合計 10000 件の関連コンテンツが見つかりました
獨自の PHP フレームワークを構(gòu)築する - Model クラスを?qū)g裝する (3)
記事の紹介:獨自の PHP フレームワークを構(gòu)築する - Model クラスを?qū)g裝する (3) 前回のブログでは����、Model クラスの findOne メソッドを?qū)g裝および改良しました�����。その中に他のメソッドを?qū)g裝してみましょう����。まず、findAll メソッドを見てみましょう����。このメソッドは findOne とよく似ています�。 パブリック靜的関數(shù) findOne($condition = null) { $sql = '
2016-06-13
コメント 0
842

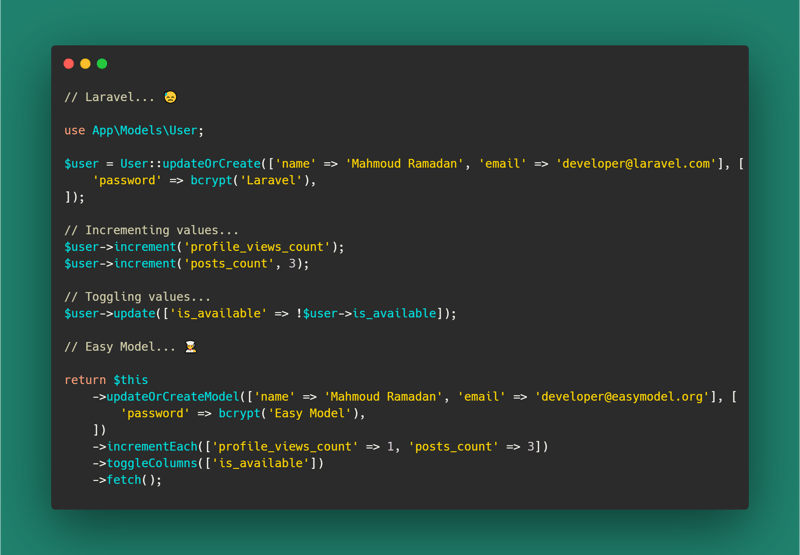
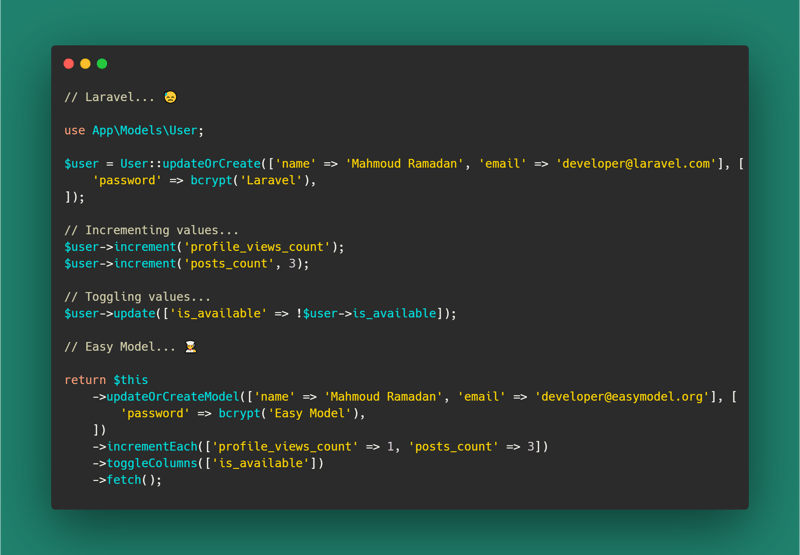
Easy Model v でワークフローを強化します�����。
記事の紹介:Easy Model のバージョン 1.1.2 がリリースされ��、エレガントな新機能と改善が加えられました��。
zeroOutColumns メソッドを追加します��。
toggleColumns メソッドを追加します�����。
Query Builder と Eloquent Builder を使用して更新オペレーションを?qū)g行する機能を追加します����。
アップデート
2024-12-04
コメント 0
896

Vue で v-model でオブジェクトを使用する方法
記事の紹介:コンポーネント間の雙方向のデータ バインディングを?qū)g裝する Vue.js の v-model ディレクティブについては����、誰もがよく知っています。ただし���、カスタム コンポーネントの v-model を手動で実裝すると���、通常�、いくつかの問題が発生します��。
通常のアプローチは次のとおりです����。
const props =defineProps(['modelValue']);
const Emit =defineEmits(['update:modelValue']);
コンポーネント內(nèi)のmodelValueプロパティの値は変更しないことに注意してください。代わりに���、更新された値を e に渡します��。
2025-01-20
コメント 0
503

カスタムコンポーネントでV-Modelを使用する方法は����?
記事の紹介:VUEカスタムコンポーネントでV-Modelを有効にするには�、次のことが必要です。1�����。ModelValuePropを宣言します���。 2�����。$ emit( 'update:modelvalue')を通じて親コンポーネントのデータの変更を通知します����。たとえば、入力でモデルバリューをバインドし�����、イベントをトリガーします�。複數(shù)のVモデル(VUE3)をサポートする必要がある場合は、V-Model:タイトルなどのネーミングメソッドを使用して���、対応するプロップとEMITを宣言できます���。変數(shù)を內(nèi)部的に維持する場合は、データを使用するか�����、中間層の同期に計算して�、小道具の直接変更を避けることをお勧めします。
2025-07-14
コメント 0
958
MVC の MODEL 層はエラーをスローできないのでしょうか?
記事の紹介:MVC の MODEL 層は例外をスローできないのですか? 誰かが私に、「MVC の設(shè)計では����、モデル層はエラーをスローするなどの操作を?qū)g行すべきではありません。これらの操作は C で完了する必要があります����。」と言いました�。
そうですか? なぜ M 層は例外をスローできないのでしょうか?
2016-06-13
コメント 0
879
yii?textField���、解決方法
記事の紹介:yii?textField<div class="row"> <?php echo $form->labelEx($model,'order');??> <?php echo $form->textField($model,'order');&nbs
2016-06-13
コメント 0
1315