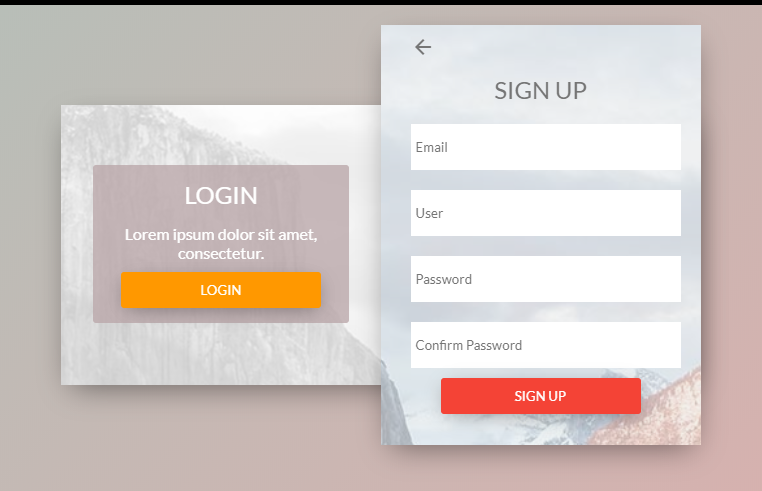
modèle de connexion d'inscription html5
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel?! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Modèle HTML5: un débarbotage HTML Startter de base pour tout projet
Modèle HTML5: un débarbotage HTML Startter de base pour tout projet
08 Feb 2025
Construire votre propre modèle HTML5: un guide concis Cet article vous guidera sur la fa?on de créer votre propre modèle HTML5. Nous allons étape par étape expliquant les éléments clés du modèle de base HTML, et enfin fournissant un modèle simple que vous pouvez utiliser et construire davantage. Après avoir lu cet article, vous aurez votre propre modèle HTML5. Si vous souhaitez obtenir le code de modèle HTML maintenant, lisez cet article plus tard, voici notre dernier modèle HTML5. Points clés Les modèles HTML5, en tant que modèles réutilisables, contiennent les éléments HTML nécessaires, aident à éviter l'écriture de code répétée au début de chaque projet. Un modèle HTML5 de base doit contenir des déclarations de type de documents, des éléments avec des attributs de langue et des caractères passés
 Création de structures de contenu réutilisables avec balise de modèle HTML5
Création de structures de contenu réutilisables avec balise de modèle HTML5
06 Jul 2025
Les balises HTML5 sont utilisées pour créer des structures de contenu paresseuses réutilisables. Les étapes spécifiques sont: 1. Définissez le modèle; 2. Obtenir et cloner le contenu du modèle via JavaScript; 3. Insérez le contenu du clone dans la page. Ses fonctionnalités incluent l'invisible par défaut, la prise en charge de n'importe quel HTML et nécessitent des opérations JS. Il convient aux scénarios tels que la structure des composants, le chargement dynamique et les ressources de préchargement. Les scripts et les styles du modèle doivent être spécialement traités et ne peuvent pas être imbriqués dans des balises spécifiques.
 Validation du formulaire HTML5 en utilisant les attributs requis et de modèle
Validation du formulaire HTML5 en utilisant les attributs requis et de modèle
06 Jul 2025
La vérification du formulaire peut être obtenue grace aux propriétés requises et de modèle de HTML5. 1. Réquisition garantit que le champ n'est pas vide et convient aux zones de texte, aux bo?tes déroulantes, aux bo?tes de mot de passe, etc.; 2. Le modèle vérifie le format via des expressions régulières, telles que le numéro de téléphone mobile, le code postal, etc.; 3. Les deux sont souvent utilisés en combinaison. Vérifiez d'abord s'il est vide, puis le modèle détermine si le format est correct; 4. Exemple: utilisez le modèle pour limiter la combinaison de caractères alphanumériques à 4 à 10 chiffres et définissez l'attribut requis.
 Comment rédiger un modèle de page HTML5 de base?
Comment rédiger un modèle de page HTML5 de base?
26 Jul 2025
Déclarez le document comme HTML5 pour éviter que le navigateur entre dans le mode bizarre; 2. Définissez l'élément racine et spécifiez la langue pour améliorer l'accessibilité et le référencement; 3. Il comprend la garantie de codage de caractères correct, la mise en ?uvre de conception réactive et la définition du titre de la page; 4. Placez tous les contenus visibles, ajoutez éventuellement des liens CSS, FAVICON et JavaScript; Ce modèle est complet et compatible avec les navigateurs modernes et convient à tout nouveau fichier HTML.
 Pourquoi MySQL n'appara?t-il pas comme option lors de la connexion à mon modèle Entity Framework 6??
Pourquoi MySQL n'appara?t-il pas comme option lors de la connexion à mon modèle Entity Framework 6??
13 Nov 2024
Dépannage de la connexion MySQL pour Entity Framework 6Lorsque vous essayez de créer un modèle d'entité ADO.NET et de le connecter à une base de données MySQL, vous...
 Implémentation de validation de modèle d'entrée HTML5 personnalisée
Implémentation de validation de modèle d'entrée HTML5 personnalisée
08 Jul 2025
L'attribut de modèle est un outil d'expression régulière utilisé pour la vérification des formulaires dans HTML5. Il permet aux développeurs de restreindre les formats d'entrée par régularité. 1. Il est valable uniquement pour l'entrée de la classe de texte; 2. La régularité ne nécessite pas de points d'ancrage, et le cas et l'évasion doivent être traités manuellement; 3. Les formats courants tels que les numéros de téléphone mobile et les mots de passe ont des expressions correspondantes; 4. La compatibilité du navigateur est bonne mais le style rapide n'est pas uniforme; 5. Des informations rapides peuvent être fournies avec l'attribut de titre; 6. Certains environnements mobiles doivent être testés ou complétés par vérification JS. Lorsque vous l'utilisez, vous devez ajuster les règles en fonction des besoins de l'entreprise et faire attention à leurs limites. Si nécessaire, combinez JavaScript pour implémenter une logique de vérification plus complexe.
 Utilisation de l'attribut de modèle HTML5 pour la validation d'entrée
Utilisation de l'attribut de modèle HTML5 pour la validation d'entrée
05 Jul 2025
L'attribut de modèle est utilisé pour vérifier le format d'entrée via des expressions régulières à l'extrémité frontale, et convient aux cases d'entrée de classe de texte, telles que type = "texte", "tel", "e-mail", etc. 1. Il peut réaliser une vérification de base sans javascript, tel que le numéro de téléphone, le code postal, les règles du nom d'utilisateur; 2. Ne déclenchez que la vérification lors de la soumission et ne peut pas prévenir les entrées illégales en temps réel; 3. Lorsque vous l'utilisez, vous devez prêter attention à l'écriture d'expression régulière sans barres obliques et entièrement appariée par défaut; 4. Convient aux scénarios communs tels que le format de nom d'utilisateur, le code postal, le code de vérification fixe; 5. Pas adapté à une logique complexe, à une vérification en temps réel ou à une liaison multi-champs; 6. Les navigateurs modernes soutiennent généralement mais iOS
 Comment utiliser la balise de modèle HTML5
Comment utiliser la balise de modèle HTML5
31 Aug 2025
Thehtml5tagstoresinert, réutilisablehtmlcontentThatCanBeClonedwithjavascript; itremainsUnderededUntulprogrammatemated inspecté, faisant en sorte que
 Quel est l'élément de modèle dans HTML5?
Quel est l'élément de modèle dans HTML5?
09 Sep 2025
TheelementsususEdostoreUnRenderedhtmlContentTentTentTntttttttttttttntTentCanBeClonedandInsertDylylyViaViAviaViaVaVaScript; 1.ContentInSideparsedButNotRendeRedoractive; 2.TitupportslazyparsingAndanConhanyValidhtml; 3.ItAntingAndesPlonedandConesdasedasedandanandan


Outils chauds Tags

Outils chauds

Téléchargement du modèle de site Web de gestion backend couramment utilisé noir atmosphérique
Téléchargez le modèle de site Web de gestion d'arrière-plan noir atmosphérique couramment utilisé, le cadre a été configuré et le type de modèle peut être personnalisé.

Modèle de site Web d'h?pital d'enregistrement de rendez-vous en ligne HTML5 simple et atmosphérique
Un modèle de site Web d'h?pital d'enregistrement de rendez-vous en ligne simple et élégant réalisé avec HTML5. Il contient toutes les pages fonctionnelles requises pour les sites Web d'h?pitaux courants.

Modèle de page d'accueil du centre commercial d'appareils électroménagers intelligents
Téléchargement du modèle Web de page d'accueil du centre commercial d'appareils électroménagers intelligents.

Ensemble complet de modèles de sites Web de système de gestion backend de centre commercial général atmosphérique
Téléchargez l'ensemble complet des modèles de sites Web pour le système de gestion backend du centre commercial général atmosphérique.

Site officiel de la société de technologie de réseau réactive à l'atmosphère grand écran HTML5
Téléchargez l'ensemble complet des modèles de sites Web HTML5 pour le site Web officiel d'une entreprise de technologie de réseau avec un style réactif grand écran et atmosphérique.