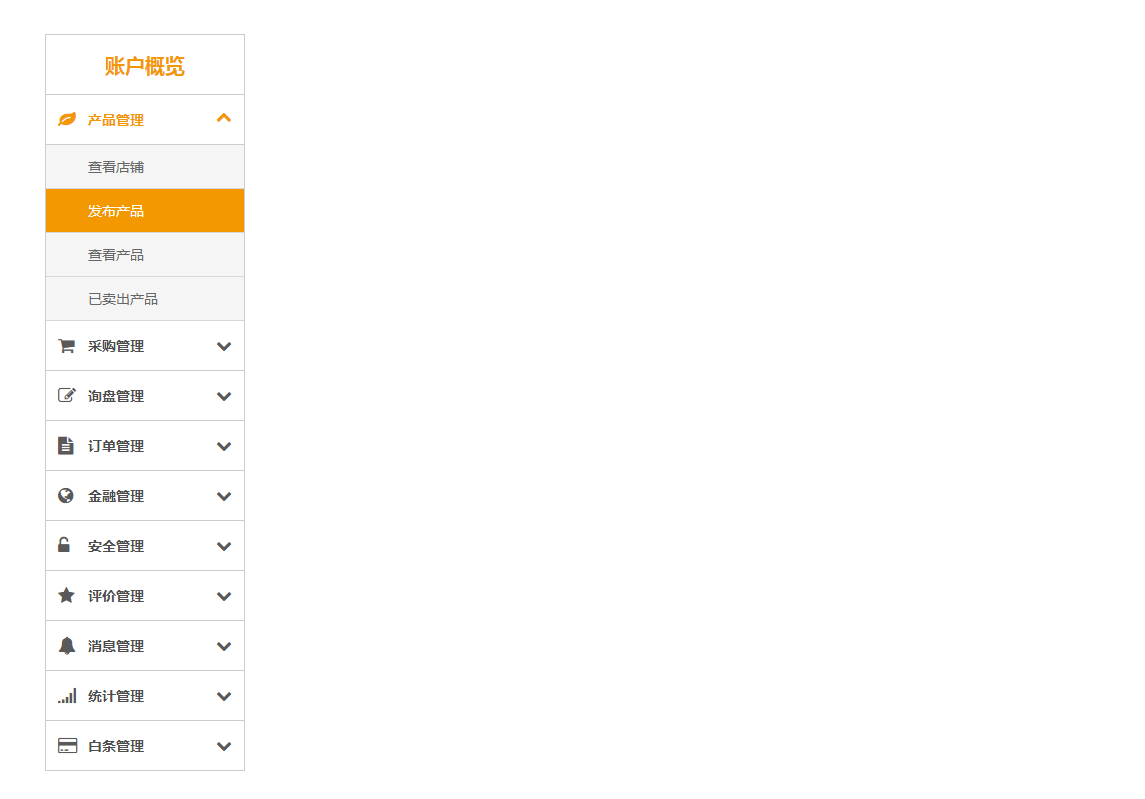
Kesan menu akordion kiri CSS3
<html>
<kepala>
<meta charset="UTF-8">
<title>jQuery左側(cè)手風(fēng)琴菜單代碼 ?</title>
<!-- Ikon -->
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/leftnav.css" media="screen" type="text/css">
</head>
<body style="padding: 100px;">
<div class="account-l fl">
<a class="list-title">賬戶概覽</a>
<ul id="akordion" class="akordion">
<li>
<div class="link"><i class="fa fa-leaf"></i>產(chǎn)品管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="shop"><a>查看店鋪</a></li>
<li id="publicproducts"><a>發(fā)布產(chǎn)品</a></li>
<li id="productlists"><a>查看產(chǎn)品</a></li>
<li id="mysaled"><a>已賣出產(chǎn)品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-shopping-cart"></i>采購管理<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="publishpurchase"><a>發(fā)布采購</a></li>
<li id="postneeds"><a>查看采購</a></li>
<li id="getneeds"><a>已收到的報(bào)價(jià)單</a></li>
<li id="mypricesheet"><a>我的報(bào)價(jià)單</a></li>
<li id="concernshop"><a>已關(guān)注的店鋪</a></li>
<li id="concerngood"><a>已關(guān)注的商品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-pencil-square-o"></i>詢盤管理<i class="fa fa-chevron-down"> </i></div>
<ul class="submenu">
<li id="buyerxunpanlist"><a>Pertanyaan diterima</a></li>
<li id="publishrequire"><a>Pertanyaan saya</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-file-text"></i>Pengurusan Pesanan<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="submenu">
<li id="pesanan saya"><a>Pesanan saya</a></li>
<li id="myrefund"><a>Permohonan bayaran balik</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-globe"></i>Pengurusan Kewangan<i class="fa fa-chevron-down"></i> ;/div>
<ul class="submenu">
<li id="myloan"><a>Pinjaman Saya</a></li>
<li id="financialmanage"><a>Permohonan keperluan</a></li>
<li id="myapplication"><a>Permohonan saya</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-unlock-alt"></i>Pengurusan Keselamatan<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="submenu">
<li id="basecomInfo"><a>Maklumat asas</a></li>
<li id="authenchange"><a>Maklumat pengesahan</a></li>
<li id="phoneAuth"><a>Pengesahan telefon mudah alih</a></li>
<li id="bankCardAuth"><a>Pengesahan kad bank</a></li>
<li id="emailAuth"><a>Pengesahan E-mel</a></li>
<li id="passwordmodify"><a>Pengubahsuaian kata laluan</a></li>
<li id="paymentpsdmodify"><a>Kata laluan pembayaran</a></li>
<li id="alamat"><a>Alamat penghantaran</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-star"></i>Pengurusan Semakan<i class="fa fa-chevron-down"></i> ;/div>
<ul class="submenu">
<li id="usercomments"><a>我的評價(jià)</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-bell"></i>消息管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="mymsg"><a>我的消息</a></li>
</ul>
</li>
<!-- 視情況而定 -->
<li>
<div class="link"><i class="fa-signal"></i>統(tǒng)計(jì)管理<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="censusmanager"><a>月貿(mào)易量</a></li>
<li id="statisticmanager"><a>月訂單量</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-credit-card"></i>白條管理<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="oweindex"><a>開通白條</a></li>
<li id="myIous"><a>我的白條</a></li>
<li id="louorderlist"><a>訂單列表</a></li>
</ul>
</li>
</ul>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src='js/leftnav.js'></script>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">?
</div>
</badan>
</html>
CSS3
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimanakah saya boleh mencipta kesan fade-out menggunakan peralihan CSS3?
Bagaimanakah saya boleh mencipta kesan fade-out menggunakan peralihan CSS3?
28 Oct 2024
Peralihan CSS3: Mencapai Kesan Fade-OutDalam CSS3, peralihan menawarkan alat yang berkuasa untuk mencipta kesan visual dinamik. Antara kesan ini ialah...
 Bagaimana untuk Mencapai Kesan Fade-Out dalam CSS3: Animasi Kerangka Utama lwn. Peralihan?
Bagaimana untuk Mencapai Kesan Fade-Out dalam CSS3: Animasi Kerangka Utama lwn. Peralihan?
27 Oct 2024
Peralihan CSS3 - Kesan Fade outDalam CSS3, mencapai kesan fade-out boleh dicapai melalui penggunaan animasi bingkai utama. Namun, ia...
 Bagaimanakah Saya Boleh Mencipta Kesan Marquee CSS3 Responsif Tanpa Nilai Berkod Keras?
Bagaimanakah Saya Boleh Mencipta Kesan Marquee CSS3 Responsif Tanpa Nilai Berkod Keras?
06 Dec 2024
Kesan Marquee dalam CSS3: Mengelakkan Nilai Khusus untuk Penyesuaian TeksDalam animasi CSS3, selalunya wajar untuk mencipta kesan marquee, di mana teks...
 Bagaimana Anda Boleh Meniru Kesan CSS3 dalam Pelayar IE Lama?
Bagaimana Anda Boleh Meniru Kesan CSS3 dalam Pelayar IE Lama?
28 Oct 2024
Mencontohi Keajaiban Kesan CSS3 dalam Pelayar IE Lama Walaupun CSS3 membawa pelbagai kesan bergaya kepada reka bentuk web, pelayar lama seperti...
 Mengapa animasi slaid naik saya menggunakan CSS3 @keyframes tidak berfungsi?
Mengapa animasi slaid naik saya menggunakan CSS3 @keyframes tidak berfungsi?
28 Oct 2024
Peralihan CSS3 - Kesan Fade OutMenggunakan CSS3, anda boleh melaksanakan kesan fade-out dengan mudah untuk meningkatkan pengalaman pengguna. Namun, jika anda menemui...
 Bagaimana cara menggunakan atribut CSS outside untuk mencapai kesan paparan teks secara beransur-ansur?
Bagaimana cara menggunakan atribut CSS outside untuk mencapai kesan paparan teks secara beransur-ansur?
05 Apr 2025
Melaksanakan kesan paparan secara beransur -ansur memendekkan teks dalam reka bentuk web, bagaimana untuk mencapai kesan paparan teks khas untuk menjadikan panjang teks secara beransur -ansur memendekkan? Kesan ini ...
 Peralihan CSS: Adakah 'peralihan: semua' atau 'peralihan: x' Lebih Cepat?
Peralihan CSS: Adakah 'peralihan: semua' atau 'peralihan: x' Lebih Cepat?
03 Dec 2024
Peralihan CSS3: Kesan Prestasi "peralihan: semua" lwn. "peralihan: x"Mengenai kecekapan prestasi peralihan CSS3, satu...
 Bagaimanakah Saya Boleh Mencipta Kesan Marquee Responsif dengan Animasi CSS3?
Bagaimanakah Saya Boleh Mencipta Kesan Marquee Responsif dengan Animasi CSS3?
04 Dec 2024
Melaksanakan Kesan Marquee ResponsifDalam artikel ini, kami mendalami bidang mencipta kesan marquee responsif menggunakan animasi CSS3....
 Bagaimanakah Saya Boleh Mensimulasikan Jejari Sempadan Inset Menggunakan Kecerunan CSS3?
Bagaimanakah Saya Boleh Mensimulasikan Jejari Sempadan Inset Menggunakan Kecerunan CSS3?
05 Dec 2024
Mensimulasikan Jejari Sempadan Sisip dengan Kecerunan CSS3 Mencapai kesan jejari sempadan sisipan semata-mata dengan CSS3 menimbulkan cabaran. Walau bagaimanapun, menggunakan CSS3...


Alat panas

Teks CSS digabungkan menjadi kesan khas animasi berbentuk hati
Teks CSS digabungkan menjadi kesan khas animasi berbentuk hati

Kesan khas animasi bunga ekspresi SVG CSS3
Kesan khas animasi bunga pengakuan SS3 SVG ialah kesan khas animasi Hari Valentine.

Laman web pusat beli-belah CSS biasanya menggunakan kod menu lungsur turun kategori kiri
Laman web pusat beli-belah CSS biasanya menggunakan kod menu lungsur turun kategori kiri

jQuery+CSS3 Kesan cinta Hari Valentine
jQuery+CSS3 Kesan khas cinta Hari Valentine ialah kesan khas animasi jantung berayun gantung Hari Valentine.

css3 sudu mencedok pulut bebola animasi kesan khas
Semangkuk ekspresi bebola pulut comel, sudu mencedok bebola pulut kesan khas animasi