Kotak modal responsif HTML5 (kotak dialog modal)
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 14 kotak dialog modal jQuery
14 kotak dialog modal jQuery
18 Feb 2025
Artikel ini meneroka 14 plugin kotak dialog modal JQuery, menawarkan pelbagai ciri dan gaya untuk meningkatkan interaksi pengguna. Takeaways utama menyerlahkan keberkesanan alat ini untuk memaparkan maklumat, amaran, dan kesilapan,
 Bagaimanakah saya menggunakan modul Layui's Layer untuk membuat kotak modal dan kotak dialog?
Bagaimanakah saya menggunakan modul Layui's Layer untuk membuat kotak modal dan kotak dialog?
18 Mar 2025
Artikel ini menerangkan cara menggunakan modul Layui's Layer untuk membuat kotak modal dan kotak dialog, memperincikan persediaan, jenis, penyesuaian, dan perangkap umum untuk dielakkan.
 Cara Membuka Kotak Modal Bootstrap
Cara Membuka Kotak Modal Bootstrap
07 Apr 2025
Langkah-langkah untuk membuka kotak modal dalam bootstrap adalah seperti berikut: Tentukan bekas kotak modal, termasuk kelas. Modal dan. Tambah data atribut data-bs-toggle = & quot; modal & quot; dan ID kotak modal ke pencetus (seperti butang atau pautan). Inisialisasi kotak modal, pilih ID kotak modal dan panggil kaedah pertunjukan.
 Cara membuat kotak modal bootstrap
Cara membuat kotak modal bootstrap
07 Apr 2025
Bagaimana untuk membuat kotak modal menggunakan bootstrap? Buat kotak modal dengan struktur HTML yang sesuai. Termasuk perpustakaan bootstrap dan jQuery untuk membolehkan fungsi modal. Gunakan kod JavaScript atau jQuery untuk memaparkan atau menyembunyikan kotak modal.
 Mengapa Fon Chrome Kabur dalam Kotak Modal?
Mengapa Fon Chrome Kabur dalam Kotak Modal?
16 Nov 2024
Fon Chrome Kabur dalam Kotak Modal Isu ini timbul apabila Chrome memaparkan fon kabur dalam kotak modal, walaupun fon kelihatan jelas dalam...
 Mengapa Fon Saya Kabur dalam Kotak Modal Chrome?
Mengapa Fon Saya Kabur dalam Kotak Modal Chrome?
12 Nov 2024
Fon Chrome Kabur dalam Kotak Modal: Penyelesaian Masalah dan PenyelesaianIsu fon kabur dalam kotak modal Chrome boleh mengecewakan. Manakala...
 Membuat tingkap modal atau kotak cahaya dengan CSS
Membuat tingkap modal atau kotak cahaya dengan CSS
12 Jul 2025
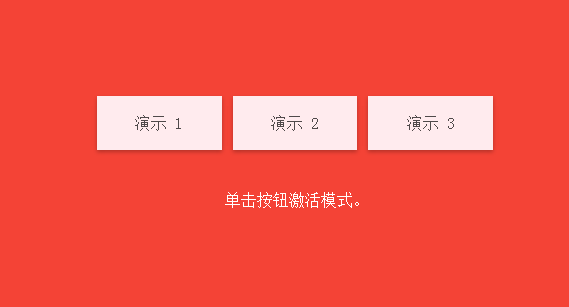
Tingkap modal dan kotak cahaya boleh melaksanakan fungsi asas melalui CSS tulen tanpa JavaScript. 1. Penggunaan: Kelas pseudo sasaran dapat mengawal status paparan berdasarkan titik utama URL. Kelebihannya ialah tidak ada skrip yang diperlukan, tetapi topeng tidak dapat ditutup; 2. Gunakan kotak semak dan label tersembunyi untuk mencapai interaksi yang lebih fleksibel, seperti mengklik topeng untuk menutup dan menambah peralihan animasi; 3. Beri perhatian kepada butiran pengoptimuman seperti keserasian, kebolehcapaian (seperti menambah label Aria), dan mencegah skrol latar belakang (menggunakan limpahan: tersembunyi). Kedua -dua kaedah ini mempunyai senario yang sesuai, sesuai untuk halaman statik atau projek ringan.
 Cara Membina Tutorial CSS Kotak Modal atau Popup
Cara Membina Tutorial CSS Kotak Modal atau Popup
13 Jul 2025
Untuk membuat kotak modal asas atau kotak pop timbul, mula-mula membina struktur menggunakan HTML, kemudian gaya melalui CSS, dan secara pilihan melaksanakan interaksi menggunakan JavaScript. 1. Bahagian HTML termasuk butang pencetus, bekas kotak modal dan kandungan; 2. CSS digunakan untuk menetapkan kedudukan kedudukan, overlaying dan berpusat; 3. Kawalan JavaScript memaparkan dan menyembunyikan; 4. Reka bentuk responsif mengesyorkan menggunakan lebar peratusan dan pertanyaan media untuk menyesuaikan diri dengan peranti yang berbeza. Seluruh prosesnya mudah dan berkesan dan sesuai untuk senario yang paling mudah.
 Mengapa Fon Kotak Modal Chrome Kabur dan Cara Membaikinya?
Mengapa Fon Kotak Modal Chrome Kabur dan Cara Membaikinya?
14 Nov 2024
Font Chrome Kabur dalam Kotak Modal: CSS Culprit Resolved Pengguna Chrome mungkin menghadapi fon kabur dalam kotak modal, manakala penyemak imbas lain seperti IE dan...


Alat panas

HTML5 Kesan khas animasi berdebar jantung Kanvas
HTML5 Canvas heart fluttering animation kesan khas ialah animasi yang dijana yang boleh dibuka terus dengan penyemak imbas untuk melihat hati.

Kod sumber permainan panda melantun H5
HTML5 Mobile Panda juga merupakan kod sumber permainan yang gila. Perihalan permainan: Tekan dan tahan skrin untuk melaraskan kekuatan spring panda dan lompat ke tiang batu. Permainan berakhir jika anda jatuh ke dalam sungai.

HTML5 Kesan khas animasi kotak Hari Valentine
Berdasarkan svg, lukis animasi membuka hadiah kotak cinta pada Hari Valentine dan kesan khas animasi kotak cinta.

Kod sumber permainan bola bergolek H5 3D
Muat turun kod permainan mudah alih bergolek bola 3D HTML5 yang hebat. Pengenalan permainan: Bola berwarna bergolek, dan trek semasa bola berwarna dikawal dengan menyeretnya menggunakan tetikus atau skrin sentuh telefon bimbit. Ini ialah kod sumber permainan mudah alih yang ringkas dan mudah dikendalikan.