Jumlah kandungan berkaitan 10000

apakah itu panel bootstrap
Pengenalan Artikel:Dalam bootstrap, panel merujuk kepada komponen "panel", yang digunakan untuk memasukkan komponen DOM ke dalam kotak untuk mencipta komponen ini, cuma tambahkan gaya "panel" dan "panel-xxx" pada elemen div, yang akan menghasilkan teks; blok paparan sempadan, gaya "panel-xxx" digunakan untuk menetapkan warna tema.
2022-04-12
komen 0
5378




Mendapatkan tab bootstrap untuk bermain bagus dengan batu
Pengenalan Artikel:Mata utama
Kedua -dua bootstrap dan batu adalah alat pembangunan web yang kuat, tetapi menggunakannya pada masa yang sama boleh menyebabkan kesilapan susun atur, terutama jika anda menyembunyikan tab.
Masonry, perpustakaan susun atur grid JavaScript, adalah penyelesaian yang sesuai untuk mewujudkan grid kad dengan ketidaksamaan walaupun terdapat masalah keserasian pelayar tertentu.
Mengintegrasikan tab Bootstrap dengan batu bukanlah tugas yang mudah. Grid di dalam panel tab aktif lalai mungkin muncul dengan betul, tetapi mengklik pautan navigasi tab untuk menunjukkan kandungan panel tersembunyi boleh menyebabkan item grid disusun dengan tidak betul.
Penyelesaian kesilapan susun atur adalah untuk menghidupkan semula MA setelah setiap panel dapat dilihat
2025-02-15
komen 0
1006

Bagaimana Alat Pemaju Penyemak Imbas Digunakan untuk Melihat Hasil Bootstrap
Pengenalan Artikel:Alat pemaju membantu anda memahami hasil rendering halaman bootstrap, termasuk ciri-ciri yang kuat: panel elemen menyediakan struktur HTML, pengubahsuaian kod masa nyata, dan pertanyaan nama kelas. Panel Gaya memaparkan peraturan gaya yang digunakan, termasuk keutamaan dan mengatasi hubungan. Permintaan Rangkaian Rekod "Rangkaian", menganalisis kesesakan prestasi dan versi yang dirujuk.
2025-04-07
komen 0
616

Cara Melihat Gaya CSS Bootstrap
Pengenalan Artikel:Cara melihat CSS Bootstrap: Menggunakan Alat Pemaju Penyemak Imbas (F12). Cari tab "Unsur" atau "Inspektor" dan cari komponen bootstrap. Lihat gaya CSS yang digunakan komponen dalam panel Styles. Alat pemaju boleh digunakan untuk menapis gaya atau kod debug untuk mendapatkan pandangan tentang bagaimana ia berfungsi. Mahir dalam alat pemaju dan mengelakkan lencongan.
2025-04-07
komen 0
1218

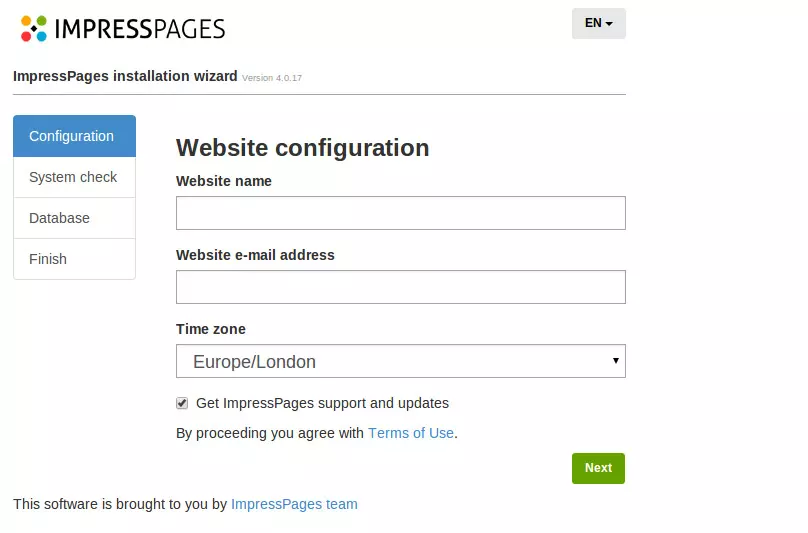
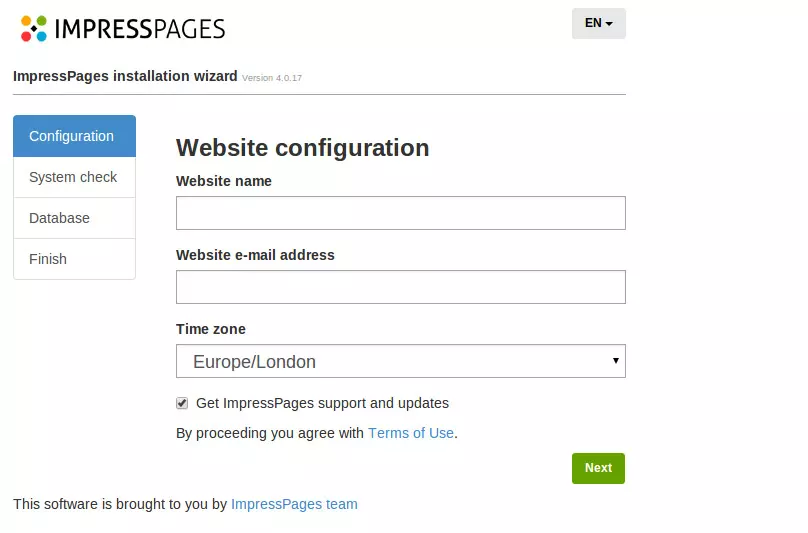
Bermula dengan Impresspages
Pengenalan Artikel:Impresspages: rangka kerja PHP yang mudah digunakan yang membantu membuat laman web responsif dengan mudah
ImpressPages adalah CMS berasaskan PHP dengan struktur kod yang unik, panel admin berasaskan bootstrap yang sangat disesuaikan, dan editor seretan dan drop sebaris. Artikel ini akan membimbing anda langkah demi langkah bagaimana dengan cepat membina laman web menggunakan Impresspages.
Kelebihan Impresspages:
Struktur kod unik dan kebolehpercayaan yang tinggi: membezakannya dari CMS lain.
Panel admin berasaskan Bootstrap dan editor seret dan drop sebaris: Menyediakan pengalaman operasi mesra pengguna.
Pemasangan dan penyesuaian tema mudah: Sama dengan Word
2025-02-19
komen 0
827


Teks Sublime untuk Pemaju: Panduan Menggunakan Editor
Pengenalan Artikel:Sublimetext adalah popular di kalangan pemaju untuk ekosistem plug-in yang cepat, kuat dan kaya. 1. Multi-line penyuntingan dan fungsi multi-cursor membolehkan pengubahsuaian teks berganda pada masa yang sama. 2. Panel arahan dan kekunci pintasan meningkatkan kecekapan operasi. 3. Gunakan plug-in PackageControl Management untuk memenuhi pelbagai keperluan pembangunan. Sublimetext sangat sesuai untuk pemaju untuk meningkatkan kecekapan pengaturcaraan.
2025-04-29
komen 0
898

Cara Menggunakan Studio Bootstrap
Pengenalan Artikel:Bootstrap Studio adalah pembina laman web visual yang mesra yang mewujudkan laman web responsif tanpa pengekodan. Panduan penggunaannya termasuk: memasang perisian dan membuat projek baru. Bina halaman, seret dan drop komponen dan sesuaikan tetapan. Buat laman web multi-halaman dan pautan ke navigasi. Reka bentuk susun atur responsif dan menyesuaikan komponen untuk menyesuaikan diri dengan peranti yang berbeza. Tambah interaktiviti, gunakan panel tindakan untuk menambah interaktiviti kepada komponen. Menguruskan kandungan, edit dan uruskan dalam tab halaman dan komponen. Eksport dan menerbitkan laman web, pilih format fail dan konfigurasikan pilihan penerbitan.
2025-04-07
komen 0
432

Cara Melihat Gaya Komponen Bootstrap
Pengenalan Artikel:Bagaimana untuk melihat gaya komponen bootstrap: Gunakan alat pemaju pelayar (F12). Klik komponen yang ingin anda lihat. Lihat peraturan CSS yang digunakan untuk elemen ini dalam panel gaya alat pemaju. Ketahui mengenai nama dan pemilih kelas CSS Bootstrap. Gaya boleh disesuaikan dengan mengatasi gaya lalai, tetapi disyorkan untuk mengelakkan penyalahgunaan! Penting. Memahami peraturan keutamaan CSS dan pemilih CSS yang lebih spesifik. Amalan dan debug, nikmati proses pembelajaran.
2025-04-07
komen 0
460

Kebenaran laluan berkuasa enum di Laravel
Pengenalan Artikel:Laravel kini memudahkan pemeriksaan kebenaran dalam penghalaan dengan menambahkan sokongan penghitungan secara langsung dalam kaedah CAN (). Peningkatan ini menghapuskan keperluan untuk mengakses sifat -sifat nilai penghitungan secara jelas, menjadikan definisi penghalaan lebih mudah dan lebih ekspresif.
Ciri ini sangat hebat apabila membina panel admin atau aplikasi multi-penyewa di mana pengurusan kebenaran adalah kritikal dan anda ingin memanfaatkan ciri-ciri keselamatan jenis PHP.
Laluan :: get ('/admin', fungsi () {
// ...
})-> boleh (kebenaran :: Access_admin);
Inilah cara melaksanakan asas -asas di panel admin
2025-03-06
komen 0
922

Cara Debug Bootstrap
Pengenalan Artikel:Debugging Bootstrap melibatkan pemahaman CSS dan JS kerja dan menguasai petua berikut: Gunakan alat pemaju untuk memeriksa konflik gaya, menyesuaikan keutamaan, atau menggunakan pemilih CSS yang lebih spesifik. Tetapkan titik putus dan gunakan panel sumber untuk mengesan masalah dengan komponen JS. Baca dokumentasi bootstrap dengan teliti untuk memahami cara menggunakannya dengan betul. Pastikan keserasian penyemak imbas menggunakan alat seperti AutoPrefixer. Tulis kod bersih, gunakan nama kelas yang bermakna dan tambahkan komen untuk meningkatkan kecekapan debug.
2025-04-07
komen 0
808


Bagaimana untuk memperbaiki fon kabur di Windows?
Pengenalan Artikel:1. Font kabur boleh diselesaikan dengan menyesuaikan tetapan ClearType, membuka panel kawalan untuk membolehkan dan menentukur fungsi untuk meningkatkan kesan paparan; 2. Mengalibrasi nisbah skala DPI untuk memastikan bahawa monitor menggunakan nilai yang disyorkan, dan menyatukan tetapan multi-skrin atau menghidupkan pilihan pembaikan sistem; 3. Mengemas kini pemacu kad grafik dan patch sistem boleh membetulkan isu keserasian, dan periksa kestabilan kabel luaran.
2025-06-30
komen 0
983

Bolehkah Margin: Auto digunakan di tengah imej bootstrap?
Pengenalan Artikel:Mengapa tidak boleh Margin: Imej Bootstrap Auto Center? Kerana elemen induk bootstrap biasanya tidak mempunyai lebar yang jelas, margin: auto gagal. Skim Pusat Gambar yang Boleh Dipercayai: Gunakan kelas pusat teks (mudah, tetapi hanya untuk imej satu baris) Gunakan susun atur Flexbox (berkuasa, sesuai untuk imej satu baris dan multi-line) menggunakan susun atur grid (kawalan halus untuk susun atur kompleks) Amalan terbaik: Pilih kaedah berdasarkan keperluan, pertimbangkan amalan dan amalan terbaik, dan tuliskan kod yang jelas dan mudah untuk dikendalikan.
2025-04-07
komen 0
1038

Cara Membuat Menu Drop-Down Bootstrap
Pengenalan Artikel:Menu drop-down adalah panel yang memaparkan senarai pilihan, dipaparkan dengan mengklik atau melayang pencetus (butang atau pautan). Membuat menu drop-down bootstrap memerlukan langkah-langkah berikut: Buat bekas dan tambahkan kelas lungsur. Tambah elemen pencetus (butang atau pautan) dan tambah dropdown-toggle dan data-toggle = "dropdown" sifat. Buat senarai yang tidak teratur dan tambahkan kelas menu jatuh. Tambah item senarai yang mengandungi pautan atau kandungan ke senarai.
2025-04-07
komen 0
993

Apakah ciri-ciri teks yang kurang dikenali tetapi berguna?
Pengenalan Artikel:Sublimetext mempunyai banyak ciri praktikal tetapi mudah diabaikan. 1. Pelbagai pemilihan dan penyuntingan cepat: Menyokong operasi multi-kursor, pemisahan dan memilih baris, kumpulan mengubahsuai kata-kata yang sama untuk meningkatkan kecekapan memproses kandungan pendua; 2. 3. Penjimatan automatik dan pemulihan projek: Tiada penjimatan manual, ia boleh pulih secara automatik selepas kemalangan, mengekalkan keadaan kerja pelbagai tugas; 4. Kekunci pintasan tersuai dan sambungan plug-in: Pasang kunci pemalam dan pintasan tersuai melalui panel arahan untuk meningkatkan kecekapan penyuntingan yang diperibadikan dengan ketara.
2025-07-08
komen 0
654

VSCODE BELINGAN BREAKTOPOTIP BELIA
Pengenalan Artikel:1. Periksa sama ada konfigurasi launch.json adalah betul, termasuk laluan program, penterjemah runtimeExecutable dan pemadanan jenis permintaan; 2. Pastikan debugger sebenarnya bermula, mulakan melalui panel F5 atau Runanddebug dan melihat output terminal; 3. Berurusan dengan isu pemetaan laluan fail dan konfigurasikan SourceFileMap dalam persekitaran terpencil atau kontena; 4. Selesaikan sebab-sebab lain seperti kegagalan Breakpoint, parameter pengoptimuman, kesan multi-threading atau pelbagai proses, dan konflik pemalam, yang dapat diselesaikan dengan membersihkan titik putus, mengemas kini pemalam atau menggantikan debugger. Berikutan langkah -langkah ini untuk memeriksa biasanya menyelesaikan masalah "Unverifiedbreakpoint" dalam vscode.
2025-07-11
komen 0
250