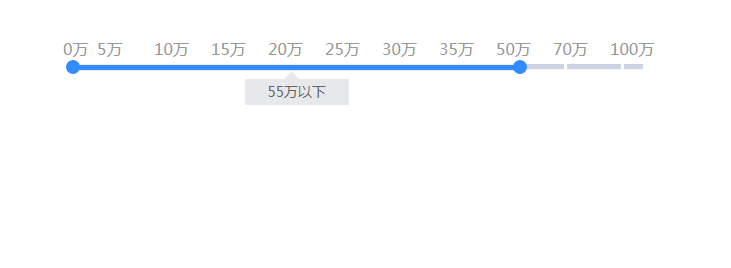
Effet de glissement de la gamme de prix CSS3
<tête>
? ? <meta charset="UTF-8">
? ? <title>價格滑動效果 ?</title>
? ? <link rel="stylesheet" href="css/style.css">
</tête>
<body style="padding-left: 100px;">
<!--價格篩選條開始-->
<div class="price-dd-choose">
? ? <div id="price-range" class="price-range">
? ? ? ? <div class="price-range-slider">
? ? ? ? ? ? <div class="bg-darkgrey"></div>
? ? ? ? ? ? <div class="bg-darkgrey-hand"></div>
? ? ? ? ? ? <ul class="slider-ul">
? ? ? ? ? ? ? ? <li class="slider-ul-first"><i class="icon-dian"></i></li>
? ? ? ? ? ? ? ? <li><i class="icon-dian"></i></li>
? ? ? ? ? ? ? ? <li><i class="icon-dian"></i></li>
? ? ? ? ? ? ? ? <li><i class="icon-dian"></i></li>
? ? ? ? ? ? ? ? <li><i class="icon-dian"></i></li>
? ? ? ? ? ? ? ? <li><i class="icon-dian"></i></li>
? ? ? ? ? ? ? ? <li><i class="icon-dian"></i></li>
? ? ? ? ? ? ? ? <li><i class="icon-dian"></i></li>
? ? ? ? ? ? ? ? <li><i class="icon-dian"></i></li>
? ? ? ? ? ? ? ? <li><i class="icon-dian"></i></li>
? ? ? ? ? ? </ul>
? ? ? ? </div>
? ? ? ? <div class="slide-selected"></div>
? ? ? ? <i class="btn-price btn-left"></i>
? ? ? ? <i class="btn-price btn-right"></i>
? ? ? ? <div class="tip">
? ? ? ? ? ? <div class="tip-content"></div>
? ? ? ? ? ? <span class="tip-top tip-arrow"></span>
? ? ? ? </div>
? ? ? ? <div class="price-range-text">
? ? ? ? ? ? <span class="numéro numéro-premier">0萬</span><span class="numéro">5萬</span><span class="numéro">10萬< ;/span><span class="number">15萬</span><span class="number">20萬</span><span class="number">25萬</span><span class="number">30萬</span><span class="number">35萬</span><span class="number">50萬</span><span class="number">70萬</span><span class="number">100萬</span>
? ? ? ? </div>
? ? </div>
</div>
Les crackées CSS3 de l'application CSS3 sont con?ues pour répondre aux besoins des utilisateurs.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel?! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Effet de conception de liste de prix de mode CSS3 pur
Effet de conception de liste de prix de mode CSS3 pur
18 Jan 2017
Il s'agit d'une liste de prix élégante réalisée en CSS3 pur. La liste de prix est présentée via Bootstrap et adopte un style plat, avec un effet de changement de couleur de transition en douceur lorsque la souris la survole.
 Comment créer un effet d'ombre de bordure à l'aide de la propriété box-shadow de CSS3
Comment créer un effet d'ombre de bordure à l'aide de la propriété box-shadow de CSS3
13 Mar 2017
Cet article présente principalement la méthode de création d'un effet d'ombre de bordure à l'aide de l'attribut box-shadow de CSS3. L'attribut box-shadow est toujours très puissant. Il peut définir la position horizontale ou verticale de l'ombre, ainsi que la couleur et la taille de l'ombre. l'ombre. Les amis qui en ont besoin peuvent le faire pour référence.
 Le prix Bitcoin risque un glissement en dessous de la barre des 80 000 $
Le prix Bitcoin risque un glissement en dessous de la barre des 80 000 $
31 Mar 2025
La menace de nouveaux tarifs américains contre la Russie imprègne l'espace suivant les derniers commentaires du président Trump.
 La volatilité de Bitcoin (BTC) a augmenté, les prix fluctuant dans une gamme énorme
La volatilité de Bitcoin (BTC) a augmenté, les prix fluctuant dans une gamme énorme
06 Apr 2025
La volatilité du Bitcoin a augmenté au cours des dernières semaines, car le prix a fluctué dans une gamme énorme. Malgré l'interférence baissière, le prix a été soumis à une influence haussière en formant des sommets et des bas plus élevés consécutifs.
 Menu de la barre d'outils avec effet d'animation élastique utilisant jquery et CSS3
Menu de la barre d'outils avec effet d'animation élastique utilisant jquery et CSS3
19 Jan 2017
Il s'agit d'un effet spécial de menu de barre d'outils avec effet d'animation élastique réalisé à l'aide de jquery et CSS3. Le menu de la barre d'outils affiche uniquement un bouton circulaire par défaut. Lorsque vous cliquez sur le bouton, les éléments du sous-menu se développeront avec une animation élastique et l'effet est très cool.
 Explication détaillée de la mise en ?uvre de Bootstrap d'un exemple de code source de liste de prix CSS3 beau et concis
Explication détaillée de la mise en ?uvre de Bootstrap d'un exemple de code source de liste de prix CSS3 beau et concis
22 Mar 2017
Cet article présente principalement l'utilisation de Bootstrap pour obtenir un effet de liste de prix CSS3 magnifique et concis. L'effet obtenu est très bon et différentes tailles d'écran peuvent être utilisées. Les amis dans le besoin peuvent s'y référer.
 Introduction à la fa?on d'utiliser l'attribut opacity de CSS3 pour définir un effet transparent
Introduction à la fa?on d'utiliser l'attribut opacity de CSS3 pour définir un effet transparent
13 Mar 2017
Cet article présente principalement une explication détaillée de l'utilisation de l'attribut d'opacité de CSS3 pour définir l'effet de transparence. Il parle également de l'héritage de la transparence d'opacité qui affecte les éléments du sous-ensemble. Il mérite l'attention des amis qui en ont besoin. .
 Organisation d'effets spéciaux courants sur des pages Web?: Avancé
Organisation d'effets spéciaux courants sur des pages Web?: Avancé
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Organiser des effets spéciaux courants sur des pages Web?: niveau élémentaire
Organiser des effets spéciaux courants sur des pages Web?: niveau élémentaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau élémentaire 1. Laisse les mots continuer


Outils chauds Tags

Outils chauds

Le texte CSS est combiné dans un effet spécial d'animation en forme de c?ur
Le texte CSS est combiné dans un effet spécial d'animation en forme de c?ur

Effets spéciaux d'animation de fleurs d'expression CSS3 SVG
L'effet spécial d'animation de fleur de confession SS3 SVG est un effet spécial d'animation pour la Saint-Valentin.

Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche
Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche

jQuery+CSS3 Effet d'amour pour la Saint-Valentin
jQuery + CSS3 Valentine's Day Love Special Effect est un effet spécial d'animation de c?ur oscillant suspendu pour la Saint-Valentin.

cuillère css3 ramassant des effets spéciaux d'animation de boulettes de riz gluant
Un bol d'expression mignonne de boulettes de riz gluant, une cuillère ramassant des effets spéciaux d'animation de boulettes de riz gluant