Javascript? ?? ??? ?????.
?? ?? ?? ????
Javascript??? ??? ?? ?? ?? ??? ??? ? ????.
???? HTML ??? ???? ??? ??? ???? ????. ?? ?? DOM ??? ???? ?? ?? ?????? ?????.
??:
nodeObject.children
? ? nodeObject? ?? ??(?? ??)?? ?? ?? ?? ?? ??? ???(??)???.
??: IE??? ?? ??? ?? ??? ???? ????.
?? ??, id="demo"? ??? ?? ?? ??? ?????:
document.getElementById("demo").children;????? ??? ?? ??? ? ?? ?? ??? ???? ????. nodeType ??, nodeType==1? ??? ?? ?????.
????? ?? ?? ?? ??? ???? ??? ??? ?????.
var getChildNodes=function(ele){
var childArr=ele.children,
childArrTem=new Array(); // 臨時數(shù)組,用來存儲符合條件的節(jié)點
for(var i=0,len=childArr.length;i<len;i++){
if(childArr[i].nodeType==1){
childArrTem.push(childArr[i]); // push() 方法將節(jié)點添加到數(shù)組尾部
}
}
return childArrTem;
}?? ?? id="demo"? ??? ?? ?? ?? ??? ?????.
<div id="demo">
<!-- 這里是注釋 -->
<div>子節(jié)點一</div>
<div>子節(jié)點二</div>
<div>子節(jié)點三</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var childArr=getChildNodes(this);
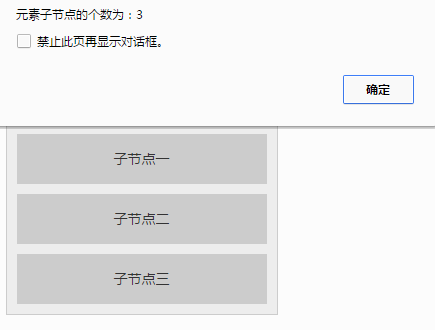
alert("元素子節(jié)點的個數(shù)為:"+childArr.length);
}
</script>?? ??? ?????

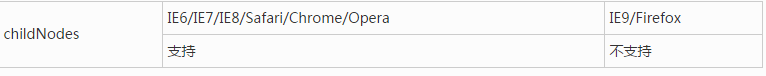
?? W3C ????? ?? ?? ???? ???? ?? ??? childNodes? ?? ?? ??? ????. ??? ???? ?? ???? ? ???? HTML ??, ??? ??, ?? ?? ?? ???? ??? ?????.
??? childNodes? ?? ???? ?? ?????.

?? ???? ???? ?? ????? child ?? childNodes? ???? ?? ?? ???? ?? ? ?? , ??? ?? ??? ??? ? ????.
var childArr=ele.children || ele.childNodes
?? getChildNodes() ??? ?? ?????.
var getChildNodes=function(ele){
var childArr=ele.children || ele.childNodes,
childArrTem=new Array(); // 臨時數(shù)組,用來存儲符合條件的節(jié)點
for(var i=0,len=childArr.length;i<len;i++){
if(childArr[i].nodeType==1){
childArrTem.push(childArr[i]);
}
}
return childArrTem;
}? ?? ?? ?? ????
Javascript??? firstChild? ??? ? ????. ? ?? ?? ??? ????.
??:
nodeObject.firstChild
? ? nodeObject? ?? ??(?? ??)???.
IE8.0 ??? ????? ?? ??? ?? ??(??, Enter ? Tab ?)? ?????. W3C ??? ??? ????(Chrome, FireFox, Safari ?)? ??? ??? ?????. ??? ???.
?? ?? ? ?? ?? ??? ?????.
<div id="demo">
<div>子節(jié)點一</div>
<div>子節(jié)點二</div>
<div>子節(jié)點三</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(
"第一個子節(jié)點:"+this.firstChild+"\n"+
"第一個子節(jié)點的類型是:"+this.firstChild.nodeType+"\n"+
"第一個子節(jié)點的名稱是:"+this.firstChild.nodeName
);
}
</script>?? ??

IE8.0 ??? ??????? ??? ?????.
? ?? ?? ??: [object HTMLDivElement]
? ?? ?? ?? ??: 1
? ?? ?? ??? ??? ??? ????. DIV
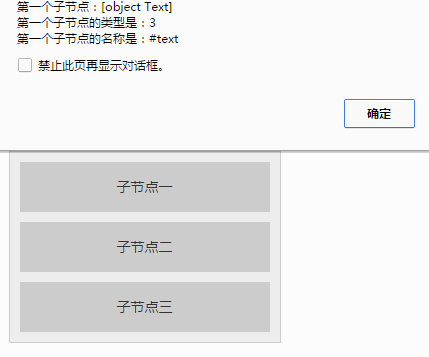
Chrome, Opera, Safari, FireFox??? ??? ?????.
? ?? ?? ??: [object text]
? ?? ?? ??? ?? ?? ??: 3
? ?? ?? ?? ??: #text
? ??? ?? ???? ?? ??? ??? ?????.
<div id="demo"><div>子節(jié)點一</div><div>子節(jié)點二</div><div>子節(jié)點三</div></div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(
"第一個子節(jié)點:"+this.firstChild+"\n"+
"第一個子節(jié)點的類型是:"+this.firstChild.nodeType+"\n"+
"第一個子節(jié)點的名稱是:"+this.firstChild.nodeName
);
}
</script>?? ??

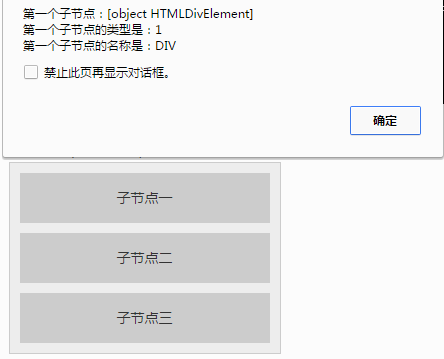
?? ?????? ??? ?????.
? ?? ?? ??: [object HTMLDivElement]
? ?? ?? ??? ??? ??? ????. 1
? ?? ?? ??? ??? ??? ????. DIV
??? ?? ?? ????
Javascript??? lastChild? ???? ??? ?? ??? ??? ? ????.
firstChild? ????? IE8.0 ??? ????? W3C ??? ??? ????(Chrome, FireFox, Safari ?) ??? ?? ??(??, ??? ?? ? Tab ?)? ?????. ??? ??? ??? ??? ?????.
?? ??? ??? ??
Javascript??? hasChildNodes() ???? ???? ?? ??? ??? ??? ? ????.
??:
nodeObject.hasChildNodes()
? ? nodeObject? ?? ??(?? ??)??, ?? ?? Boolean ?????.
IE8.0 ??? ????? ?? ??? ?? ??(??, Enter ? Tab ?)? ?????. W3C ??? ??? ????(Chrome, FireFox, Safari ?)? ??? ??? ?????. ??? ???.
??? ??? ?? ??? ? ?? ?? ??? ??? ? ???? ??? ? ??? ??? ?? ChildNodes() ???? ?? ?? ?? false???.
hasChildNodes()? ?? ?? false? ?? firstChild ? lastChild? ?? ?? null(??? ???? ??)?? children ? childNodes? ?? ?? ? ???(?? ??)???. 0)???.














