 Quellcode der Website
Quellcode der Website
 Quellcode des Miniprogramms
Quellcode des Miniprogramms
 Pull-up-Aktualisierung und Pull-up-Laden der WeChat-Applet-Liste
Pull-up-Aktualisierung und Pull-up-Laden der WeChat-Applet-Liste
Pull-up-Aktualisierung und Pull-up-Laden der WeChat-Applet-Liste
###1.1 Scroll-View-Komponente
Hier Bildbeschreibung schreiben
Hinweis: Wenn Sie vertikales Scrollen verwenden, müssen Sie eine feste H?he angeben und die H?he über WXSS festlegen. ###1.2 Bildkomponente
Hier Bildbeschreibung schreiben
Hinweis: Der Modus verfügt über 12 Modi, davon 3 Zoommodi und 9 Zuschneidemodi. ###1.3 Symbolkomponente Hier Bildbeschreibung schreiben
iconType: [ 'success', 'info', 'warn', 'waiting', 'safe_success', 'safe_warn', 'success_circle', 'success_no_circle', 'waiting_circle', 'circle', 'download', 'info_circle' , 'Abbrechen', 'Suchen', 'L?schen' ]
2. Implementierung des Pull-Up-Ladens und Pull-Down-Aktualisierens von Listen
##2.1 Lassen Sie uns zuerst ein Rendering erstellen und hier die Bildbeschreibung schreiben. ##2.2 Die Logik ist sehr einfach. Laden Sie einfach den Code hoch. ###2.2.1 Detail.wxml-Layoutdatei
<loading versteckt="{{hidden}}" bindchange="loadingChange">
Wird geladen...
</loading> <scroll-view scroll-y="true" style="height: 100%;" bindscrolltolower="loadMore" bindscrolltoupper="refesh">
<view wx:if="{{hasRefesh}}" style="display: flex;flex-direction: row;align-items: center;align-self: center;justify-content: center;">
<icon type="waiting" size="45"/><text>Aktualisiert...</text></view>
<view wx:else style="display:none" ><text></text></view>
<view class="lll" wx:for="{{list}}" wx:for-item="item" bindtap="bindViewTap"
????????? data-title="{{item.title}}" >
<image style=" width: 50px;height: 50px;margin: 20rpx;" src="{{item.firstImg}}" ></image>
<view class="eee" > <view style="margin:5px;font-size:8px"> Titel:{{item.title}}</view>
<view style="margin:5px;color:red;font-size:6px"> Quelle:{{item.source}}</view>
? ? ? ? ? ? ? </view>
</view>
<view class="tips1">
<view wx:if="{{hasMore}}" style="display: flex;flex-direction: row;align-items: center;align-self: center;justify-content: center;">
<icon type="waiting" size="45"/><text>T?dliches Laden...</text></view>
<view wx:else><text>Kein Inhalt mehr</text></view>
</view>
</scroll-view>
###2.2.1 detail.js Logikcodedatei
var network_util = require('../../utils/network_util.js');
var json_util = require('../../utils/json_util.js');
Seite({
Daten:{
// text:"Dies ist eine Seite"
Liste:[],
dd:'',
Versteckt:falsch,
Seite: 1,
Gr??e: 20,
HasMore:true,
hasRefesh:false
},
onLoad:function(options){
var that = this;
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno=1&ps=10';
Network_util._get(url,
Funktion(en){
That.setData({
Liste:res.data.result.list,
Versteckt: wahr,
});
},function(res){
console.log(res);
});
},
onReady:function(){
// Seitenrendering abgeschlossen
},
onShow:function(){
// Seitenanzeige
},
onHide:function(){
// Seite ausgeblendet
},
onUnload:function(){
// Seite geschlossen
},
//Klicken Sie auf Ereignisverarbeitung
bindViewTap: Funktion(e) {
console.log(e.currentTarget.dataset.title);
},
//Mehr laden
LoadMore: Funktion(e) {
var that = this;
That.setData({
hasRefesh:true,});
Wenn (!this.data.hasMore) return
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno='+(++that.data.page)+'&ps=10';
Network_util._get(url,
Funktion(en){
That.setData({
Liste: that.data.list.concat(res.data.result.list),
Versteckt: wahr,
HasRefesh:false,
});
},function(res){
console.log(res);
})
},
//Verarbeitung aktualisieren
refesh: Funktion(e) {
var that = this;
that.setData({
hasRefesh:true,
});
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno=1&ps=10';
Network_util._get(url,
Funktion(en){
That.setData({
Liste:res.data.result.list,
Versteckt: wahr,
Seite:1,
? ? ? ?hasRefesh:false,
? ? });
? ? },function(res){
? ? ?console.log(res);
?})
},
})
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von gro?en Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrit?t der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Versto? vorliegt, kontaktieren Sie uns bitte, um ihn zu l?schen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie lade ich HTML-Quellcode in C# herunter?
Wie lade ich HTML-Quellcode in C# herunter?
06 Jan 2025
Herunterladen des HTML-Quellcodes in C#Problem: Wie ruft man den HTML-Quellcode für eine bestimmte Webadresse mit C# ab?L?sung: So laden Sie den HTML-Quellcode herunter...
 Wie kann ich verlorenen C#-Quellcode aus einer .NET-EXE-Datei wiederherstellen?
Wie kann ich verlorenen C#-Quellcode aus einer .NET-EXE-Datei wiederherstellen?
17 Jan 2025
Generieren von C#-Quellcode aus einer .NET-EXE-Datei. Wenn der Quellcode für eine C#-Anwendung verloren geht, kann die Generierung des Codes aus der EXE-Datei von entscheidender Bedeutung sein....
 Quellcode des Sprachfrage- und -antwortsystems, kostenpflichtige Sprachfrage und -antwort (Sprachplattformen Fenda, Zhihu, Zhihu)
Quellcode des Sprachfrage- und -antwortsystems, kostenpflichtige Sprachfrage und -antwort (Sprachplattformen Fenda, Zhihu, Zhihu)
04 Aug 2016
Quellcode des Sprachfrage- und -antwortsystems, kostenpflichtige Sprachfrage und -antwort (Sprachplattformen Fenda, Zhihu, Zhihu)
 Wie k?nnen Webentwickler ihre JavaScript- und Layout-Designs vor unbefugtem Kopieren schützen?
Wie k?nnen Webentwickler ihre JavaScript- und Layout-Designs vor unbefugtem Kopieren schützen?
31 Oct 2024
Schutz des geistigen Eigentums: Verhindern des Kopierens von Quellcode. Sichern Sie Ihre benutzerdefinierten JavaScript- und Layout-Designs vor unbefugtem Kopieren ...
 K?nnen Sie PHP-Funktionsquellcode programmgesteuert abrufen?
K?nnen Sie PHP-Funktionsquellcode programmgesteuert abrufen?
19 Oct 2024
Rekonstruktion des Quellcodes einer PHP-Funktion. Frage: Ist es m?glich, den Quellcode einer PHP-Funktion mithilfe ihres Namens programmgesteuert abzurufen, ?hnlich wie bei der Reflection API von Java? Antwort: Ja, Sie k?nnen den Quellcode einer PHP-Funktion mithilfe von rekonstruieren
 Wie kann Reflection verwendet werden, um hinzugefügte Erweiterungsmethoden in C# zu erkennen?
Wie kann Reflection verwendet werden, um hinzugefügte Erweiterungsmethoden in C# zu erkennen?
06 Jan 2025
Bestimmen des Hinzufügens von Erweiterungsmethoden mithilfe von ReflectionIn C# k?nnen Erweiterungsmethoden vorhandene Klassen erweitern, ohne ihren Quellcode zu ?ndern....
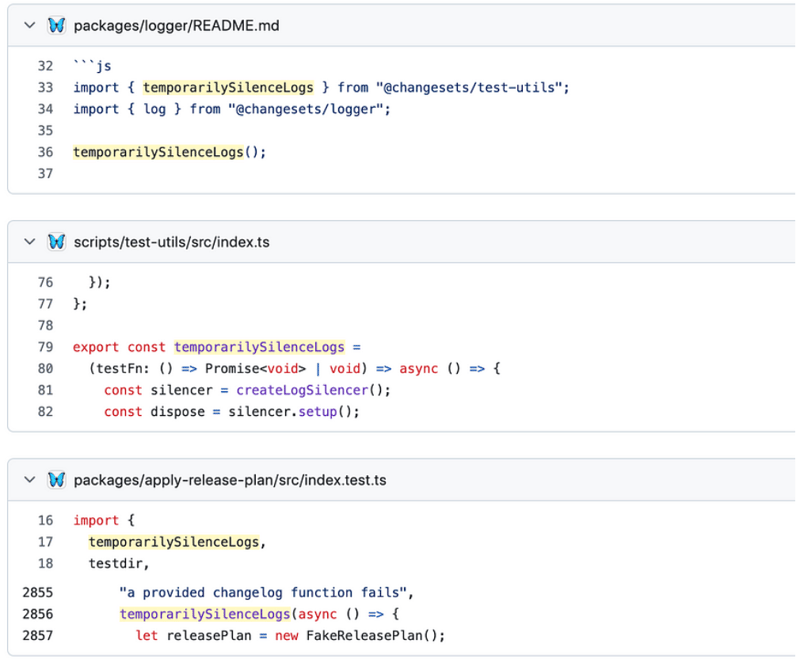
 So schalten Sie Protokolle in Tests vorübergehend stumm
So schalten Sie Protokolle in Tests vorübergehend stumm
30 Nov 2024
Das Logger-Paket im Changesets-Quellcode bietet eine Dokumentation zum Stummschalten von Protokollnachrichten in Tests. Dies brachte mich dazu, mich zu fragen, wie Changesets das machen, und veranlasste mich, einen Blick in den Quellcode zu werfen. Durchsuchen des ?nderungssatz-Repositorys nach Stummschaltungsprotokollen Ich suche
 Kann C-Code dekompiliert werden und wie genau sind die Ergebnisse?
Kann C-Code dekompiliert werden und wie genau sind die Ergebnisse?
30 Nov 2024
Verlorenen C-Quellcode wiederherstellen: Dekompilierungsoptionen erkunden Der Verlust des Quellcodes für ein C-Programm kann frustrierend sein, ist aber nicht...
 Wie gehen C-Compiler mit Unicode-Zeichen im Quellcode um?
Wie gehen C-Compiler mit Unicode-Zeichen im Quellcode um?
29 Oct 2024
Kodierung im C-Quellcode: Eine umfassende Anleitung Die Kodierung des C-Quellcodes ist ein entscheidender Aspekt, der bestimmt, wie Zeichen...


Hei?e Werkzeuge

WeChat-Miniprogramm-Demo: Imitations-Einkaufszentrum
Demo des WeChat-Miniprogramms: Nachahmung eines Einkaufszentrums, einfacher Einstieg und gute Einführung in einige Grundfunktionen des Einkaufszentrums

Imbiss: Implementieren Sie eine anker?hnliche Funktionalit?t
Es ist die ?hnliche Ankerfunktion, die jeder braucht. Darüber hinaus werden auch die typischen Bestellfunktionen einiger Take-out-Apps implementiert.

Demo des WeChat-Miniprogramms: Lezhu
Demo des WeChat-Miniprogramms: Lezhu: ?hnelt der standortbasierten hilfreichen Anwendung, ?hnelt etwas dem Geist des Miniprogramms von Zhang Xiaolong.

Die Spieldemo des WeChat-Miniprogramms w?hlt verschiedene Farbbl?cke aus
Die Spieldemo des WeChat-Miniprogramms w?hlt verschiedene Farbbl?cke aus

WeChat-Applet-Demo: Karussell-Bildtransformation
?nderung des Karusselldiagrammstils, ein einfaches Karusselldiagramm, implementiert mit einem kleinen Programm, einfach zu schreiben




