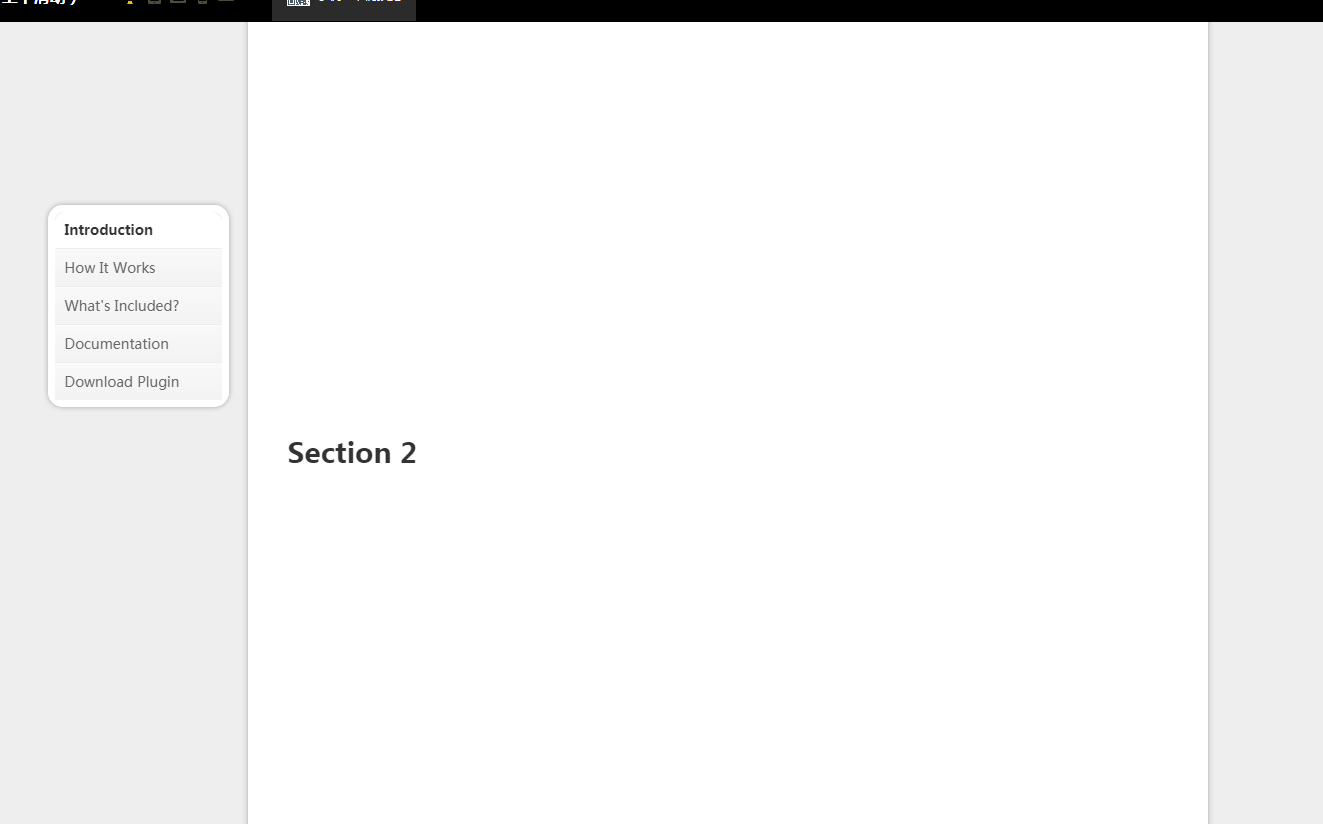
Kesan kedudukan menatal halaman
kedudukan menatal halaman jquery (menyokong gelongsor ke atas dan ke bawah)
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Vue menyedari kesan menatal teks menegak
Vue menyedari kesan menatal teks menegak
07 Apr 2025
Untuk melaksanakan kesan menatal teks menegak di VUE, anda perlu menentukan gaya kontena (.verical-scroll-container) untuk menatal menegak, dan menetapkan sifat ketinggian dan limpahannya. Mendefinisikan gaya (.verical-scroll-content) kandungan teks, meletakkannya secara mutlak, dan memulakan kedudukannya di bahagian atas. Gunakan animasi peralihan dalam komponen VUE untuk menentukan kesan animasi pergerakan kandungan teks. Gunakan CSS untuk menentukan kesan peralihan (.verical-scroll-enter-active dan .vertical-scroll-leave-active), dan tetapkan masa peralihan dan jenis peralihan.
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
04 Apr 2025
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Kaedah Pelaksanaan Kesan Menatal Teks Vue
Kaedah Pelaksanaan Kesan Menatal Teks Vue
07 Apr 2025
Kaedah untuk melaksanakan kesan skrol teks VUE adalah: Gunakan setInterval () untuk mengemas kini kandungan teks dengan kerap dan tatal watak teks dengan watak. Gunakan animasi CSS3 untuk menetapkan animasi untuk menetapkan teks untuk memindahkan jarak yang ditentukan dalam masa yang ditentukan. Gunakan kumpulan peralihan Vue untuk memasukkan dan memadam aksara satu demi satu untuk mensimulasikan kesan menatal teks.
 Melaksanakan kesan menatal paralaks dengan CSS
Melaksanakan kesan menatal paralaks dengan CSS
14 Jul 2025
Kesan menatal paralaks dapat dicapai melalui CSS, dan terasnya adalah untuk menjadikan latar belakang dan kelajuan menatal kandungan berbeza. Kaedah khusus: 1. Gunakan latar belakang latar: Tetap untuk mencapai paralaks asas; 2. Gunakan struktur hierarki untuk mengawal kelajuan menatal setiap lapisan melalui kedudukan latar belakang dan javascript; 3. Perhatikan pengoptimuman prestasi, penyesuaian mudah alih dan penggunaan kesan hierarki yang munasabah untuk meningkatkan pengalaman.
 Buat kesan menatal teks menggunakan vue.js
Buat kesan menatal teks menggunakan vue.js
07 Apr 2025
Mewujudkan kesan menatal teks dalam vue.js melibatkan langkah -langkah berikut: Buat komponen yang mengandungi teks menatal. Gunakan komponen ini di mana anda perlu menatal teks. Konfigurasikan kelajuan dan arah skrol (pilihan). Tetapkan teks secara dinamik dengan menukar ref komponen (pilihan).
 Vue menyedari kesan menatal marquee/teks
Vue menyedari kesan menatal marquee/teks
07 Apr 2025
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 jQuery mengesan % menatal pada halaman
jQuery mengesan % menatal pada halaman
10 Mar 2025
Mengesan peratusan menatal laman web menggunakan jQuery Coretan kod jQuery berikut menunjukkan bagaimana untuk mencetuskan tindakan peristiwa apabila pengguna menatal ke peratusan tertentu halaman web. Ujian menunjukkan bahawa apabila menangkap peristiwa tatal tetikus, lebih baik menggunakan nilai antara 55% dan 100%. $ (dokumen) .ready (fungsi () { // Contoh: Tunjukkan div ketika menatal hingga 75% dari laman web var laman web = $ ("badan"); var webpage_height = webpage.height (); var trigger_height = webpage_hei
 Cara menggunakan tatal lokomotif untuk semua jenis kesan menatal
Cara menggunakan tatal lokomotif untuk semua jenis kesan menatal
31 Mar 2025
Saya baru -baru ini mencari cara untuk melakukan kesan menatal pada projek dan saya tersandung di perpustakaan skrol lokomotif. Ia membolehkan anda melakukan pelbagai
 Kesan Menatal Teks Vue: Mengoptimumkan prestasi dan pengalaman
Kesan Menatal Teks Vue: Mengoptimumkan prestasi dan pengalaman
07 Apr 2025
Gunakan arahan V-Window untuk mencapai kesan menatal teks, mengoptimumkan prestasi dan meningkatkan pengalaman pengguna. Langkah-langkah pengoptimuman khusus termasuk: 1. Gunakan perintah V-Window untuk mencapai tatal maya; 2. Meningkatkan kelancaran tatal dan kelajuan tindak balas.


Alat panas

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER