JavaScript parentNode: ?? ?? ????
??:
nodeObject.parentNode
??? nodeObject? ?? ??(?? ??)???.
?? ?? id="demo"? ??? ?? ??? ?????.
document.getElementById("demo").parentNode;
?? ??, get the id="demo" " ??? ?? ??:
<div>
<div id="demo">點擊這里獲取父節(jié)點</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var demoParent=this.parentNode;
alert(
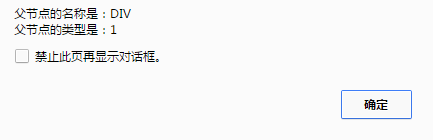
"父節(jié)點的名稱是:"+demoParent.nodeName+"\n"+
"父節(jié)點的類型是:"+demoParent.nodeType
);
}
</script>?? ??? ?????.