合計(jì) 10000 件の関連コンテンツが見つかりました

5 JSランダム移動バブル効果
記事の紹介:これらの5つのJSランダムな移動バブル効果
JavaScript/jQueryにコードが少ないクールなアニメーション「バブル」エフェクトを表示します�。それらをチェックしてください!
1�。JSバブルエフェクト#1
JSバブル効果1
Sourcedemo
2。JSバブルエフェクト#2
JSバブルエフェクト#2
ソース
2025-02-23
コメント 0
612

JS と基本
記事の紹介:JavaScript とプログラミングの基礎(chǔ)に関する初心者ガイド
JavaScript (JS) は�����、主に Web サイト上でインタラクティブで動的なコンテンツを作成するために使用される強(qiáng)力で汎用性の高いプログラミング言語です��。 JSとコアプログラムの基礎(chǔ)を理解する
2024-11-03
コメント 0
1219

JSを使用したカーソルフォロワー
記事の紹介:html����、css����、jsを使用したカーソルフォロワー
3D カーソル追従(&L)
2024-11-30
コメント 0
1025

ビット単位の Js - エミコロン ;)
記事の紹介:js を?qū)Wぶのは楽しいはずです。簡単だと楽しいですね���。
わかりやすくするために��、私はこれを書くのに最善を盡くしました�����。
セミコロン ;
セミコロンは����、単一行または複數(shù)行で 2 つの別々のステートメントを?qū)g行するために使用されます。
JSはセミコロンを挿入します
Js はインテルです
2024-12-27
コメント 0
903

ビット単位の Js - クリプト)
記事の紹介:js を?qū)Wぶのは楽しいはずです��。簡単だと楽しいですね���。
私はこれをわかりやすく理解するために最善を盡くしてこれを書きました�。
HTML內(nèi)にjsを記述するにはscriptタグを使用します�。
script タグのその他の使用方法
1, .js ファイルに JavaScript を記述し、それを s にリンクします��。
2024-12-29
コメント 0
929

クラスタリングとワーカー スレッド - Node JS
記事の紹介:以前の記事「 ノード JS の內(nèi)部」では�����、ノード JS の內(nèi)部アーキテクチャについて説明し���、複數(shù)のリクエストを同時(shí)に処理するためにノードのスレッド プール サイズを増やす必要がある理由についても説明しました����。スケーラビリティとパフォーマンスについてはお話ししましたが���、
2024-11-26
コメント 0
644

D3.js で「selectAll(null)」を使用する理由
記事の紹介:null の選択: D3.js の selectAll(null) の背後にあるロジック D3.js では��、DOM を追加するために次のようなコードに遭遇することがあります�����。
2024-11-03
コメント 0
751

ビット単位の JS - インタラクション)
記事の紹介:js を?qū)Wぶのは楽しいはずです�����。簡単だと楽しいですね����。
私はこれを簡単に理解できるように最善を盡くしてこれを書きました���。
交流
js によって提供されるデフォルトのインタラクションは 3 つあります���。それら 3 つはすべてモーダルです。
それらのいずれかがトリガーされると���、
2024-12-30
コメント 0
299

ギャングはJSの危険にさらされます
記事の紹介:JSパーティーポッドキャストは��、ゲームショーをホストすることがあります��。そのうちの1つはJS Dangerと呼ばれるJeopardy-Esqueで���、CSS-Tricksの私たちの何人かはゲストになりました
2025-03-26
コメント 0
435

H5とJSの接続は何ですか��?
記事の紹介:H5はWebページ構(gòu)造(HTML5)を提供し��、JSは動的な相互作用(JavaScript)を提供し����、2つはWebページコンテンツとインタラクティブロジックを提示するために協(xié)力します�。 H5は機(jī)能的可能性を定義し、JSはゲームキャラクターの動き���、衝突検出などの特定のロジックと相互作用を?qū)g裝します�。JSは����、人形劇の操作と同様に、スタイル����、コンテンツなどを変更するためにDOMも操作します。 H5とJSに熟練し�����、ブラウザの互換性を理解することが重要です。
2025-04-06
コメント 0
486

WebページでH5とJSを使用する方法は��?
記事の紹介:H5とJSは協(xié)力してクールなWebページを作成します��。H5は構(gòu)造と要素を定義し���、JSはダイナミクスと相互作用を提供します����。 JSは���、domを介してH5要素を操作します��。また、Ajax�、フレームワーク、アニメーションなどのテクノロジーと協(xié)力して����、複雑な効果を?qū)g現(xiàn)します。 JS実行効率に注意して���、コードの最適化と読みやすさを確保してください����。
2025-04-06
コメント 0
594

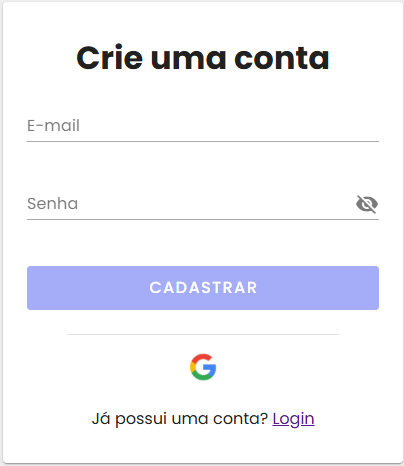
firebase Vue JS #STEPでログイン?登録(登録)
記事の紹介:まず、Vue JS プロジェクトの SRC フォルダーの構(gòu)造を示します���。
��。
§── ソース
│ ━─ 資産
│ └── 畫像
| ━── imagem_logo_google.png
│ └──モジュール
│ └── ログイン
| └──成分
| └── formLogin.vue
2024-10-26
コメント 0
694

.js�����、.cjs��、.mjs ファイル拡張子の違い
記事の紹介:これら 3 つのファイル拡張子は JavaScript のモジュール システムに使用され���、それぞれに特定の実際的な役割があります。
1. .js:
デフォルトのファイル形式: .js 拡張子は�、JavaScript ファイルの一般的な形式です。
文脈に応じて使用される
2025-01-11
コメント 0
956

最初にJSフレームワークまたはマスターバニラJSを?qū)Wぶべきですか���?
記事の紹介:答えは次のとおりです����。最初にネイティブJavaScriptをマスターしてから�、フレームワークを?qū)Wぶ必要があります���。フレームワークは単なるツールであるため、JSは基盤であり����、JSがバグをトラブルシューティングしてインタビューの質(zhì)問に対処することを理解することを理解していないことを理解できないようにします。ネイティブJSを理解することは�����、フレームワークのデザインのアイデアをよりよく理解するのに役立ちます����。 DOMを操作し、イベントを処理し��、約束を使用し���、このチェーンとプロトタイプチェーンを理解し、単純な相互作用関數(shù)を書くことができることを?qū)Wぶことで�����、フレームワークの學(xué)習(xí)を開始できます�����。 HTML CSSネイティブJSから最初に開始すること、學(xué)習(xí)中に學(xué)習(xí)し�����、ドキュメントを読んで���、迅速なコースを読んで��、プロジェクトを手作業(yè)で書くことをお勧めします�。
2025-07-01
コメント 0
562

ビット単位の Js - (データ型 - BigInt)
記事の紹介:js を?qū)Wぶのは楽しいはずです���。簡単だと楽しいですね�����。
わかりやすくするために�����、私はこれを書くのに最善を盡くしました���。
データ型
BigInt
9007199254740995(2^53) のような非常に大きな數(shù)値があり���、Js は Number データ型を使用してそれらを保存できません。
私たちがやれば�����、
2024-12-27
コメント 0
946

JSとH5の関係は何ですか�����?
記事の紹介:JSとH5:H5の関係は����、Webページの段階(構(gòu)造とコンテンツ)であり、JSはステージ上のアクターです(相互作用と動的効果を擔(dān)當(dāng)します)�。それらはお互いを補(bǔ)完し、不可欠です��。H5は段階を提供し��、Web構(gòu)造���、コンテンツ����、スタイルを構(gòu)築する責(zé)任があります���。 JSは�����、Webページに動的に対話する機(jī)能を提供し�����、ユーザー操作に応じてWebページを活気づけて興味深いものにします����。
2025-04-06
コメント 0
887

React JS の面接での質(zhì)問トップ 30
記事の紹介:React JS は�、2025 年のフロントエンド開発の世界を引き続き支配し、動的で高性能な Web アプリケーションを強(qiáng)化します�。 React JS の面接の準(zhǔn)備をしている場合、最新のトレンドと中心的な概念に精通していることが重要です����。このブロ
2024-12-28
コメント 0
473

CSS-in-JS: React アプリケーションの最新のスタイル
記事の紹介:React の JS 內(nèi)の CSS
CSS-in-JS は�����、CSS スタイルを JavaScript ファイル內(nèi)に記述する手法です����。これにより�、開発者は JavaScript 構(gòu)文を使用して CSS ルールを作成できるようになり、React アプリケーションのスタイルを設(shè)定するためのより動的でモジュール式のアプローチが提供されます����。これ
2024-12-20
コメント 0
979

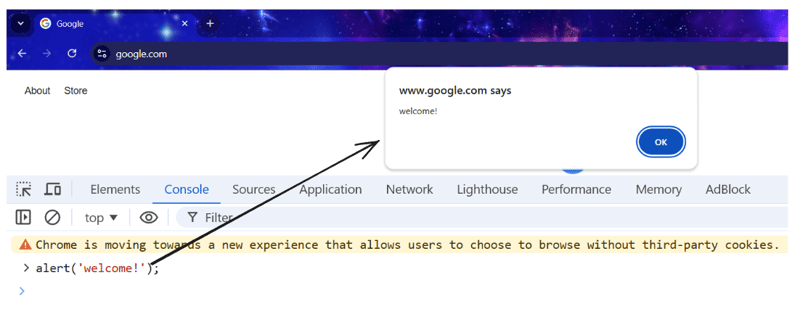
VSCODEでJSコードを?qū)g行する方法
記事の紹介:vscodeでJSコードを?qū)g行する方法は? .jsファイルを作成し����、コードを書き込みます。 node.jsとnpmをインストールします����。 Chrome用のデバッガーをインストールします。デバッグコンソールを開きます����。 Chromeを選択します����。デバッグ構(gòu)成を追加します��。デバッグスクリプトを設(shè)定します�����。コードを?qū)g行します����。デバッグコード(オプション)�。
2025-04-16
コメント 0
825