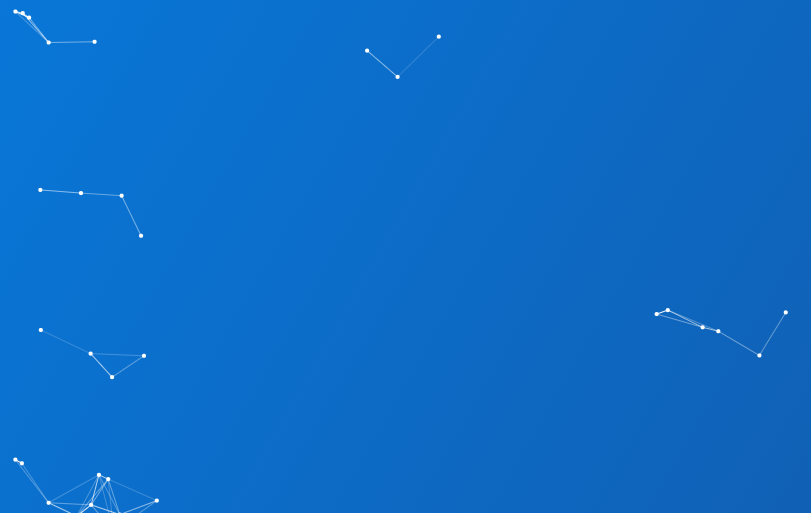
Kesan latar belakang zarah untuk kesan lubang hitam

Perihalan pemalam: Latar belakang kesan zarah yang dilaksanakan dalam kanvas HTML Mengklik tetikus pada zarah akan mempunyai kesan melantun.
Perihalan plug-in: Latar belakang kesan zarah yang dilaksanakan dalam kanvas html Mengklik tetikus pada zarah akan mempunyai kesan melantun untuk menjana zarah kitar semula lubang hitam
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Menggunakan penapis latar belakang CSS untuk kesan UI
Menggunakan penapis latar belakang CSS untuk kesan UI
23 Apr 2025
Petua dan cara untuk menggunakan harta penapis latar belakang CSS ke antara muka pengguna gaya. Anda akan belajar bagaimana untuk meletakkan penapis latar belakang di antara pelbagai elemen, dan mengintegrasikannya dengan kesan grafik CSS yang lain untuk membuat reka bentuk yang rumit.
 Menggunakan penapis latar belakang CSS untuk kesan unik
Menggunakan penapis latar belakang CSS untuk kesan unik
12 Jul 2025
Filter latar belakang dapat meningkatkan hierarki laman web melalui kabur dan kesan lain, dan sesuai untuk tingkap pop-up, kad dan komponen lain. 1. Gunakan kabur untuk mencapai kesan kaca beku, seperti .modal {backdrop-filter: blur (10px); latar belakang warna: RGBA (255,255,255,0.6);}, dan disyorkan untuk menambah -Webkit-prefix untuk meningkatkan keserasian; 2. Menggabungkan pelbagai fungsi penapis seperti kecerahan, kontras, dan lain -lain boleh mencipta gaya visual yang lebih kaya, tetapi memberi perhatian kepada perintah yang mempengaruhi kesannya; 3. Beri perhatian kepada kesan penggunaan prestasi, keserasian pelayar dan struktur hierarki pada kesan paparan, dan mengamalkan penyelesaian penurunan untuk memastikan halaman
 Bagaimanakah Saya Menindih Kecerunan pada Imej Latar Belakang untuk Kesan Pudar?
Bagaimanakah Saya Menindih Kecerunan pada Imej Latar Belakang untuk Kesan Pudar?
25 Dec 2024
Menggabungkan Imej Latar Belakang dan Kecerunan untuk Kesan PudarApabila cuba menindih kecerunan linear pada imej latar belakang, sesetengah pengguna...
 Memohon penapis latar belakang untuk kesan seperti kaca beku dengan CSS
Memohon penapis latar belakang untuk kesan seperti kaca beku dengan CSS
09 Jul 2025
Untuk mencapai kesan kaca beku, menggunakan atribut penapis latar belakang CSS adalah cara yang paling langsung. 1. Tetapkan warna latar lutut ke elemen, seperti RGBA; 2. Tambah penapis latar belakang dan tetapkan nilai kabur untuk mencapai kabur; 3. Adalah disyorkan untuk menambah -Webkit-backdrop-filter untuk bersesuaian dengan Safari; 4. Pastikan bekas induk mempunyai kandungan atau latar belakang sebenar, jika tidak, kesan kabur tidak akan dapat dilihat. Nota termasuk: overhead prestasi adalah tinggi, terutamanya pada terminal mudah alih, berlebihan harus dielakkan; Versi lama IE tidak menyokong, Safari perlu diawali; Pelbagai penapis boleh digabungkan untuk meningkatkan kesan visual, seperti menggunakan pelarasan kabur dan ketepuan pada masa yang sama.
 Bagaimana untuk Mencipta Kesan Skala Kelabu Silang Pelayar untuk Imej Latar Belakang CSS?
Bagaimana untuk Mencipta Kesan Skala Kelabu Silang Pelayar untuk Imej Latar Belakang CSS?
29 Oct 2024
Skala Kelabu Penyemak Imbas Merentas untuk Imej Latar Belakang CSSImej latar belakang boleh menambah kedalaman dan minat visual pada halaman web, tetapi kadangkala adalah wajar untuk...
 Bagaimanakah Saya Boleh Mencapai Kesan Peralihan CSS untuk Latar Belakang Gradien Linear?
Bagaimanakah Saya Boleh Mencapai Kesan Peralihan CSS untuk Latar Belakang Gradien Linear?
01 Nov 2024
Peralihan CSS dengan Kecerunan LinearLatar Belakang:Kecerunan linear ialah kesan yang menarik secara visual yang biasa digunakan dalam reka bentuk web. Namun, menambah...
 Bagaimana untuk Mencapai Kesan Kaca Kabur Tanpa Bergantung pada `penapis latar belakang`?
Bagaimana untuk Mencapai Kesan Kaca Kabur Tanpa Bergantung pada `penapis latar belakang`?
27 Oct 2024
Alternatif Kabur kepada Penapis latar belakang CSS yang Sukar Walaupun kesannya yang menawan, penapis tirai latar CSS tetap sukar difahami, dengan penyemak imbas terhad...
 Bagaimana untuk Mengisi Warna Latar Belakang Kiri ke Kanan dengan Kesan Hover CSS?
Bagaimana untuk Mengisi Warna Latar Belakang Kiri ke Kanan dengan Kesan Hover CSS?
30 Oct 2024
Mengisi Warna Latar Belakang Kiri ke Kanan Menggunakan CSSDalam CSS, anda boleh mencipta kesan hover yang menawan dengan menggunakan kecerunan linear dan menghidupkan...
 Bagaimana untuk Mencapai Kesan Skala Kelabu Merentas Pelayar pada Imej Latar Belakang CSS?
Bagaimana untuk Mencapai Kesan Skala Kelabu Merentas Pelayar pada Imej Latar Belakang CSS?
26 Oct 2024
Penyelesaian Silang Penyemak Imbas untuk Memudarkan Imej Latar Belakang CSS kepada Skala KelabuWalaupun terdapat penapis CSS3, menggunakan kesan skala kelabu untuk...


Alat panas

Imej karusel 3D ringan menukar pemalam jQuery automatik
Imej karusel 3D ringan menukar pemalam jQuery automatik

Menyokong nyahgelangsar pemalam karusel imej jQuery mudah alih yang responsif
Menyokong pemalam karusel jQuery mudah alih responsif, pemalam jQuery yang sangat berkuasa yang menyokong terminal mudah alih responsif, menyokong panggilan balik fungsi dan menyokong penukaran butang kiri dan kanan Anda boleh menyesuaikan sama ada untuk menggunakan cecair responsif: benar/salah dan sama ada untuk memaparkan titik Tukar: benar/salah, sama ada untuk menyokong kekunci penukaran papan kekunci: benar/salah, dan ia sangat mudah digunakan.

Animasi bidai suai skrin penuh menukar kod js
Animasi bidai suai skrin penuh menukar kod js

kod penukaran imej gaya tirai jQuery
Kod penukaran imej gaya pengatup jQuery ialah kod berdasarkan pengatup.js untuk mencipta pelbagai kesan penukaran karusel imej.

js kiri kategori menu imej kod karusel
Kod karusel imej menu kategori kiri js ialah kod yang sesuai untuk imej produk halaman skrin utama dan kod gaya susun atur menu navigasi untuk pelbagai pusat membeli-belah.




