WeChat Mini-Programmkalender
Gedankenanalyse
Um einen Kalender zu implementieren, müssen Sie zun?chst mehrere Werte kennen:
Wie viele Tage hat der Monat? Welcher Tag ist der erste Tag des Monats? Nach dem gesunden Menschenverstand wissen wir, dass ein Monat maximal 31 Tage und mindestens 28 Tage hat. Wenn der Kalender 7 Zeilen hintereinander hat, gibt es 5 Zeilen Am Samstag wird es sechs Startreihen geben.
Das Applet verfügt über kein Konzept für DOM-Operationen und kann daher die Anzahl der leeren Zellen nicht dynamisch in den ersten Tag des Monats einfügen. Einzelheiten finden Sie in der WXML-Datei .
Einführung in die Kalendervorlage
Das Kalendervorlagenfenster unterstützt das Verschieben nach links und rechts
Bietet die Methode ?jumpToToday“, um zum heutigen Tag zu springen
Datums-Aufgabenetiketten festlegen setTodoLabels; Aufgabenetiketten für ein bestimmtes Datum l?schen deleteTodoLabels
L?schen Sie alle Datums- und To-do-Etiketten. clearTodoLabels; Stellen Sie eine Einführung in die Vorlage bereit
Einführung von wxml und wxss
// example.wxml
<import src="../../template/calendar/index.wxml"/>
<view class="calendar-wrap">
<template is="calendar" data="{{...calendar}}" />
</view>
/* example.wxss */ @import '../../template/calendar/index.wxss';
Initialisierung der Kalenderkomponente
import initCalendar, { getSelectedDay, jumpToToday, setTodoLabels, deleteTodoLabels, clearTodoLabels } from '../../template/calendar/index'; const conf = { onShow: function() { initCalendar({ // multi: true, // Ob Mehrfachauswahl aktiviert werden soll, // deaktivierenPastDay: true, // Ob vergangene Daten deaktiviert werden sollen/*** Ereignisse, die nach der Auswahl eines Datums ausgeführt werden * @param { object } currentSelect Das aktuell angeklickte Datum * @param { array } allSelectedDays Alle ausgew?hlten Daten (nur wenn mulit true ist, ist der Parameter allSelectedDays verfügbar)*/ afterTapDay: (currentSelect, allSelectedDays) => { console.log('======= = ===================='); console.log('Das aktuelle Klickdatum', currentSelect); date Es gibt Ereignismarkierungen: ', currentSelect.hasTodo || false);
?????? allSelectedDays && console.log('alle ausgew?hlten Daten', allSelectedDays);
}, /*** Datum des Klickereignisses (dieses Ereignis übernimmt vollst?ndig das Klickereignis) * @param { object } currentSelect Das Datum des aktuellen Klicks * @param { object } event Datum des Klickereignisobjekts*/ // onTapDay(currentSelect, event) { // console.log(currentSelect); // console.log(event); // }, /*** Ereignisse werden ausgel?st, nachdem die erste Darstellung des Kalenders abgeschlossen ist, z. B. das Setzen von Ereignismarkierungen.*/ afterCalendarRender () { setTodoLabels({
? ? ? pos: 'unten',
? ? ? ? ? dotColor: '#40',
? ? ? ? Tage: [{
Jahr: 2018,
Monat: 5,
Tag: 12,
???????????}, {
Jahr: 2018,
Monat: 5,
Tag: 15,
??????????}],
????????});
},
});
}, deleteTodo() { // Geben Sie das Datum an, an dem die Aufgabenbezeichnung gel?scht werden muss deleteTodoLabels([{
Jahr: 2018,
Monat: 5,
Tag: 12,
}, {
Jahr: 2018,
Monat: 5,
Tag: 15,
}]); // clearTodoLabels(); }, /*** Springe zu heute*/ jump() { jumpToToday();
},
}; Seite(conf);
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von gro?en Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrit?t der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Versto? vorliegt, kontaktieren Sie uns bitte, um ihn zu l?schen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie benutze ich Wechat Mini -Programme?
Wie benutze ich Wechat Mini -Programme?
13 Jul 2025
Die Verwendung von WeChat-Miniprogrammen ist eigentlich sehr einfach. Der Kern ist, dass sie direkt verwendet werden k?nnen, ohne sie herunterzuladen und zu installieren. Nachdem sie sie auf verschiedene Weise ge?ffnet haben, k?nnen sie in t?glichen Hochfrequenzszenarien bequeme Operationen erzielen. 1. Die Er?ffnungsmethode enth?lt den Eingang "Mini -Programm" der Erkennungsseite, den Link zur Freigabe von Freunden oder die Suchleiste oben in WeChat, um den Namen einzugeben. Der Applet, den Sie zum ersten Mal verwenden, wird automatisch in "My Mini -Programm" erfasst. 2. Die Schnittstelle und Operationen ?hneln den normalen Apps. Klicken Sie auf die Schaltfl?che, um zu springen und zu rutschen, um den Inhalt zu durchsuchen. Einige Funktionen erfordern autorisierte Berechtigungen wie Standort, Mobiltelefonnummer. 3. In Bezug auf das Management wird die "jüngste Verwendung" offene Mini -Programme aufzeichnen. Sie k?nnen h?ufig verwendete Mini -Programme zu "meinen Mini -Programmen" hinzufügen oder Cache l?schen oder in Einstellungen deinstallieren. 4. Das Mini -Programm deckt mehrere Aspekte des Lebens ab, z.
 Wie lade ich HTML-Quellcode in C# herunter?
Wie lade ich HTML-Quellcode in C# herunter?
06 Jan 2025
Herunterladen des HTML-Quellcodes in C#Problem: Wie ruft man den HTML-Quellcode für eine bestimmte Webadresse mit C# ab?L?sung: So laden Sie den HTML-Quellcode herunter...
 Wie kann ich verlorenen C#-Quellcode aus einer .NET-EXE-Datei wiederherstellen?
Wie kann ich verlorenen C#-Quellcode aus einer .NET-EXE-Datei wiederherstellen?
17 Jan 2025
Generieren von C#-Quellcode aus einer .NET-EXE-Datei. Wenn der Quellcode für eine C#-Anwendung verloren geht, kann die Generierung des Codes aus der EXE-Datei von entscheidender Bedeutung sein....
 Wie k?nnen Webentwickler ihre JavaScript- und Layout-Designs vor unbefugtem Kopieren schützen?
Wie k?nnen Webentwickler ihre JavaScript- und Layout-Designs vor unbefugtem Kopieren schützen?
31 Oct 2024
Schutz des geistigen Eigentums: Verhindern des Kopierens von Quellcode. Sichern Sie Ihre benutzerdefinierten JavaScript- und Layout-Designs vor unbefugtem Kopieren ...
 K?nnen Sie PHP-Funktionsquellcode programmgesteuert abrufen?
K?nnen Sie PHP-Funktionsquellcode programmgesteuert abrufen?
19 Oct 2024
Rekonstruktion des Quellcodes einer PHP-Funktion. Frage: Ist es m?glich, den Quellcode einer PHP-Funktion mithilfe ihres Namens programmgesteuert abzurufen, ?hnlich wie bei der Reflection API von Java? Antwort: Ja, Sie k?nnen den Quellcode einer PHP-Funktion mithilfe von rekonstruieren
 Wie kann Reflection verwendet werden, um hinzugefügte Erweiterungsmethoden in C# zu erkennen?
Wie kann Reflection verwendet werden, um hinzugefügte Erweiterungsmethoden in C# zu erkennen?
06 Jan 2025
Bestimmen des Hinzufügens von Erweiterungsmethoden mithilfe von ReflectionIn C# k?nnen Erweiterungsmethoden vorhandene Klassen erweitern, ohne ihren Quellcode zu ?ndern....
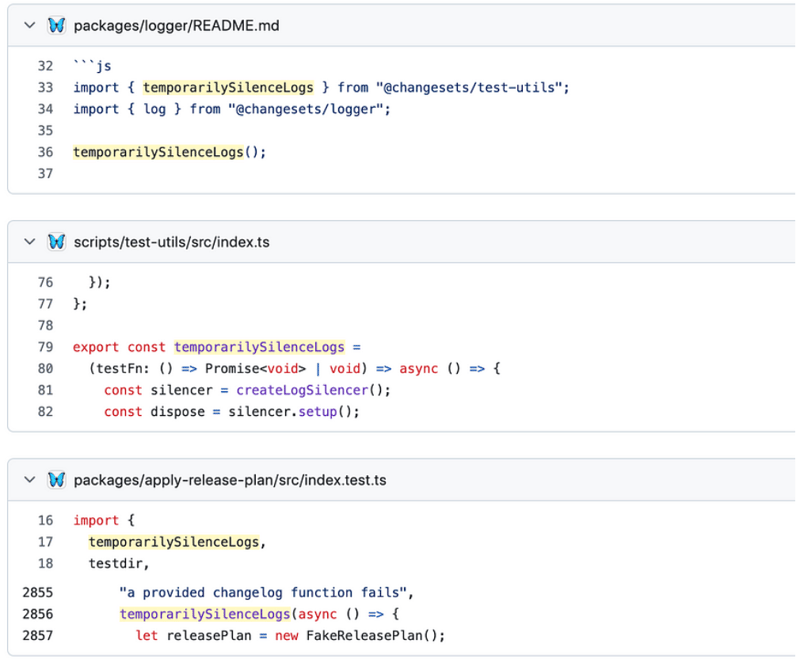
 So schalten Sie Protokolle in Tests vorübergehend stumm
So schalten Sie Protokolle in Tests vorübergehend stumm
30 Nov 2024
Das Logger-Paket im Changesets-Quellcode bietet eine Dokumentation zum Stummschalten von Protokollnachrichten in Tests. Dies brachte mich dazu, mich zu fragen, wie Changesets das machen, und veranlasste mich, einen Blick in den Quellcode zu werfen. Durchsuchen des ?nderungssatz-Repositorys nach Stummschaltungsprotokollen Ich suche
 Kann C-Code dekompiliert werden und wie genau sind die Ergebnisse?
Kann C-Code dekompiliert werden und wie genau sind die Ergebnisse?
30 Nov 2024
Verlorenen C-Quellcode wiederherstellen: Dekompilierungsoptionen erkunden Der Verlust des Quellcodes für ein C-Programm kann frustrierend sein, ist aber nicht...
 Wie gehen C-Compiler mit Unicode-Zeichen im Quellcode um?
Wie gehen C-Compiler mit Unicode-Zeichen im Quellcode um?
29 Oct 2024
Kodierung im C-Quellcode: Eine umfassende Anleitung Die Kodierung des C-Quellcodes ist ein entscheidender Aspekt, der bestimmt, wie Zeichen...


Hei?e Werkzeuge

WeChat-Miniprogramm-Demo: Imitations-Einkaufszentrum
Demo des WeChat-Miniprogramms: Nachahmung eines Einkaufszentrums, einfacher Einstieg und gute Einführung in einige Grundfunktionen des Einkaufszentrums

Imbiss: Implementieren Sie eine anker?hnliche Funktionalit?t
Es ist die ?hnliche Ankerfunktion, die jeder braucht. Darüber hinaus werden auch die typischen Bestellfunktionen einiger Take-out-Apps implementiert.

Demo des WeChat-Miniprogramms: Lezhu
Demo des WeChat-Miniprogramms: Lezhu: ?hnelt der standortbasierten hilfreichen Anwendung, ?hnelt etwas dem Geist des Miniprogramms von Zhang Xiaolong.

Die Spieldemo des WeChat-Miniprogramms w?hlt verschiedene Farbbl?cke aus
Die Spieldemo des WeChat-Miniprogramms w?hlt verschiedene Farbbl?cke aus

WeChat-Applet-Demo: Karussell-Bildtransformation
?nderung des Karusselldiagrammstils, ein einfaches Karusselldiagramm, implementiert mit einem kleinen Programm, einfach zu schreiben





