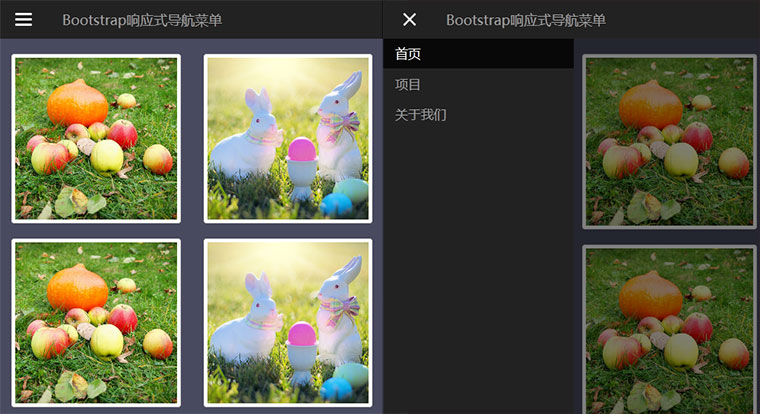
Kod menu navigasi bar sisi responsif Bootstrap
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Mencipta Laci Bar Sisi Navigasi Responsif dalam Bootstrap?
Bagaimana untuk Mencipta Laci Bar Sisi Navigasi Responsif dalam Bootstrap?
15 Nov 2024
Mencipta Laci Bar Sisi Navigasi Responsif dalam BootstrapUntuk mencapai bar sisi "laci" responsif seperti yang terdapat pada MUICSS, Bootstrap sememangnya...
 Bagaimana untuk membuat bar navigasi responsif dengan menu hamburger menggunakan HTML?
Bagaimana untuk membuat bar navigasi responsif dengan menu hamburger menggunakan HTML?
05 Jul 2025
Kunci untuk membuat bar navigasi responsif adalah untuk merealisasikan fungsi keruntuhan menu pada skrin kecil. Langkah -langkah teras termasuk: 1. Membina struktur HTML, termasuk bekas, logo, pautan dan butang hamburger tersembunyi; 2. Menggunakan media CSS untuk menanyakan dan mengawal gaya di bawah saiz skrin yang berbeza, menyembunyikan menu di terminal mudah alih dan memaparkan butang hamburger; 3. Menggunakan JS untuk merealisasikan logik interaktif pengembangan klik dan keruntuhan. Khususnya: Item navigasi dipaparkan dalam html.nav-links, dan butang .hamburger disembunyikan secara lalai; Menu ditetapkan dalam CSS untuk benar -benar kedudukan dan menyembunyikan menu, dan butang hamburger dipaparkan; JS mengawal pengembangan menu dan runtuh dengan menukar kelas. Aktif untuk memastikan interaksi yang lancar.
 Tutorial Bootstrap Navbar: Bina Menu Navigasi Responsif
Tutorial Bootstrap Navbar: Bina Menu Navigasi Responsif
27 Jun 2025
Membina menu navigasi responsif dengan bootstrap boleh dicapai melalui langkah -langkah berikut: 1. Menggunakan tetapan asas, buat navbar dengan susun atur laras menggunakan sistem grid fleksibel Bootstrap. 2. Buat Navbar lebih pelbagai melalui pilihan tersuai seperti menukar warna, menambah menu drop-down, mengintegrasikan borang carian, dan lain-lain. 4. Mengoptimumkan prestasi, pertimbangkan untuk menggunakan CDN dan memuatkan hanya komponen yang diperlukan. 5. Ikuti amalan terbaik dan simpan navbar ringkas dan konsisten dengan reka bentuk laman web. Navbar Menggunakan Bootstrap boleh dengan cepat prototaip dan berulang berdasarkan maklum balas pengguna, dengan itu meningkatkan kemampuan laman web
 Bar Navigasi Sisi Responsif Dengan Petua Alat dalam HTML, CSS dan JavaScript
Bar Navigasi Sisi Responsif Dengan Petua Alat dalam HTML, CSS dan JavaScript
07 Nov 2024
Bar navigasi sisi responsif bukan sahaja membantu meningkatkan navigasi tapak web anda tetapi juga menangani isu meletakkan pautan dengan kemas yang meningkatkan pengalaman pengguna. Dengan menggunakan petua alat, adalah mungkin untuk menyedarkan pengguna tentang fungsi
 Bagaimana untuk Membetulkan Navigasi Bar Sisi dalam Fluid Twitter Bootstrap 2.0?
Bagaimana untuk Membetulkan Navigasi Bar Sisi dalam Fluid Twitter Bootstrap 2.0?
11 Nov 2024
Betulkan Navigasi Bar Sisi dalam Fluid Twitter Bootstrap 2.0 Mencapai navigasi bar sisi yang kekal pegun semasa menatal dalam susun atur bendalir...
 Bagaimana untuk Mencipta Navigasi Bar Sisi Tetap dalam Susun Atur Bootstrap Twitter Bendalir 2.0?
Bagaimana untuk Mencipta Navigasi Bar Sisi Tetap dalam Susun Atur Bootstrap Twitter Bendalir 2.0?
08 Nov 2024
Mencipta Navigasi Bar Sisi Tetap dalam Fluid Twitter Bootstrap 2.0Dalam susun atur Bootstrap 2.0 cecair, mengekalkan navigasi bar sisi tetap sambil...
 Bagaimana untuk Mencipta Bar Sisi Navbar Responsif 'Laci' dalam Bootstrap?
Bagaimana untuk Mencipta Bar Sisi Navbar Responsif 'Laci' dalam Bootstrap?
21 Nov 2024
Cipta Bar Sisi Navbar Responsif "Drawer" dalam BootstrapBootstrap 5 memperkenalkan Komponen Offcanvas rasmi yang memudahkan...
 Bagaimana untuk Mencipta Laci Bar Sisi Navbar Responsif dalam Bootstrap?
Bagaimana untuk Mencipta Laci Bar Sisi Navbar Responsif dalam Bootstrap?
16 Nov 2024
Mencipta Laci Bar Sisi Navbar Responsif dalam BootstrapPenyesuaian dalam Bootstrap 4 boleh dicapai melalui pelbagai alat seperti runtuh,...
 Bagaimana untuk Mencipta Bar Sisi Navbar Responsif 'Laci' dalam Bootstrap 5?
Bagaimana untuk Mencipta Bar Sisi Navbar Responsif 'Laci' dalam Bootstrap 5?
14 Nov 2024
Cipta bar sisi navbar responsif "laci" dalam Bootstrap? Menggunakan Bootstrap 5 Beta 3 (kemas kini 2021)Bootstrap kini menawarkan komponen Offcanvas, menjadikan...


Alat panas

Panel pengurusan navigasi kiri hitam ui kesan khas
Native js css3 digunakan untuk mencipta panel pengurusan navigasi kategori kiri hitam dan praktikal dengan susun atur ui menu navigasi menegak teks ikon. Sesuai untuk: templat tapak web ui pengurusan fungsian dan belakang.

templat bingkai latar belakang menu lungsur ke bawah jQuery
jQuery mencipta bar navigasi lungsur turun menegak di sebelah kiri dan templat halaman latar belakang menu navigasi iframe terbenam.

js-pelaksanaan kesan khas butang menu navigasi tersembunyi yang boleh dikembangkan
Butang menu navigasi tersembunyi yang mudah dan praktikal boleh dikembangkan js muat turun kod kesan khas. Ciri menu ini ialah menu boleh dikembangkan apabila butang diklik Apabila dikembangkan, ia mempunyai kesan animasi yang fleksibel, yang agak keren. Item menu ialah ikon kecil Sudah tentu, anda juga boleh menggunakan ikon digabungkan dengan teks Memandangkan kaedah tersembunyi/diperluaskan agak menjimatkan ruang, menu ini boleh digunakan pada peranti mudah alih.

Bar tab navigasi cecair interaktif
Bar tab navigasi cecair interaktif HTML+CSS yang sangat popular dengan reka bentuk yang sangat cantik dan ringkas