pemeliharaan kod
 Cara mencapai hubungan tiga peringkat antara Vue dan Element-UI
Cara mencapai hubungan tiga peringkat antara Vue dan Element-UI
07 Apr 2025
Menggunakan komponen Element-UI El-Cascader boleh memudahkan hubungan tiga peringkat, tetapi struktur data adalah kunci. Amalan terbaik adalah untuk meratakan tatasusunan, setiap objek mengandungi nilai, label, dan atribut kanak -kanak, menunjuk kepada nod kanak -kanak. Apabila memuatkan data secara asynchronously, hantar permintaan untuk mendapatkan tahap data seterusnya mengikut nilai yang dipilih dalam kaedah handlechange, dan mengemas kini data pilihan untuk memastikan integriti struktur data. Perhatikan kesilapan biasa seperti struktur data yang mengelirukan, kegagalan pemuatan data tak segerak, dan kemas kini data yang tidak lama lagi. Prestasi yang dioptimumkan boleh dilakukan menggunakan senarai maya, data cache, dan beban atas permintaan. Struktur data yang jelas, gaya kod yang baik dan pengendalian ralat adalah kunci, yang membantu mengelakkan perangkap dan meningkatkan pemeliharaan kod.
 8 Tutorial Kesan Animasi JQuery Cool
8 Tutorial Kesan Animasi JQuery Cool
26 Feb 2025
JQuery Animation Effect Tutorial: Katakan selamat tinggal kepada animasi flash dan merangkul era animasi jQuery! Pada masa lalu, kesan animasi pada laman web biasanya bergantung kepada flash. Tetapi sekarang, dengan jQuery, anda boleh membuat pelbagai kesan animasi. Berikut adalah beberapa tutorial kesan animasi jQuery untuk membantu anda memulakan perjalanan lukisan anda! Bacaan Berkaitan: 10 CSS3 dan JQuery Memuatkan Penyelesaian Animasi Animasi JavaScript 3D -tiga.js Paparan suapan animasi jQuery meniru Foursquare Tutorial ini akan menunjukkan kepada anda bagaimana dengan mudah membuat kesan sarikata menatal RSS menggunakan jQuery. Demo kod sumber jque


Alat panas

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER