合計 10000 件の関連コンテンツが見つかりました

jQuery可視要素のIDを取得します
記事の紹介:可視要素IDのjQueryコードスニペットを取得します
jQueryセレクターを使用してください:表示されるには����、可視要素のIDを簡単に取得します����。 目に見えない要素を選択するには、以下を使用できます����。
たとえば、現(xiàn)在見えるフォームのIDを取得するには����、次のコードを使用できます。
var $ visibleform = $( 'form:visible')��、
fordid = $ visibleform.attr( 'id');
console.log(formid);
jQuery可視要素ID FAQ
jQueryを使用してIDに基づいて要素を選択する方法は���?
2025-02-27
コメント 0
574

インタラクティブなクイズアプリ
記事の紹介:このプロジェクトは����、HTML、CSS���、JavaScript で構築されたシンプルなインタラクティブなクイズ アプリケーションです����。これにより��、ユーザーは多肢選択式の質(zhì)問に回答し��、回答を送信して��、即時にスコアを受け取ることができます����。アプリは基本的なフォーム処理��、動的コンフィギュレーションを示します���。
2024-12-24
コメント 0
540

ブラウザ用のJavaScript HTTPライブラリの比較
記事の紹介:最新のWeb開発は���、AJAXリクエストに大きく依存しています��。ネイティブXMLHTTPREQUESTオブジェクトはこの機能を提供しますが����、多くの開発者は���、より単純なAJAX処理のためにjQueryなどのライブラリを使用することを好みます��。 この記事では�、2つの一般的な選択肢を比較しています��。
2025-02-20
コメント 0
370

WordPressテーブルプラグイン:完全なガイド
記事の紹介:ウェブサイトの情報を構成されたユーザーフレンドリーな方法で表示することが最良の選択です�����。多くのWordPressフォームプラグインに直面して�����、適切なプラグインを選択するのは簡単ではありません�。
このガイドは��、WordPressフォームプラグインの究極のガイドを提供します����。フォームがウェブサイトの効率を改善する方法と、さまざまな種類のプラグインがニーズをどのように満たすことができるかを?qū)Wびます�。このガイドは、プラグインの選択の提案も提供し�����、最も適切なプラグインを推奨するインタラクティブなアンケートが付屬しています。最後に���、10の最高のWordPressフォームプラグインを?qū)毪?���、簡単なセットアップ手順を提供して����、すぐに開始します。
読み終わったら�����、あなたのウェブサイトに適したフォームプラグインと�����、セットアップと使用を開始する方法について學びます���。
キーポイント
フォームはWordprを表示することです
2025-02-10
コメント 0
1031

これらのRSVP Webアプリで最終的に友達に夕食にコミットさせる
記事の紹介:活動を整理するために多くのプレッシャーがありますか�����?ゲストのリスト��、時間の調(diào)整�����、出席の確認...それについて考えるのは大したことです���!電話をかけたり�����、長いメールやテキストメッセージを送信したりするのをやめて��、これらの便利なWebサイトを試してください��!
これらのオンラインプラットフォームは���、1つのページですべての情報を表示し、最適なタイミングを選択し�����、ワンクリックで出席を確認するのに役立ちます����。この記事では、5つの最高のイベント計畫Webサイトを推奨し����、それらの使用方法を説明します。
Googleフォーム
Googleフォームは����、一般的なアンケート、クイズ����、およびアンケートを作成し、RSVP固有のテンプレートも提供します���。フォームをセットアップし���、ゲストにリンクを送信すると、それらの返信は同じGoogleドライブフォルダーのスプレッドシートに自動的に表示されます�����。このオプションはシンプルで無料です���。
2025-03-02
コメント 0
668

React.js の完全ガイド: 基本とその先をマスターする
記事の紹介:React.js を始める
React.js (React と短縮されることも多い) は�、Facebook によって開発された強力な JavaScript ライブラリで、ユーザー インターフェイス���、特にシングルページ アプリケーションの構築に広く使用されています�����。コンポーネントベースのアーキテクチャと効率的なレンダリングにより�、開発者の間で人気の選択肢となっています�����。このガイドでは��、React.js の基本を説明し�����、その中心的な機能を理解するのに役立ちます�����。
React.js を選ぶ理由
コンポーネントベースのアーキテクチャ: React は UI を再利用可能なコンポーネントに分割し���、コードの管理とデバッグを容易にします����。
仮想 DOM: React は仮想 DOM を使用してレンダリングを最適化し�、アプリケーションを改善します����。
2025-01-20
コメント 0
633

LinuxでPDFフォームを作成するための4つの最適なツール
記事の紹介:はじめに:この記事では、LinuxでPDFファイル(インタラクティブテーブルとも呼ばれる)を作成するのに最適なアプリケーションがあります���。 LinuxでPDFファイルを作成および編集するための強力なツールが必要な場合は�、選択できる多くのアプリケーションがあります��。これらのアプリケーションは����、ページのマージ、ページのトリミング�、コメントの追加、さらには高度な機能を提供するなどの基本的な編集操作を?qū)g行できます��。ただし����、すべてのPDFエディターがPDFフォームを作成できるわけではありません�����。つまり���、他のユーザーが入力できるインタラクティブフィールドを備えた編集可能なPDFファイルです。このようなドキュメントは�����、アンケート�、入場フォーム、販売契約などを作成するために必要な狀況で役立ちます��。次のリストには�����、さまざまなLinuxディストリビューションで実行できるソリューションが含まれています����。
2025-05-16
コメント 0
591

Vue omposition API を理解する
記事の紹介:Vue 3 Comboposition API: コードの構成と再利用性を向上させる強力なツール
Vue 3 の複合 API は、強力なコード構造と編成方法を提供し���、開発者に優(yōu)れた柔軟性と制御を提供します���。 Options API は依然として多くの人にとって最初の選択肢ですが、Composition API は拡張性と再利用性の點で優(yōu)れた最新のアプローチを提供します����。
このガイドでは、Composition API の中心となる概念を深く掘り下げ����、Vue 3 アプリケーションでそれを効果的に使用する方法を示します。
始める前に��、まず構成について理解しましょう
2025-01-20
コメント 0
937

JSライブラリとは何ですか�?どちらを?qū)Wぶべきですか?
記事の紹介:JavaScriptライブラリは����、開発者が共通のタスクを効率的に完了するのに役立つために使用されるコードの事前に書かれたコレクションです。そのコア関數(shù)には次のものが含まれます�����。1���。DOM操作を簡素化します�。 2。ユーザーのインタラクションを処理します��。 3. HTTPリクエストを送信します���。一般的なJSライブラリには次のものがあります�����。1�����。jqueryは��、小規(guī)模プロジェクトまたはレガシーシステムに適しています�����。 2.反応は���、動的なユーザーインターフェイスの構築に適しています。 3.vue.jsは�、進行性統(tǒng)合に適しています�����。 4.AxiosはAPI呼び出しを簡素化します���。學習提案:1?;兢蛄暤盲筏郡龊悉?���、最初にネイティブJSを?qū)Wぶ必要があります。 2����。JQUERYは小さなWebサイトで利用できます。 3�。Reactは、最新のフロントエンド開発の最初の選択肢です�����。 4�����。AXIOSは、API呼び出しが必要な場合にのみ選択できます����。ほとんどの開発者が學習の反応を優(yōu)先することをお勧めしますが、前提は変數(shù)とサイクルをマスターすることです
2025-06-27
コメント 0
209

KeyChron K10 Max Review:仕様�����、機能���、価格
記事の紹介:KeyChron K10 Max Review:耐久性と汎用性を組み合わせたメカニカルキーボード
KeyChron K10 Maxは�����、MacとWindowsの両方に完全に適合できる頑丈で強力なワイヤレスメカニカルキーボードです�。
2025年���、メカニカルキーボード市場は�����、マーベルユニバースと同じくらいカラフルになり����、さまざまな形狀、サイズ��、色���、機能のキーボードが次々と現(xiàn)れます����。カスタムキーキャップからRGB照明効果�、ノブやアプリケーションの統(tǒng)合まで、選択肢はまばゆいばかりです�����。
多くのメーカーは���、業(yè)界のリーダーシップを競っています。消費者として����、私たちは毎年私たちのライフスタイルと職場環(huán)境に最適な完璧なキーボードを見つける機會があります。
KeyChronは����、さまざまなフォームを立ち上げ続けている會社です
2025-03-06
コメント 0
1166

LaravelチュートリアルでCKeditorを使用して畫像をアップロードする方法
記事の紹介:このチュートリアルでは���、CKEditorを使用してLaravel11に畫像アップロード機能を?qū)g裝する方法を説明します。 CKEditor は�����、ユーザーがブラウザーでテキスト コンテンツを編集できるようにする Web ベースのオープン ソース WYSIWYG エディターです�。これは、ユーザーがコーディングの知識がなくても�、テキストの作成と書式設定、畫像やマルチメディアの追加��、HTML コードの編集を可能にする強力なツールです����。 2003 年に初めてリリースされた CKEditor は、その多用途性と使いやすさにより�����、Web 開発者やコンテンツ作成者の間で人気の選択肢となっています�����。これは JavaScript で書かれており、あらゆる Web アプリケーションに簡単に統(tǒng)合できます���。この例では�、単純な CKEdit を作成します�����。
2025-01-12
コメント 0
726

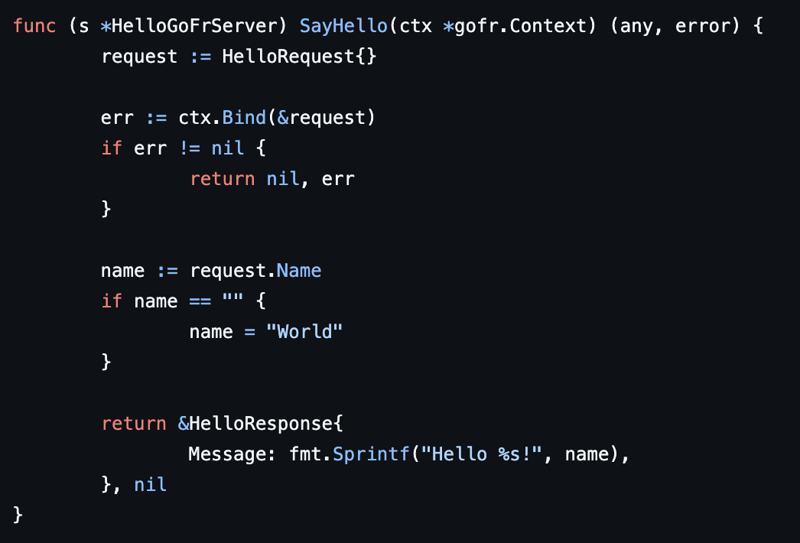
このツールが簡素化するようになるまで����、私は gRPC が大嫌いでした。
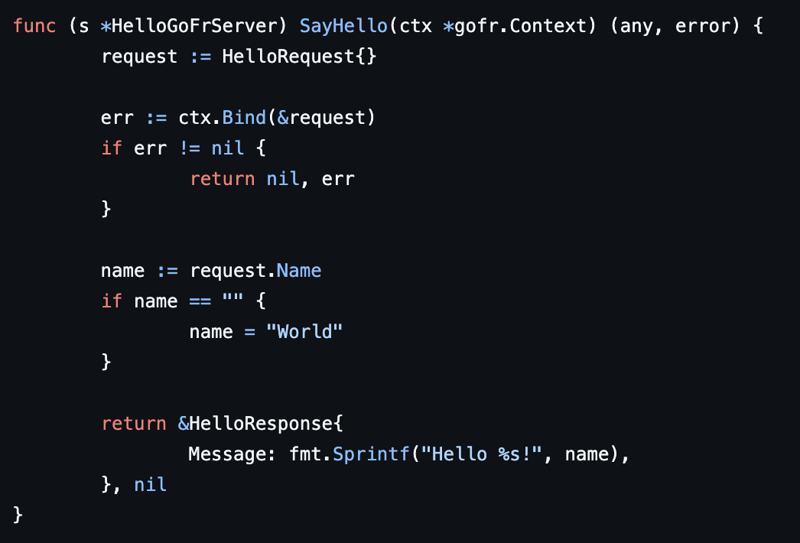
記事の紹介:gRPC: Google の高性能 RPC フレームワーク����。効率的な API を構築するための最初の選択肢です。高速で信頼性が高く���、マイクロサービス アーキテクチャに最適です。しかし��、率直に言って��、gRPC は始めるのが簡単ではありません���。 protoc とそのプラグインのインストールから生成されたコードの管理まで�����、最初のハンドラーを作成する前に多くのセットアップが必要です�。多くの利點があるにもかかわらず、この複雑さは開発者の妨げとなることがよくあります��。幸いなことに���、GoFr は可観測性����、依存関係管理���、および合理化された開発プロセスの組み込みサポートを提供することで�、gRPC の使用を大幅に簡素化します�。 gRPC を使用する際の課題 gRPC は優(yōu)れていますが、いくつかの問題點もあります�����。 急な學習曲線: プロトコル バッファー コンパイラー (protoc) のセットアップ�、プラグインのインストール
2025-01-13
コメント 0
818

Ore: Go 用の高度な依存性注入パッケージ
記事の紹介:Ore: Go 言語用の高度な依存関係注入パッケージ Ore ドキュメント Web サイト GitHub リポジトリ Go 言語はそのシンプルさとパフォーマンスの高さで知られていますが�、開発者は依存関係の管理に関して課題に直面することがよくあります���。 Go 言語には他の言語のような組み込み DI フレームワークはありませんが�����、役立つサードパーティ ライブラリが多數(shù)あります�����。 Ore は���、Go アプリケーションでの依存関係注入 (DI) のための軽量で効率的なソリューションを提供するパッケージの 1 つです。 Ore は�����、重大なパフォーマンスのオーバーヘッドを発生させることなく����、DI を簡素化し�、より効率的にすることを目指しています。他の多くの DI ライブラリとは異なり����、Ore はリフレクションやコード生成ではなく Go ジェネリックを活用し����、アプリケーションの高速性とタイプセーフを確保します��。このため���、Ore は効率的で使いやすい D を探している人にとって理想的な選択肢になります���。
2025-01-13
コメント 0
881

デイブ?ザ?ダイバー: タカアシガニの捕まえ方
記事の紹介:Dave The Diver には、捕まえるのが難しい生き物がいくつかいます��。あるいは����、生きたまま捕まえるということです。タカアシガニもまさにその種のひとつで����、これらの甲殻類を陸に戻す唯一の方法は、容赦なく叩き潰すことだと思われますw
2025-01-10
コメント 0
802

面接質(zhì)問 CLI を使用してプロのように面接の準備をする
記事の紹介:面接質(zhì)問 CLI を使用してプロのように面接の準備をする
面接質(zhì)問 CLI とは何ですか?
インタビューの質(zhì)問 CLI は���、インタビューを強化したい JavaScript 學習者および開発者向けに設計されたコマンドライン ツールです�����。
2025-01-10
コメント 0
1433