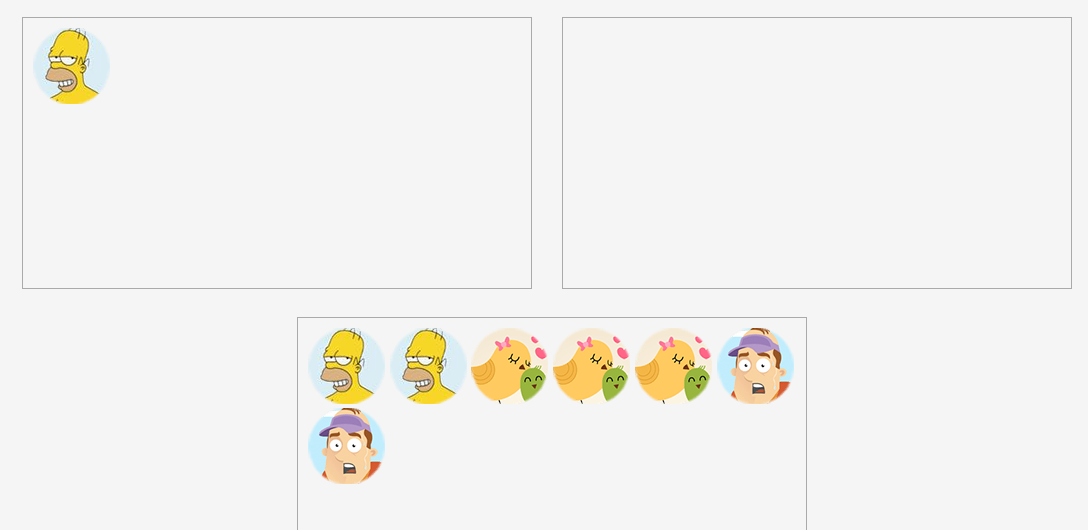
tri par glisser-déposer html5
Tri par glisser-déposer html5
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel?! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment utiliser l'API HTML5 glisser-déposer pour créer des interfaces glisser-déposer?
Comment utiliser l'API HTML5 glisser-déposer pour créer des interfaces glisser-déposer?
12 Mar 2025
Cet article explique l'API Drag and Drop de HTML5, détaillant comment rendre les éléments glisserables, gérer les événements de glisser-déposer et gérer le transfert de données à l'aide de Event.Datatransfer. Il met en évidence des pièges communs comme l'oubli
 Comment implémenter les fonctionnalités de glisser-déposer à l'aide de l'API HTML5 glisser-déposer?
Comment implémenter les fonctionnalités de glisser-déposer à l'aide de l'API HTML5 glisser-déposer?
28 Jun 2025
Utilisez l'API HTML5DragandDrop pour implémenter la tra?née Web et la dép?t sans avoir besoin de bibliothèques externes. 1. Rendre les éléments draggables en définissant draggable = "true"; 2. Utilisez l'événement DragStart pour stocker les données de glisser; 3. Ajouter le traitement des événements Dragover et Drop dans la zone de dép?t pour accepter la glisser-déposer; 4. Fournir éventuellement des commentaires visuels de glisser-déposer via CSS et JavaScript; 5. Faites attention aux appels à E.PreventDefault (), aux restrictions de transfert unique et aux problèmes de compatibilité du navigateur.
 Comment utiliser le fichier html5 glisser-déposer
Comment utiliser le fichier html5 glisser-déposer
25 Feb 2025
Explication détaillée du téléchargement de fichiers glisser-déposer HTML5: traitement des fichiers client et téléchargement de serveur asynchrone Points de base HTML5 prend en charge la glissement et la suppression de fichiers sur les éléments de la page Web et l'analyse des fichiers glisser-déposer en JavaScript, le chargement et l'analyse des fichiers sur le client, le téléchargement de fichiers de manière asynchrone sur le serveur à l'aide de XMLHTTPRequest2, et afficher une barre de progrès graphique pendant le téléchargement. Le support du navigateur peut être inégal en raison de l'utilisation de la dernière technologie HTML5. Les versions actuelles de Firefox et Chrome Support toutes les fonctionnalités, tandis que l'opéra, IE et la prise en charge de Safari sont limités ou non pris en charge. Pour activer la glissement et la département du fichier, les événements JavaScript doivent être joints à l'élément d'entrée de fichier
 Personnalisation de l'image glisser lors de l'utilisation de HTML5 glisser-déposer.
Personnalisation de l'image glisser lors de l'utilisation de HTML5 glisser-déposer.
04 Jul 2025
TocustomzethedRagimageInhtml5DragandDrop, usethesetDragimage () methoddurthedragstartevent.1.CreateEorselectanImageElementorHidDendementToSerastheCustomDragimage.2.Callevent.Datatransfer.SetDragimage (élément, offsetx, offSety) dans
 Implémentation de la fonctionnalité de glisser-déposer HTML5
Implémentation de la fonctionnalité de glisser-déposer HTML5
07 Jul 2025
La fonction de glisser-déposer HTML5 est implémentée via DragStart, Dragover, Drop et d'autres événements, et est souvent utilisé pour le téléchargement de fichiers et l'interaction d'élément. ① Lors de l'implémentation, vous devez définir l'élément draggable = "true" et empêcher le comportement par défaut du dragover; ② Le téléchargement de fichiers dépend de l'objet DataTransfer pour obtenir la liste des fichiers; ③ L'interaction d'élément nécessite le stockage des données dans DragStart et la lecture dans Drop; ④ Faites attention à la compatibilité des navigateurs et à l'adaptation mobile; ⑤ Ajoutez des commentaires visuels pour améliorer l'expérience utilisateur.
 Comment implémenter les fonctionnalités de glisser-déposer dans HTML5?
Comment implémenter les fonctionnalités de glisser-déposer dans HTML5?
10 Mar 2025
Cet article explique l'implémentation de glisser-déposer HTML5. Il détaille les événements DragStart, Dragover, Dragosenter, DragLeave et Drop, mettant l'accent sur Event.PreventDefault () pour la fonctionnalité de drop. Personnalisation des commentaires visuels à l'aide de datatransfer.setdrag
 Comment personnaliser le comportement de glisser-déposer avec HTML5?
Comment personnaliser le comportement de glisser-déposer avec HTML5?
18 Mar 2025
L'article discute de la personnalisation de la glisser-déposer de HTML5, en se concentrant sur la configuration des éléments dragables, la manipulation des événements de tra?née et la compatibilité des croisement croisé.
 Comment puis-je utiliser jQuery UI Sortable pour mettre à jour l'ordre de la base de données par glisser-déposer??
Comment puis-je utiliser jQuery UI Sortable pour mettre à jour l'ordre de la base de données par glisser-déposer??
03 Jan 2025
Intégration de base de données avec jQuery UI SortableLa fonction triable de jQuery UI permet aux utilisateurs de manipuler l'ordre des éléments et la question...
 Comment définir par programme la valeur d'entrée d'un fichier par glisser-déposer??
Comment définir par programme la valeur d'entrée d'un fichier par glisser-déposer??
01 Dec 2024
Comment définir la valeur d'entrée du fichier lors du dép?t d'un fichier sur la page?? Dans le but de créer un contr?le dans lequel les utilisateurs peuvent à la fois sélectionner et déposer manuellement des fichiers vers...


Outils chauds Tags

Outils chauds

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE