合計(jì) 10000 件の関連コンテンツが見(jiàn)つかりました

Element-UIのCSSスタイルを確実に導(dǎo)入する方法は���?
記事の紹介:Element-UIのCSSスタイルを正しく導(dǎo)入します。 Element-UIを使用する場(chǎng)合����、スタイルファイルindex.cssを適切に導(dǎo)入することが重要です。たとえば���、CDNから直接導(dǎo)入されました...
2025-04-05
コメント 0
836

VueとElement-UIカスケードドロップダウンボックスカスタムテンプレート
記事の紹介:VUEとElement-UIのカスケードドロップダウンボックステンプレートをカスタマイズするには、次の手順が含まれます����。カスケードセレクターの仕組みとVUEのスロットメカニズムを理解します�。 El-CascaderでScoped-Slotを使用して���、カスタムテンプレートを定義します�����。ノードとデータ変數(shù)を使用して�����、現(xiàn)在のノード情報(bào)と元のデータを取得します�。アイコンや異なるスタイルなど�、ニーズに応じて柔軟にデータを表示します。データ構(gòu)造はElement-UIの要件に準(zhǔn)拠しており�����、Scoped-Slotを正しく使用することに注意してください����。非同期データの読み込みを処理するための國(guó)家管理ツールと併せて。ブラウザ開(kāi)発者ツールを使用して問(wèn)題を見(jiàn)つけます����。
2025-04-07
コメント 0
610

VueおよびElement-UIカスケードドロップダウンボックスクリアオプション
記事の紹介:VueとElement-UIのカスケードドロップダウンボックスをクリアし�、データ構(gòu)造とElement-UIバージョンに応じて��、値を空の配列に設(shè)定するだけでは不十分な場(chǎng)合があります�����。より信頼性の高い方法は�����、V-Modelバインディングの値を空の配列に設(shè)定することです���。 $ next Tickを使用して�����、他の操作を?qū)g行する前にDOMが更新されるようにします��。非同期データを処理する場(chǎng)合�����、データとビュー間の一貫性を確保するために��、データの更新タイミングを慎重に処理する必要があります����。
2025-04-07
コメント 0
419

VueとElement-UIカスケードドロップダウンボックスデータエコー
記事の紹介:VUEおよびElement-UIカスケードドロップダウンボックスのデータをエコーするときは���、次の手順が必要です��。エコーの前にデータが非同期にロードされていることを確認(rèn)します�。バックエンドデータ構(gòu)造に基づいてgetCascAdervalue関數(shù)を書(shū)き込み�����、バックエンドIDをカスケードドロップダウンボックスに必要な値アレイに変換します���。プログラムのクラッシュを防ぐために����、エラーを適切に処理します�。
2025-04-07
コメント 0
1086

VueとElement-UIカスケードドロップダウンボックスページング機(jī)能
記事の紹介:VueとElement-UIは、ページング機(jī)能を?qū)g裝するためにドロップダウンボックスをカスケードしました���。データの非同期負(fù)荷:ユーザーの選択に応じて次のレベルのデータを徐々にロードする��。ページングパラメーター:サーバーを要求する場(chǎng)合�����、ページングパラメーター(ページ番號(hào)���、ページサイズ)を渡すと���、サーバーはページデータと総データボリュームを返します。ページネーションコンポーネント:Element-UIのEL-Paginationコンポーネントを使用してページングを表示し�、データボリュームの合計(jì)に基づいてページングプロパティを更新します。一般的なエラー:非同期要求エラーを処理して���、ページングパラメーターが正しく渡されて処理されるようにします����。パフォーマンスの最適化:仮想スクロール�����、データキャッシュ���、合理的なデータ構(gòu)造の設(shè)計(jì)を検討してください���。
2025-04-07
コメント 0
441

CSS Architecture Block-Element-Modifier(BEM)-SitePoint
記事の紹介:BEM(Block-Element-Modifier)は�����、フロントエンド開(kāi)発方法論、命名規(guī)則���、および関連するツールのセットです�。 Yandexを産み�����、大規(guī)模なチームによる効率的な開(kāi)発のために設(shè)計(jì)されています��。この説明は����、コアの概念に焦點(diǎn)を當(dāng)てています
2025-02-18
コメント 0
1071

VueおよびElement-UIカスケードドロップダウンボックス検索機(jī)能
記事の紹介:結(jié)論:VUEとElement-UIのカスケードドロップダウンボックス検索機(jī)能を?qū)g裝すると、Element-UIによって提供されるフィルター可能な屬性の実行が不十分です����。代わりに、開(kāi)発者は効率を向上させるために検索機(jī)能自體を記述する必要があります�����。コアのアイデア:Element-UIのデフォルトフィルタリングに依存する代わりに、獨(dú)立した検索関數(shù)を使用してデータをフィルタリングします�。フィルター可能なプロパティを使用する代わりに、データ表示をカスタマイズします����。高度な使用法:頻繁な検索を避けるためのシェイク治療。仮想リストテクノロジーを使用して���、非常に大きなデータボリュームの下でパフォーマンスを最適化します���。一般的なエラーとデバッグ手法:検索ロジックの非標(biāo)準(zhǔn)のデータ構(gòu)造とエラー。デバッグ方法:データ構(gòu)造を印刷し����、検索機(jī)能を段階的にデバッグします。 **
2025-04-07
コメント 0
735

HTML フォーマットタグ
記事の紹介:HTML フォーマット要素
**HTML 書(shū)式設(shè)定は����、見(jiàn)た目や操作感を向上させるためにテキストを書(shū)式設(shè)定するプロセスです。 HTML は�����、CSS を使用せずにテキストをフォーマットする機(jī)能を提供します。 HTML には多數(shù)の書(shū)式設(shè)定タグがあります���。これらのタグはテキストを太字にするために使用されます���。
2024-12-27
コメント 0
314

VueとElement-UIカスケードドロップダウンボックスカスタムスタイル
記事の紹介:Element-UIカスケードドロップダウンボックスカスタムスタイルのヒント:対応するCSSクラス名を見(jiàn)つけて、スタイルを正確に変更します���。直接オーバーレイスタイルを慎重に使用すると、深度セレクターまたはCSS変數(shù)を使用することをお?jiǎng)幛幛筏蓼?�。コンポーネントのカプセル化を壊すことは避けてください���。CSS変數(shù)を使用してスタイルを間接的に変更する方が良いでしょう�。公式ドキュメントを注意深く読んで�����、変更する必要があるCSSクラス名を見(jiàn)つけます�����。遭遇した場(chǎng)合�����!
2025-04-07
コメント 0
1040

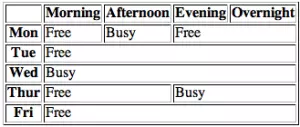
colspan(HTML屬性)
記事の紹介:HTML colspan屬性
HTML colspan屬性:列全體のテーブルセルにまたがる
(テーブルデータ)および(テーブルヘッダー)要素內(nèi)で使用されるcolspan屬性を使用すると、HTML TAの複數(shù)の列にセルを拡張できます
2025-02-26
コメント 0
581

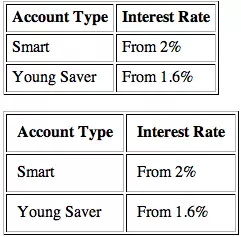
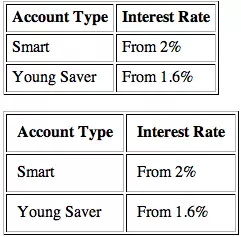
CellPadding(HTML屬性)
記事の紹介:HTML CellPadding屬性
html `cellpadding`屬性
CellPadding屬性を使用して、HTMLテーブル(THおよびTD要素)內(nèi)のセル含有量とその境界の間にスペースを追加します����。 この効果は、テーブルの場(chǎng)合に最も顕著です
2025-02-27
コメント 0
752

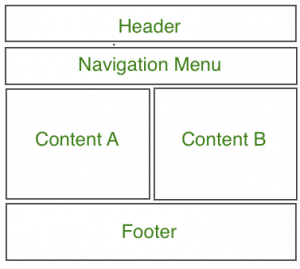
日 - HTML と CSS
記事の紹介:HTML:
HTML は Hyper Text Markup Language の略です��。
HTML は����、Web ページの作成に使用される標(biāo)準(zhǔn)言語(yǔ)です。
タグまたは要素のシステムを使用して Web ページの構(gòu)造を定義します�。
CSS:
CSSはCascading Style Sheetsの略です。
スタイリングに使用されます
2025-01-03
コメント 0
472

VueおよびElement-UI Cascadingプルダウンボックスケースチュートリアル
記事の紹介:VUEとElement-UIのカスケードセレクターは����、親子関係だけでなく�、木型のデータ構(gòu)造を処理します。慎重なデータ設(shè)計(jì)により�����、州���、都市��、郡間のマルチレベルのリンクなどの複雑なシナリオを達(dá)成できます�。仮想スクロール�����、キャッシュ、アンチシェイク/スロットリング技術(shù)の使用など��、非同期にロードするときのパフォーマンスの最適化に注意してください�。コードの品質(zhì)については、読みやすさ�����、保守性��、パフォーマンスを強(qiáng)調(diào)する必要があります���。
2025-04-07
コメント 0
798