10000 contenu connexe trouvé


Vue et Element-UI Cascaded Box Box personnalisé
Présentation de l'article:Element-UI Cascading Box Box Custom Style Conseils: Trouvez le nom de classe CSS correspondant et modifiez avec précision le style. Utilisez des styles de superposition directs avec prudence, et il est recommandé d'utiliser des sélecteurs de profondeur ou des variables CSS. évitez de briser l'encapsulation des composants, il est préférable d'utiliser les variables CSS pour modifier indirectement les styles. Lisez attentivement la documentation officielle et localisez le nom de classe CSS qui doit être modifié. Si vous rencontrez! Style forcé important, vous pouvez remplacer! Important ou modifier le code source Element-UI (non recommandé).
2025-04-07
commentaire 0
1040

CSS Architecture Block-Element Modificateur (BEM) - SitePoint
Présentation de l'article:BEM (Block-Element-Modificateur) est une méthodologie de développement frontal, une convention de dénomination et un ensemble d'outils associés. Originaire de Yandex, il est con?u pour un développement efficace par les grandes équipes. Cette explication se concentre sur le concept de base et
2025-02-18
commentaire 0
1071









Vue et Element-UI Bo?te déroulante en cascade Modèle personnalisé
Présentation de l'article:La personnalisation du modèle de bo?te déroulant Vue et Element-UI en cascade implique les étapes suivantes: Comprendre comment fonctionne le sélecteur en cascade et le mécanisme de machine à sous Vue. Utilisez SCOPED-SLOT dans EL-CASCADER pour définir des modèles personnalisés. Utilisez les variables de n?ud et de données pour obtenir les informations actuelles du n?ud et les données d'origine. Affichez les données de manière flexible en fonction de vos besoins, tels que des ic?nes ou des styles différents. Notez que la structure des données est conforme aux exigences Element-UI et utilise correctement SCOPED-SLOT. En collaboration avec l'outil de gestion de l'état pour gérer le chargement des données asynchrones. Utilisez des outils de développeur de navigateur pour localiser les problèmes.
2025-04-07
commentaire 0
610

Comment supprimer des éléments du HTML à l'aide du DOM HTML simple ?
Présentation de l'article:Suppression d'éléments avec Simple HTML DOMDans le domaine du web scraping et de la manipulation HTML, Simple HTML DOM s'impose comme un outil redoutable. Il donne aux développeurs la possibilité d'analyser des documents HTML et de naviguer facilement dans leur contenu. H
2024-10-17
commentaire 0
682

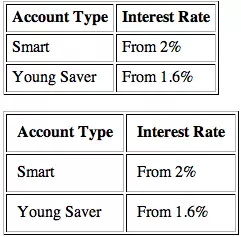
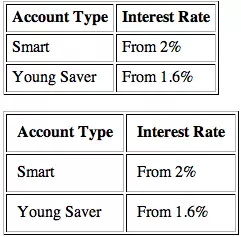
CellPadding (attribut HTML)
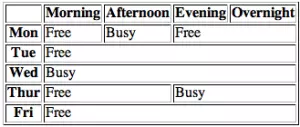
Présentation de l'article:Attribut HTML CellPadding
Attribut html `cellpadding`
Utilisez l'attribut CellPadding pour ajouter de l'espace entre la teneur en cellule et ses bordures dans une table HTML (éléments TH et TD). Cet effet est le plus visible lorsqu'un tableau
2025-02-27
commentaire 0
752

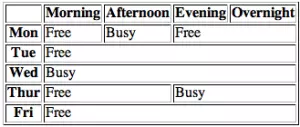
colspan (attribut HTML)
Présentation de l'article:Attribut HTML COLSPAN
Attribut HTML Colspan: couvrant des cellules de table à travers les colonnes
L'attribut ColSpan, utilisé dans (données de table) et (En-tête de tableau), vous permet d'étendre une cellule sur plusieurs colonnes dans un HTML TA
2025-02-26
commentaire 0
581

Quel est l'élément , et pourquoi est-ce l'élément racine d'une page HTML?
Présentation de l'article:La balise "HTML" est l'élément racine d'une page HTML, qui enveloppe tout sur la page. L'élément racine est le conteneur le plus extérieur dans les documents HTML. Dans HTML, ce r?le appartient à la balise "HTML". Tous les autres éléments sont contenus à l'intérieur de la balise "HTML" et sont divisés en parties "tête" ou "corps". Les raisons du choix de "HTML" comme élément racine comprennent: 1) une structure claire, ce qui est pratique pour l'analyse et le rendu du navigateur; 2) Utilisé pour déclarer les attributs du langage, améliorer l'accessibilité et le référencement; 3) Définissez l'espace de noms XML dans XHTML pour assurer la compatibilité du système. Les erreurs courantes incluent l'oubli pour ajouter la balise "html", en utilisant plusieurs balises "html", ou en pla?ant du contenu en dehors de la balise "HTML". Bien que maintenant
2025-06-24
commentaire 0
684