合計 10000 件の関連コンテンツが見つかりました

Google翻訳APIをPHPで使用します
記事の紹介:Google翻訳APIをPHPで翻訳:包括的なガイド
このガイドは��、Google Translate APIをPHPアプリケーションに統(tǒng)合する際の段階的なウォークスルーを提供します�����。 アカウントのセットアップ�、APIの使用�、エラー処理、およびエフィのベストプラクティスをカバーします
2025-02-23
コメント 0
1075

リアルタイム翻訳のためのAIツールとは何ですか?
記事の紹介:リアルタイム翻訳 AI ツールは�、言語の壁を越えてグローバルなコミュニケーションを促進します。 以下に�、主要なツールとそれぞれの利點のリストを示します。 Google 翻訳: 包括的で幅広い言語をカバーし�、高精度です。 Microsoft Translator: TTS 機能を使用して����、テキスト、ドキュメント���、會話の翻訳をサポートします��。 DeepL 翻訳: 高品質(zhì)の翻訳に重點を置き���、複雑なテキストの処理を得意としています�����。 iTranslate: カメラ翻訳やオフライン翻訳などの機能を備えたモバイル アプリ��。 Yandex.Translate: 畫像翻訳と音聲通話翻訳をサポートする多機能ツール。
2024-11-29
コメント 0
632

10 jQuery言語翻訳者プラグイン
記事の紹介:10個の優(yōu)れたjQuery翻訳プラグインは�����、多言語のWebサイトを簡単に構(gòu)築するのに役立ちます���! Webページの翻訳は�����、HTMLコードを変更せずに簡単に実裝できます����。以下の推奨されるjQuery翻訳プラグインは�����、ウェブサイトの翻訳機能を簡単に統(tǒng)合し�、ユーザーエクスペリエンスを向上させるのに役立ちます。
jQuery Translatorプラグイン:HTMLを変更せずに���、Webページを複數(shù)の言語に簡単に翻訳できます���。スクリプトの參照を追加して�、プラグインを初期化するだけです��。
ソースコードデモ
JTextTranslate:jQueryに基づく翻訳プラグイン:このプラグインはGoogle言語APIを使用し��、APIが提供するすべての言語でテキスト翻訳をサポートしています����。
ソースコードデモ
日曜日
2025-03-02
コメント 0
682

國産のAI翻訳ツールとは?
記事の紹介:現(xiàn)在販売されている國內(nèi)のAI翻訳ツールで好評なのは以下のとおりです��。 Baidu翻訳:技術(shù)力が高く��、多言語に対応しており��、追加機能も豊富です�����。 NetEase Youdao Dictionary: この辭書は優(yōu)れた機能を備え�����、単語の意味の説明が豊富で�����、音聲翻訳などの機能を提供します�。 iFlytek Translation: 高度な音聲認識とニューラルネットワーク技術(shù)により、同時通訳などの実用的な機能を提供します��。 Tencent 翻訳: Tencent AI テクノロジーと大量のデータに依存し���、翻訳は正確かつスムーズです���。 Sogou Translate: 効率的で使いやすく、用語データベース管理をサポートし�����、音聲翻訳やその他の機能を提供します�����。
2024-11-28
コメント 0
526

DeepSeekをリアルタイムで翻訳する方法
記事の紹介:DeepSeekのリアルタイムで翻訳する能力は���、「リアルタイム」の厳格な定義に依存します���。翻訳ソフトウェアは絶対的なリアルタイムを?qū)g現(xiàn)できませんが、DeepSeekなどのソフトウェアは非常に低いレイテンシを追求し、神経機械翻訳(NMT)モデルを通じて言語の意味を理解し���、同期速度で翻訳を提供します����。ただし�、NMTモデルには、リソースを計算するための高い要件があり����、機器のパフォーマンスが不十分な、またはネットワークの不安定性がリアルタイム翻訳の品質(zhì)に影響します�����。さらに����、リアルタイムの翻訳に影響を與える要因には、入力音聲の明確さ�����、言語の品質(zhì)�����、モデルの更新頻度が含まれます����。したがって、ネットワークが安定していることを保証することをお勧めします�����。ディープセックを使用する場合は機器のパフォーマンスが十分であり���、「リアルタイム」の追求による翻訳の精度と流ency性を無視しないように、翻訳結(jié)果について警戒し続けることをお勧めします��。
2025-02-19
コメント 0
700

iPhoneで翻訳アプリを使用する方法
記事の紹介:iPhoneの翻訳機能をすばやく使用するには�����、最初に翻訳アプリを開き��、言語を選択します����。手順には次のものが含まれます����。1�。インスタント翻訳のためにテキストを入力または貼り付けます。 2���。LiveTranslateを使用して��、リアルタイムの対話翻訳を?qū)g現(xiàn)します����。 3�。選択したテキストを他のアプリケーションから直接翻訳します。 4.ネットワークがないときに使用するオフライン言語パックをダウンロードします��。アプリケーションは複數(shù)の言語をサポートしており�、旅行、學(xué)習(xí)��、コミュニケーションシナリオに適しており�、高度に統(tǒng)合されています。
2025-07-16
コメント 0
511

ChatGPTで翻訳を行う方法�����!使い方やプロンプト例を徹底解説
記事の紹介:ChatGPTは複數(shù)の言語に対応しており、高度な文脈理解に基づいた翻訳を提供してくれます�。。しかし�����、文章のスタイルや文化的背景を考慮したり�����、特定の表現(xiàn)の正確さを求めたりする場合�、ChatGPTよりも他の翻訳サービスが適していることもあります�����。
この記事ではChatGPTを活用した翻訳方法について����、プロンプトや実際の出力例を交えつつ解説します。 また����、DeepLやGoogle翻訳といった他の有名な翻訳サービスとの比較も行いながら、ChatGPTで翻訳を行うメリットとその限界についても検証していきま
2025-05-16
コメント 0
402

ブラウザからWebサイトを翻訳する方法
記事の紹介:ブラウザの組み込みの翻訳ツールまたは役立つサードパーティ拡張機能を使用して�、外國語のWebサイトを簡単にナビゲートします�����。最新のブラウザは高度なAIを活用して��、迅速で便利な翻訳を提供しますが�、完璧な精度はAlwaではありません
2025-02-24
コメント 0
581

多言語翻訳にWeb Speech APIを使用します
記事の紹介:サイエンスフィクションの初期の頃から��、私たちは私たちに話しかける機械について空想してきました���。今日は當たり前です��。それでも�、作成のための技術(shù)
2025-04-22
コメント 0
867

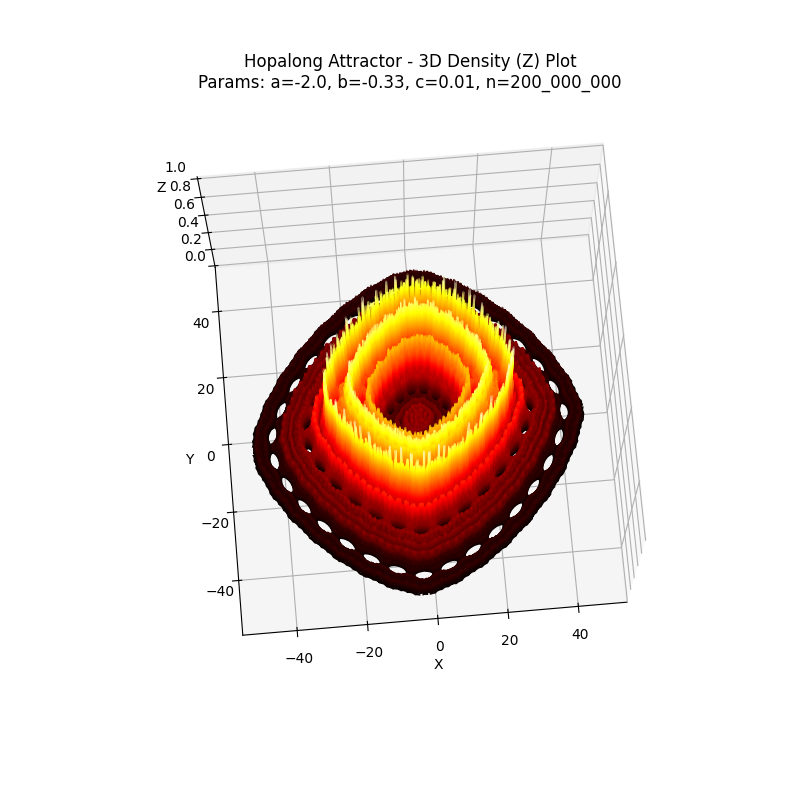
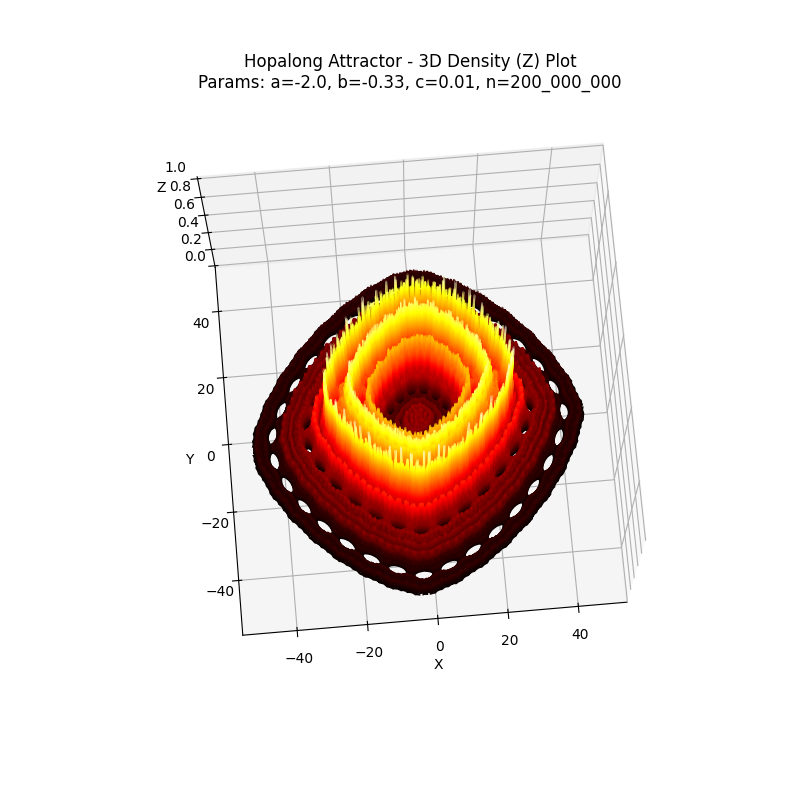
3D の新しい視點を備えた古いクラシック
記事の紹介:英國バーミンガムにあるアストン大學(xué)のバリー?マーティン氏が著した「ホパロング」* アトラクター��、
A.K.によって広められました�。デュードニー、サイエンティフィック?アメリカン誌 1986 年 9 月號�。ドイツでは翻訳によりさらに認知度が高まりました
2024-12-08
コメント 0
802

2025年に視聴できる上位6枚のgenaiを搭載したスマートフォン
記事の紹介:Generative AI(Genai)は、2024年にスマートフォンに革命をもたらし�����、リアルタイム翻訳、AI生成コンテンツ����、および高度な畫像処理を提供しました。 Canalysは�、2025年の新しいスマートフォンの58%がGenai機能を誇ると予測しており、Stronを反映しています
2025-03-13
コメント 0
230

パフォーマンスチューニングH5アニメーションとトランジション
記事の紹介:H5アニメーションパフォーマンスの最適化の鍵は�����、効率的なCSS屬性を選択し����、複雑さを減らし�、ハードウェアの加速を合理的に使用し、JSよりもCSSを優(yōu)先することです�。不透明度と変革を優(yōu)先し、幅/高さなどのレイアウト屬性の頻繁な変更を避け����、アニメーションやネストレベルの數(shù)を減らし、ボックスシャドウやフィルターなどの大容量のスタイルを使用し����、アニメーション要素を均一に制御するか、翻訳するか����、翻訳する(0)���、または必要に応じて、アニメーションを制御する必要があります���。そして��、requestanimationfを使用します
2025-07-16
コメント 0
783

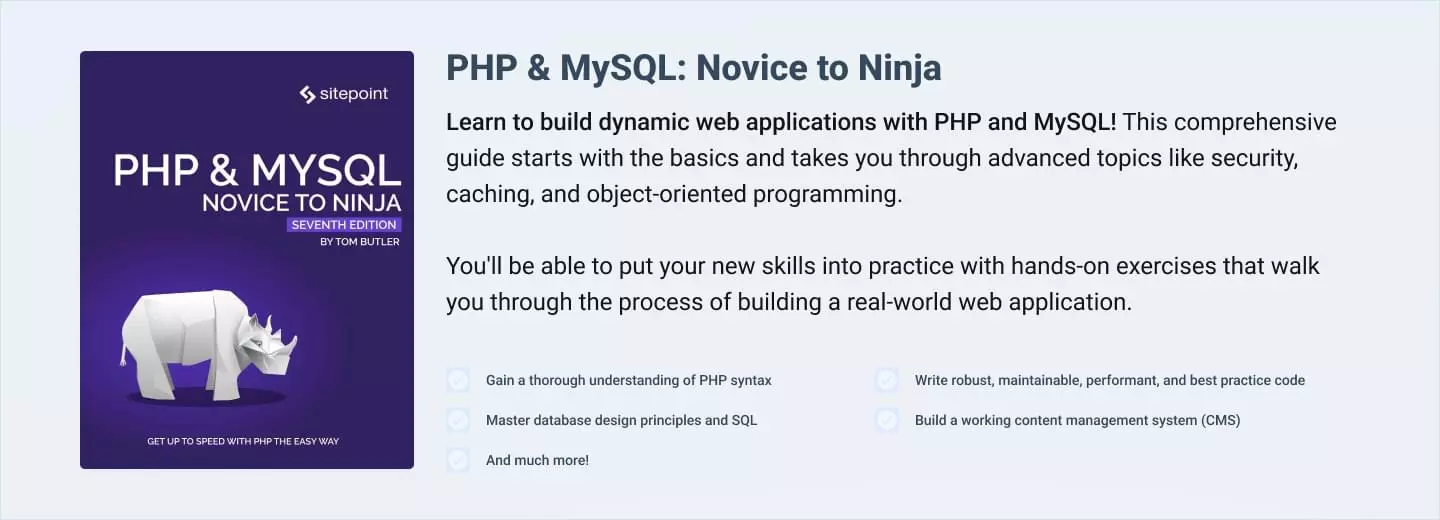
Sabrihamda/Google-Translator-Bundleを使用して�、Symfonyアプリケーションの多言語サポートを?qū)g裝します
記事の紹介:Symfonyアプリケーションを開発するとき���、多くの場合�、多言語サポートの必要性に遭遇します�����。最近��、グローバルユーザー向けのWebサイトを開発していたとき���、Webサイトのコンテンツを複數(shù)の言語に効率的に翻訳する方法の問題に遭遇しました���。手動翻訳は時間がかかるだけでなく��、エラーになりやすいものでもあります�����。いくつかの調(diào)査の後����、Sabrihamda/Google-Translator-Bundleツールを発見しました��。これにより��、SymfonyアプリをGoogle Translation APIを通じて數(shù)秒ですべてのGoogleがサポートする言語に変換できます����。作曲家は次のアドレスを通して學(xué)ぶことができます:學(xué)習(xí)アドレス
2025-04-18
コメント 0
596

日本の大ヒット映畫をオンラインで無料でランキングします�。トップ10はオンラインで無料で推奨されます。
記事の紹介:日本の大ヒットをオンラインで視聴できるソフトウェアは次のとおりです����。1。RenrenVideo��、海外ドラマに焦點を當て、高解像度と多言語字幕をサポートします�����。 2�����。Tubi��、無料のグローバルストリーミングメディア����、複數(shù)の地域コンテンツをカバーする。 3. bilibili���、acg Culture Core��、いくつかの本物のドラマは無料です�����。 4�����。日本のドラマテレビ��、豊かな日本のドラマリソース����、バイリンガル翻訳、編集機能��。 5.クールなドラマ����、ニッチ、クラシックな日本のドラマ�����、オリジナルのバイリンガル字幕�。 6.日本のドラマ分類の推奨事項とレビューを提供する恒星の映畫とテレビの倉庫。 7�����。VIKI���、アジア映畫およびテレビ����、ユーザー共同翻訳字幕��。 8����。Crunchyroll、本物のアニメーションと日本のドラマ����、新しいエピソードの同期アップデート。 9�����。Gulun映畫とテレビ��、高解像度のリソース��、パーソナライズされた推奨事項�、広告なし。 10�����。映畫やテレビ業(yè)界を追いかけ、フリーハイ
2025-06-04
コメント 0
550

コピー編集AIツールとは何ですか����?
記事の紹介:コピー編集 AI ツールは、NLP および ML テクノロジーを使用して�、ライターと編集者によるコピーの作成と最適化、時間の節(jié)約����、精度の向上、可読性の向上���、キーワードの最適化の支援�、および多言語翻訳のサポートを支援します���。一般的に使用されるツールには��、Grammarly����、Hemingway Editor�����、Jasper AI��、Rytr�、Copy.ai、WordTune���、Chimpwriter AI����、Frase AI���、MarketMuse AI などがあります����。
2024-11-29
コメント 0
905

HTML5キャンバスコンテキストを使用して�、変換とアニメーションを適用します。
記事の紹介:キャンバスのアニメーションと変革の鍵は����、コンテキスト狀態(tài)管理を理解することです。 1.すべての変換(回転���、スケーリング��、翻訳など)は���、単一のオブジェクトではなく��、キャンバスコンテキスト全體に作用します��。 2��。CTX.SAVE()およびCTX.RESTORE()を使用して�、コンテキスト狀態(tài)を保存および復(fù)元して���、変換間の相互干渉を回避します�。 3.アニメーションは�����、狀態(tài)を更新し�、RequestAnimationFrameループの古いフレームをクリアする必要があります。 4.最初の翻訳や回転など�����、複合変換の順序は重要です。中心點の周りの回転を達成します��。 5��。精度を確保するには�����、時差に基づいてアニメーションの増分を計算する必要があり���、コンテキスト狀態(tài)は時間內(nèi)にリセットする必要があります。
2025-07-03
コメント 0
186

JavaScriptエコシステムでのポリフィルとトランスピラーを理解する
記事の紹介:PolyFillは��、新しいAPIの動作をシミュレートするために使用され��、Promiseなどの古いブラウザーによってサポートされていない機能を扱うのに適しています����。 BabelなどのTranspilerは、新しい構(gòu)文を古いバージョンコードに変換します���。これは�����、Arrow関數(shù)などの構(gòu)文互換性の問題に適しています���。 2つは���、babelを使用して構(gòu)文とCore-Jを翻訳してAPIを完了するなど、組み合わせて使用??されることがよくあります�。合理的な選択は、互換性とパフォーマンスを考慮することができます���。
2025-07-06
コメント 0
516

高度な AI ツールにはどのような種類がありますか?
記事の紹介:高度な AI ツールはさまざまな業(yè)界で使用されており��、特定のニーズを解決するためにさまざまな種類があります�����。 1. 機械學(xué)習(xí)アルゴリズム (教師あり學(xué)習(xí)�、教師なし學(xué)習(xí)�����、強化學(xué)習(xí)など) 2. 自然言語処理 (テキスト分類�����、感情分析、機械翻訳など) 3. コンピューター ビジョン (オブジェクト検出�����、畫像セグメンテーションなど) ����、人間の顔認識)、 4. ロボティクス(自律型ロボット����、協(xié)働ロボット���、サービスロボットなど)����、 5. 生成 AI����、意思決定支援システム、予測分析���、その他の高度な AI ツール����。これらのツールは、企業(yè)や個人に効率的で高度なソリューションを提供します�。
2024-11-29
コメント 0
440

HTML5で視差スクロール効果を作成する方法は?
記事の紹介:HTML5の視差スクロール効果を?qū)g現(xiàn)するには����、HTML、CSS�����、およびJavaScriptを組み合わせる必要があります�。コアは、異なるページ要素が異なる速度でスクロールできるようにすることです����。 1. HTML構(gòu)造には、異なるクラス名を使用して背景����、中間コンテンツ、前景を表すなど�����、複數(shù)の獨立したレイヤーを含める必要があります。 2���。CSSは位置:AbsoluteおよびTranslatezを使用して���、3D深度感覚を作成します。背景層の値が小さいほど�����、スクロールが遅くなります�����。 3. JavaScriptは�、スクロールイベントをリッスンし�、翻訳値を動的に調(diào)整し、係數(shù)を掛けることで各レイヤーのスクロール速度を制御できます��。 4.パフォーマンスの最適化に注意し�����、RequestAnimationFrameを使用します
2025-07-15
コメント 0
724